最终效果

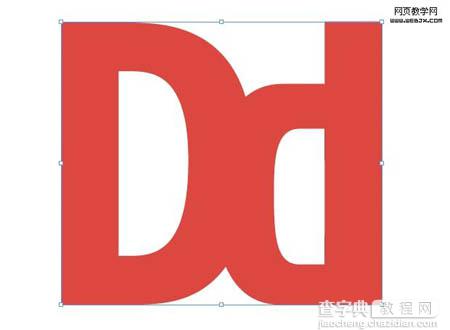
1、让我们打开Illustrator并创建一个“5×5”的文件。创建一些文字或logo。现在,你要确保你选择了一种除了黑、白、灰色之外的颜色,使我们可以从物体中提取阴影。

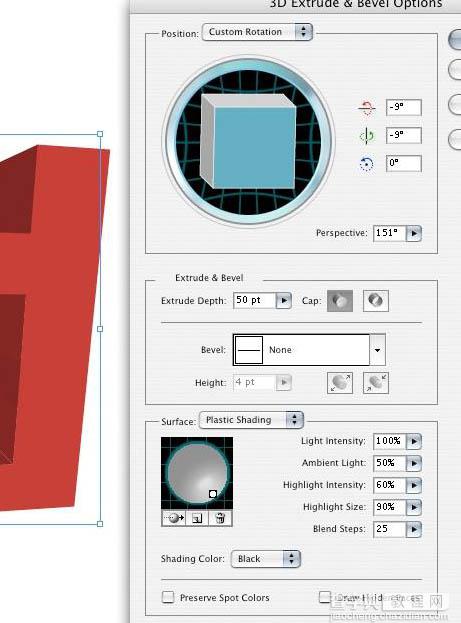
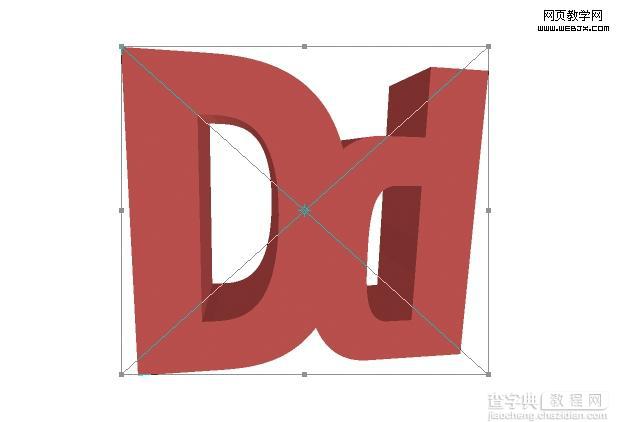
2、现在我们将把我们的对象转为3D模式,去效果>3D>挤压和斜边。我的设置如下,但这取决于你使用的对象,对象不同设置可能就不同。我们正在努力实现一个有趣的角度。尝试更多的设置直到你得到满意的效果。确保你改变了周围的灯光来获得最大量的对比度,方便以后使用。

3、这就是我们要在Illustrator中做的,现在复制你的图片(Ctrl + c),粘贴到1680×1050 px的Photoshop文档中。拉伸它填充空间。由于它是一个矢量图像,当它第一次被粘贴到Photoshop中我们可以拉伸它,不要害怕,它不会有像素方面的变化。之后双击按下复选框它被转换成光栅图像。

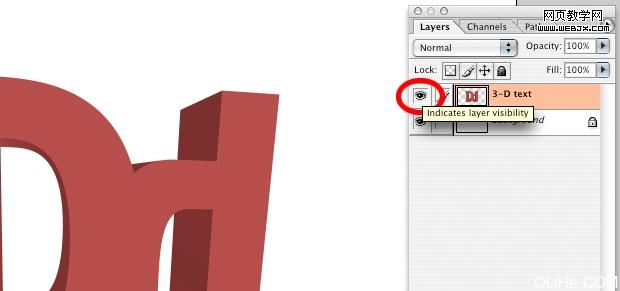
4、现在,我们要设置一个背景。首先改变刚才那个文字图层名称为3D文本,点击图层左侧的小眼睛隐藏它。

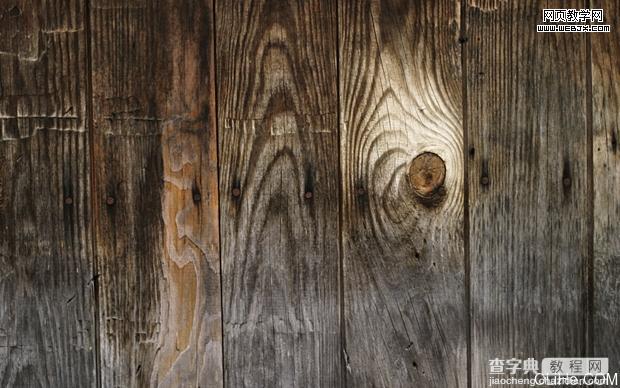
5、让我们找到这个木质纹理,在我们的文档里打开。调整其大小使它适合文件的尺寸。

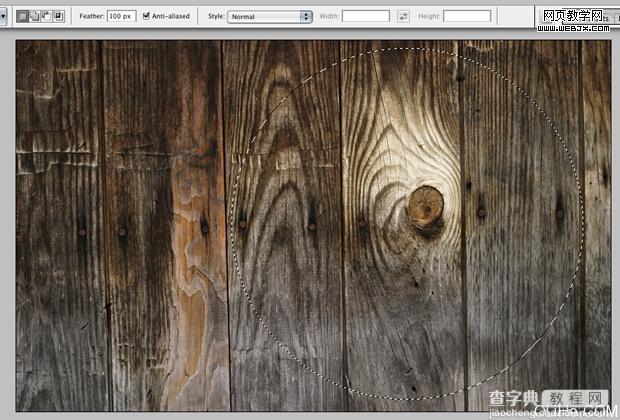
6、我们将会给木质纹理一些较暗的颜色,所以我们使用深褐色的画笔。现在去椭圆选框工具,设置羽化为100px,画一个差不多大小的圆,垂直放在文件中。

7、现在按Ctrl + shift + I ,选择反选,用棕色按Alt + delete填充。改变图层的混合模式为叠加。

8、画一个圆,这次我们要选择一个黄色/橙色,并在右下角作图。用黄色填充圆圈,改变图层的混合模式为叠加。

9、选中这一黄色层,伸展它,让它填充之前没有被褐色填充过的区域。按住Alt + shift 保持黄色在右下角。

10、现在,我们的图像开始像是有一处从右下角照射出的光源了。使那个角落更亮,光源的效果更真实。在黄色图层之上建立一个新层,从右下角创建一个径向渐变。混合模式更改为叠加。现在我们需要复制这层两次使它更亮。所以要按Ctrl + j两次。

#p#
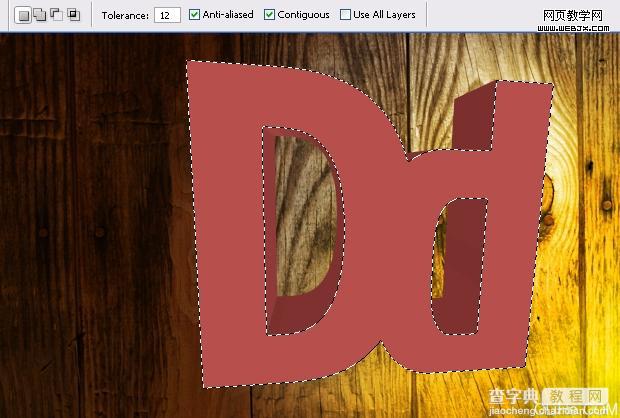
11、现在是时候把我们的logo放进来了。确保你使用的3D文本,然后使用魔术棒点击文本的表面。确保魔术棒公差为12。现在按 Ctrl + j,这会在文本表面上多一个新层。

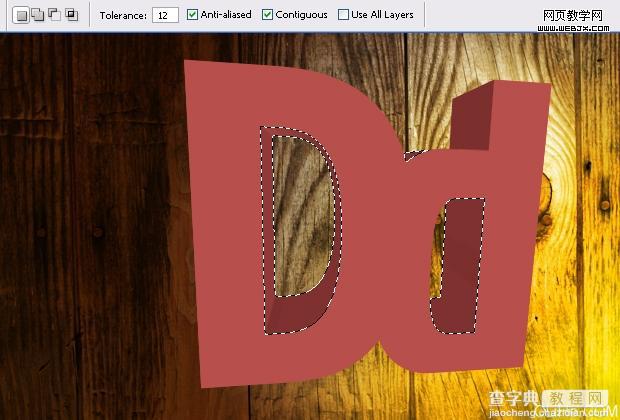
12、重复步骤11,使用魔术棒选择文本的边。

13、现在我们要在文本的表面添加一些高光和阴影。创建一个新层,Ctrl + click 选择文字表面。点击渐变,选择一个类似于我们在右下角使用的那种黄色。从文本的右下角到左上角拖动渐变。更改混合模式为叠加。

14、在该文本表面高光的前提下,创建一个新层,并使用白色做一个较小的渐变。更改混合模式为叠加。

15、使用一个暗的棕红色,从对面的拐角处拖动一个小渐变,改变混合模式为正片叠底。

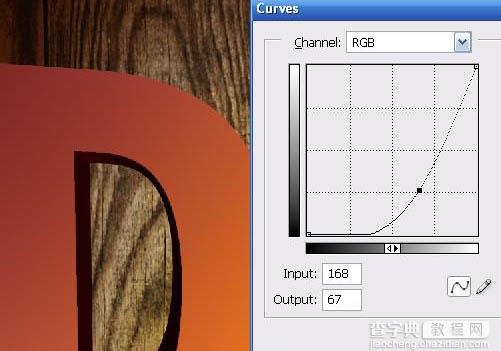
16、现在点击文本层的侧面(字体的内部),然后按Ctrl + m调出曲线窗口。将它按下图设置,使两边发暗因为那里照射不到任何光线。

17、我们现在需要解决光线的路径,以便我们可以做一些阴影。我们在右下角建立两条直线开始我们的光源,并从这个角落往外扩及,我们的底角在D上,顶角在d上,就像这样。

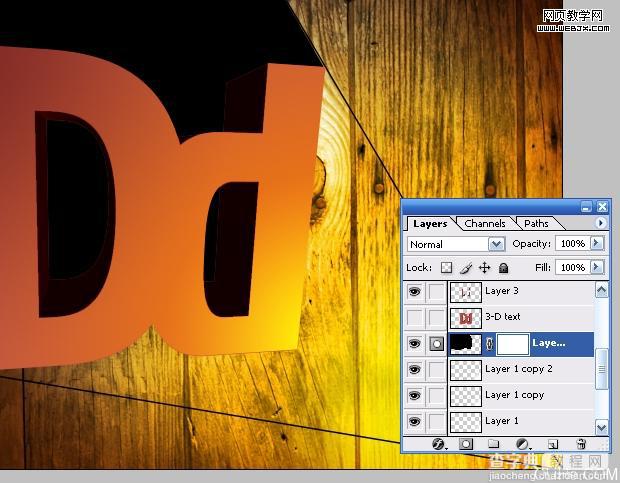
18、现在我们大概知道即将形成的阴影形状了,我们就可以开始建立它。使用多边形工具,按下图切出形状,并用黑色填充。确保该形状与文本匹配。现在,拖动图层使它在文本下方。

19、现在,我们要修改我们刚才制作的形状,首先我创建了一个图层蒙板。在蒙版里涂抹出一个成直角的圆(见下图)。(直接看20步吧,这步没说明白)

20、开始用黑色画笔涂抹,直到你觉得图像更自然,如下图。(19步和20步的意思是涂抹阴影边缘 使其看起来更自然和柔和)

21、我们可以消除我们所做的两行直线了,因为我们不再需要它们。我们需要给文本添加一些纹理,因为它现在看起来不真实。去网上找个胶片纹理素材,拖进来叠加到文字上面。

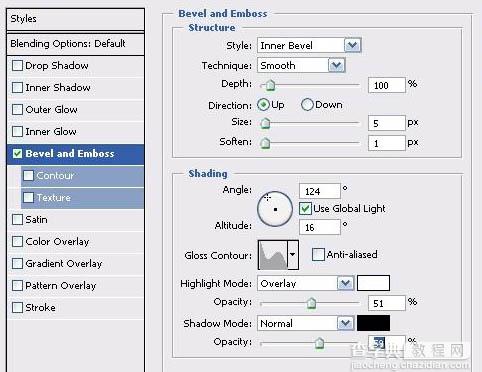
22、最后,我要在文本表面添加一个斜面,使它有锐利的边(如下图)。

最终效果。

【Photoshop 颓废的红色立体字制作】相关文章:
