Photoshop图层样式打造金属字
摘要:相关教程:Photoshop图层样式制作光亮平滑金属字本Photoshop教程主要是使用图层样式来制作金属字效果。制作方法比较简单,都是使用...
相关教程:Photoshop图层样式制作光亮平滑金属字
本Photoshop教程主要是使用图层样式来制作金属字效果。制作方法比较简单,都是使用图层样式来设置,不过制作的具体参数需要根据实际字体大小调整。
最终效果1

最终效果2

1、新建一个600 * 350像素的文件,背景填充深红色,然后打上文字,效果如图1。

<图1>
2、把文字删格化图层,选择渐变工具,颜色设置如图2,按Ctrl点图层调出文字选区,绘制图3所示的线性渐变。

<图2>

<图3>
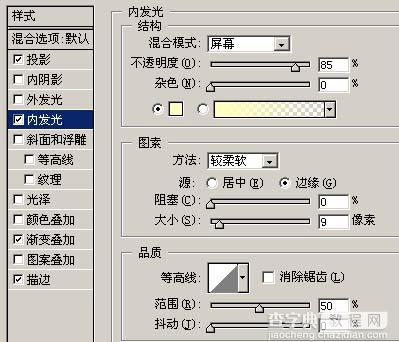
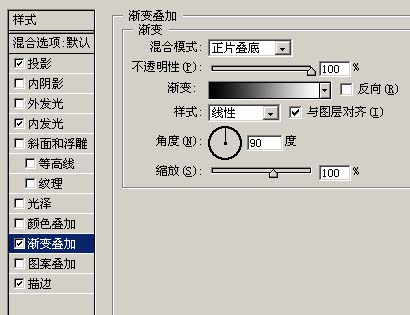
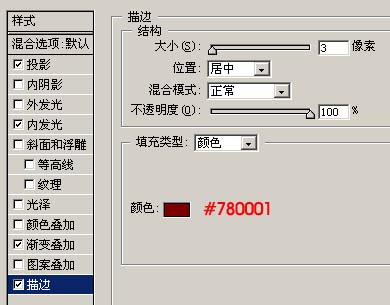
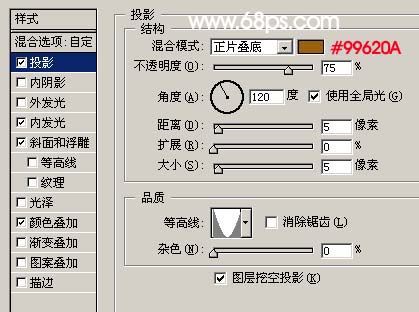
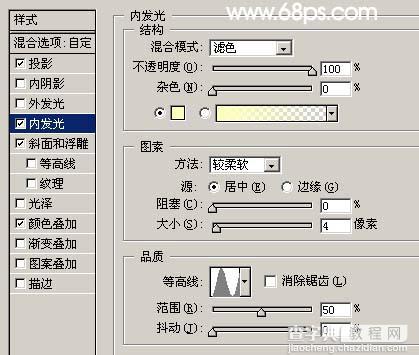
3、双击图层调出图层样式,参数设置如图4-7,效果如图8。

<图4>

<图5>

<图6>

<图7>

<图8>
4、按Ctrl点图层调出文字的选区,选择菜单:选择 > 修改 > 收缩,数值为5,按Ctrl Alt D羽化数值为5,然后新建一个图层填充白色,效果如图9。

<图9>
5、双击图层调出图层样式,参数设置如图10-13,效果如图14。

<图10>

<图11>

<图12>

<图13>

<图14>
6、把图层混合模式改为“溶解”,完成最终效果。

<图15>
【Photoshop图层样式打造金属字】相关文章:
