这篇教程是向查字典教程网的朋友介绍AI CS4制作漂亮的立体红色礼品包装花方法,教程绘制出来的礼品包装花非常漂亮,而这种花式缎带,包括贺卡,通常都会用到一些设计上,甚至是网页横幅上,另外,从这篇教程里,我们学到了怎么使用网格工具制作一个椎形渐变,下面我们一起来学习吧!
下面我们先来看看最终的效果图吧:

具体的制作步骤如下:
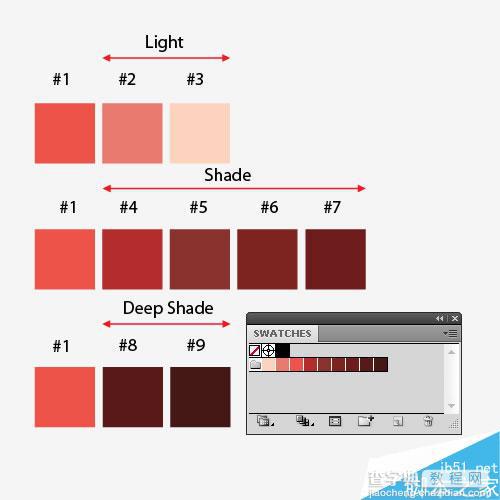
1.首先,定义你要使用的颜色。与数值匹配的颜色,我会截图说明。我用浅红色(#1)(C = 2, M = 83, Y = 73 ,K = 0)作为基色。我用2个颜色来表现礼品包装花上的高光:粉红色(#2)(C = 5, M = 64, Y = 52 ,K = 0),淡桃红(#3)(C = 0, M = 20, Y = 23,K = 0)。我用4个颜色来表现阴影:暗红色(#4)(C = 20, M = 95, Y = 91,K = 12);浅棕色(#5)(C = 30, M = 88, Y = 83,K = 30),棕色# 6 (C = 30, M = 92, Y = 91,K = 38);棕色# 7 (C = 33, M = 93, Y = 87,K = 46)。我使用2个颜色来表现缎带折叠后的阴影:深棕色# 8 (C = 37, M = 90, Y = 82,K = 58)和深棕色# 9(C = 44, M = 83, Y = 76,K = 68)。把你要用到的所有颜色一个一个地拖移到色板中。

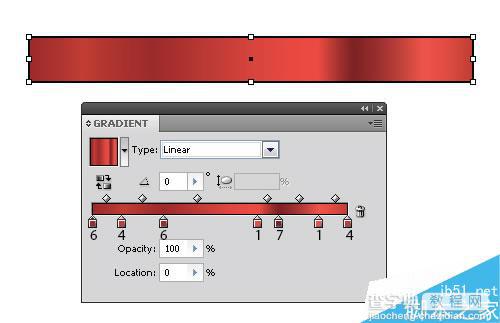
2.使用矩形工具(M)绘制缎带,填充线性渐变。设置如图。

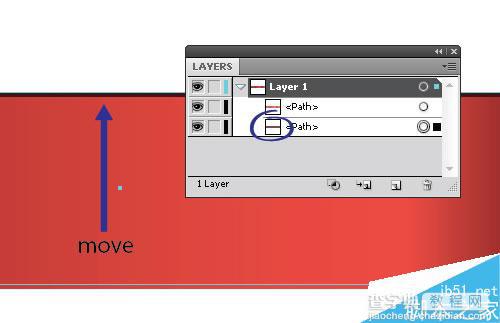
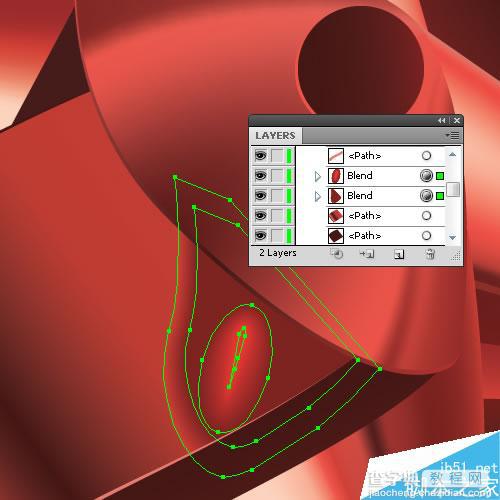
3.制作缎带上面的边线。复制刚绘制的矩形,粘贴在后面(Ctrl+C,然后Ctrl+B)。新的矩形填充深棕色#9,然后将矩形向上平移。在图层调板里选择复制的矩形然后编辑修改颜色和移动位置是很容易的。

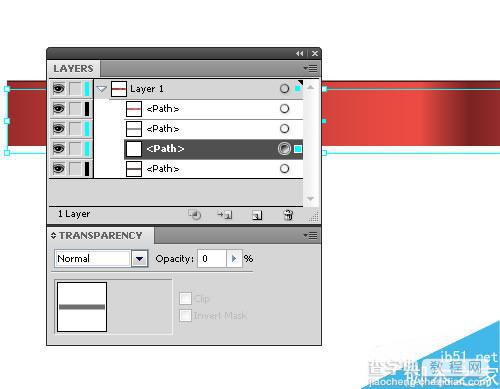
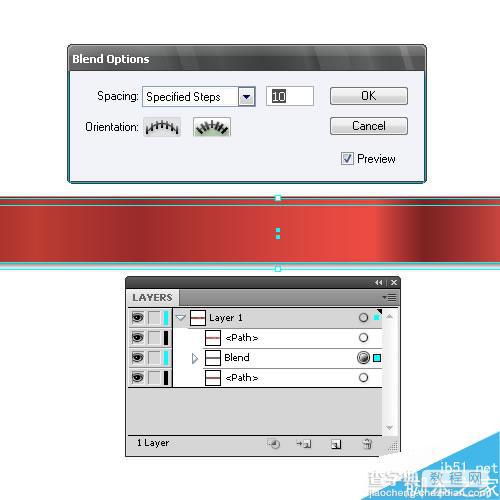
4.制作缎带的阴影。复制渐变矩形,粘贴在后面(Ctrl+C,Ctrl+B)。填充色改为深灰色。再复制这个矩形,然后粘贴在后面(Ctrl+C,Ctrl+B),现在新复制的矩形向下移一点,在透明度调板里设置不透明度0%。

选择这2个矩形,然后执行对象菜单>混合>建立。

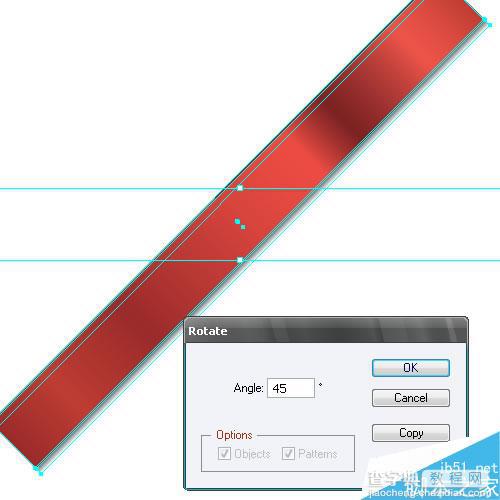
5.把所有对象编组,然后保持选中状态,执行对象菜单>变换>旋转,在对话框中设置45度角。

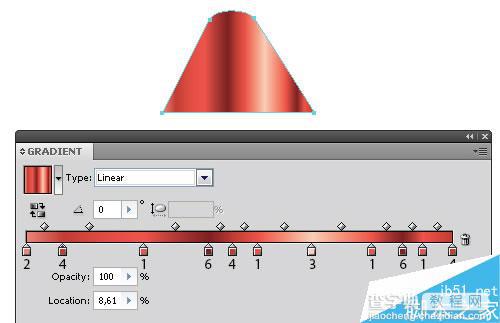
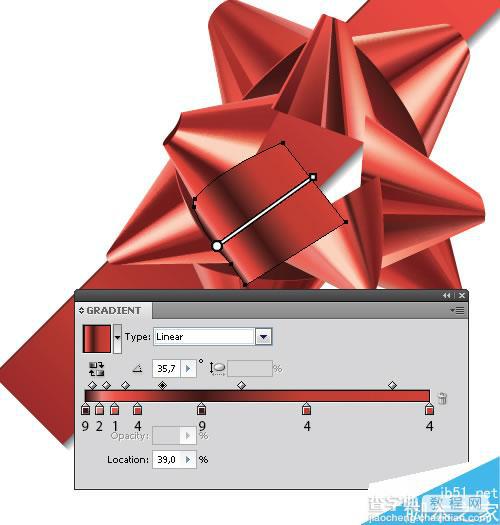
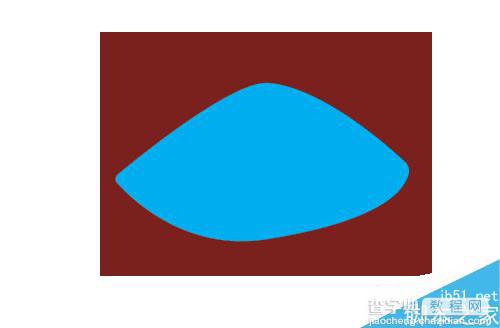
6.让我们继续制作礼品包装花上的元素。缎带的折花是一个椎形的面。使用钢笔工具(P),绘制一个类似梯形的形状,填充线性渐变。

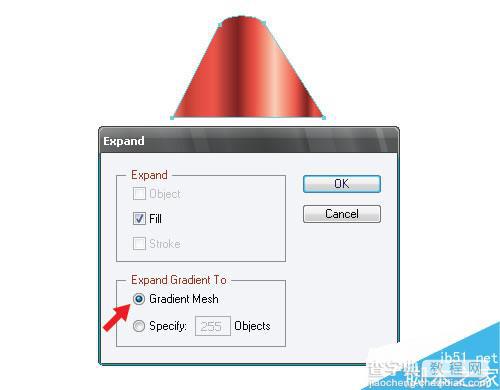
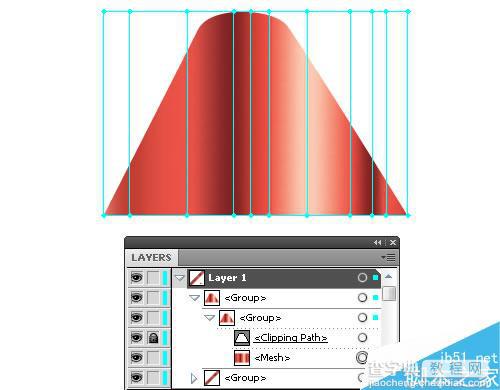
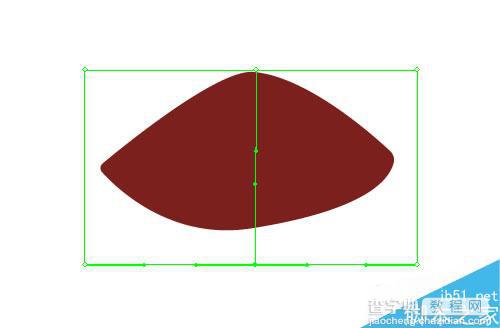
现在我们的任务是要把线性渐变变为椎形渐变。选择对象,执行对象菜单>扩展,在对话框中选择渐变网格。

这样操作后我们得到一个包括2个对象的群组:剪切蒙版和网格。为了使蒙版不会变形,锁定剪切蒙版子图层,然后继续编辑修改渐变网格。

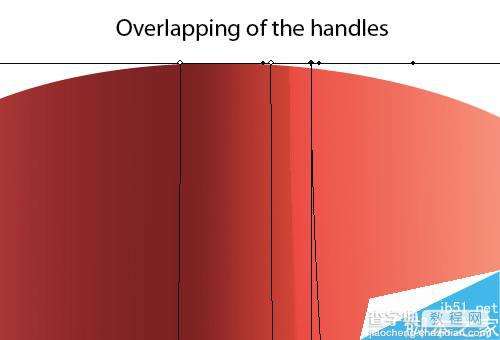
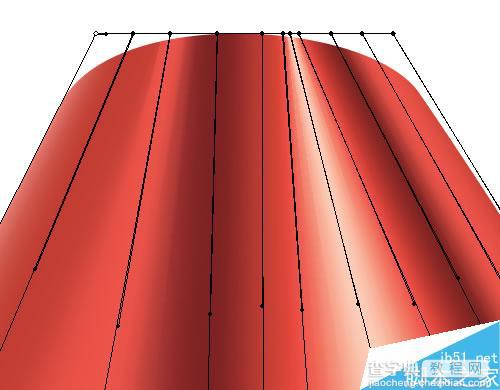
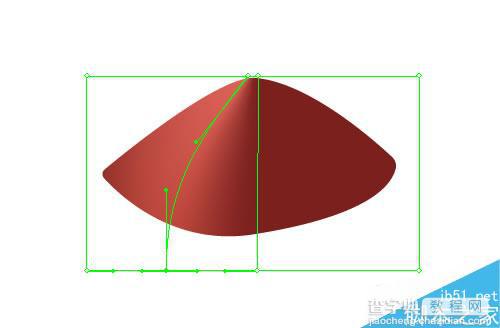
7.平移上面的网格点,使它近于图形的中心点(按住Shift键)。网格点相互不应该重叠在一起,要不颜色过渡就不平滑了。


移动网格点时,确认网格线没有扭曲图形的外观。

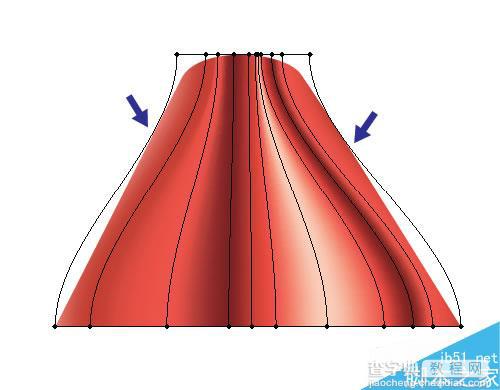
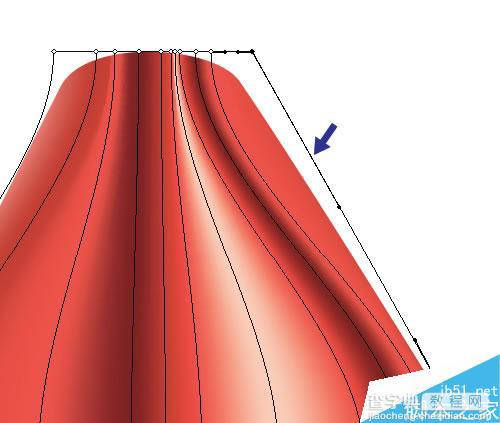
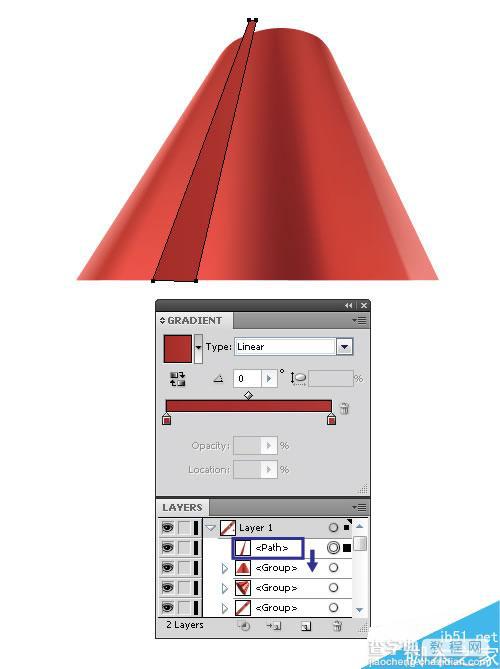
8.使垂直的曲线(网格上的)变为直线。


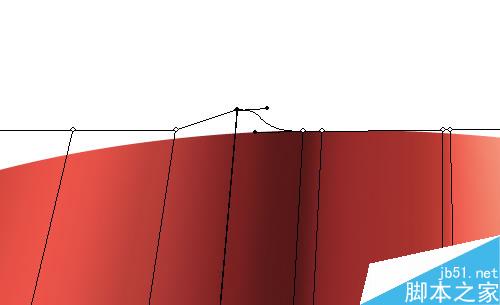
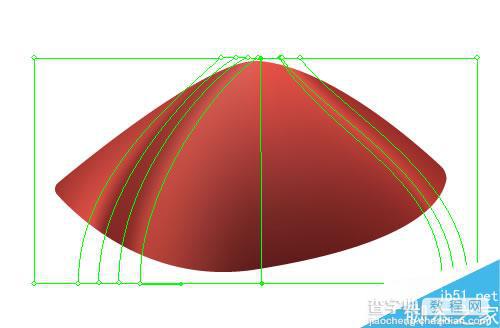
移动水平线上的网格点可以调整颜色过渡上的平滑。相邻的2个网格点叠加在一起会使颜色的过渡不平滑。如果邻近的2个网格点间距很小的话,2个叠加在一起的话就不太容易发现,哪怕是在一个大的图形上。这时,可以将网格点向上拉扯,然后你就很容易看到叠在一起的另一个网格点,调整网格点之间的距离,然后把它移到原位置上。

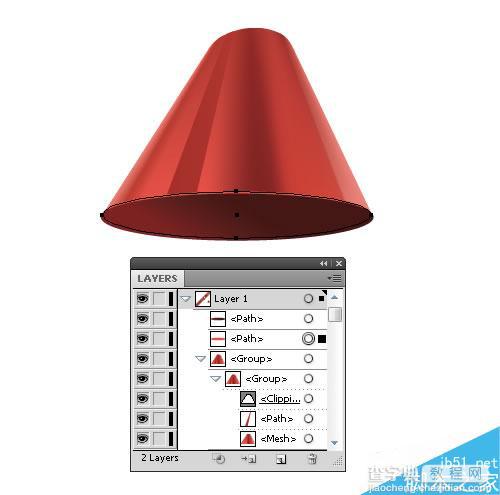
编辑修改渐变网格,你也可以使用转换锚点工具。这个工具可以删除或增加网格上的网格点。只要几分钟,我就得到了这样一个椎形渐变。

9.现在制作缎带的内侧。使用椭圆工具(L),画一个椭圆,填充线性渐变。

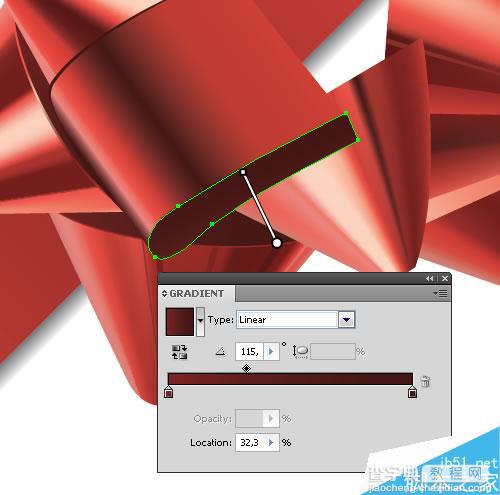
10.让我们来看看礼品包装花上的一些元素。在缎带折叠弯曲的地方可能会是利边。使用钢笔工具(P)制作这样一个形状,填充单色或者渐变。现在切到图层调板,把刚制作的对象拖移到之前编辑的礼品包装花元素的组中(拖到组中剪切蒙版下)。

制作缎带厚度上(指缎带的材质)的错觉。使用第2步提到的方法。下面的椭圆可以使用一个单色或者线性渐变,颜色从色板中选择。

11.再制作8个以上的礼品包装花上的元素,把它们绕圆摆放,如图所示。

12.使用钢笔工具(P),画缎带的直线部分。填充线性渐变。

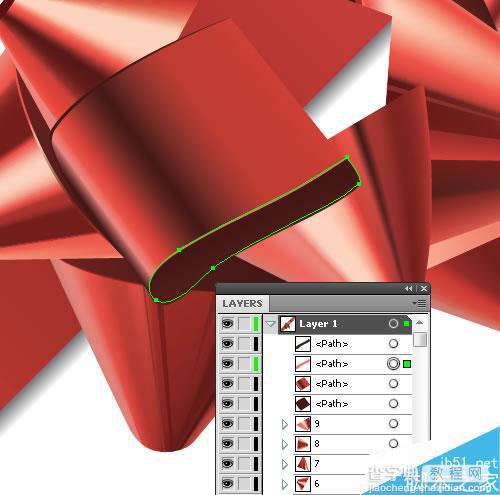
13.现在使用钢笔工具(P)制作缎带直线部分的内侧。

复制刚绘制的元素,使用第2步提到的方法,向上平移做出缎带直线部分的厚度(指缎带的材质)。

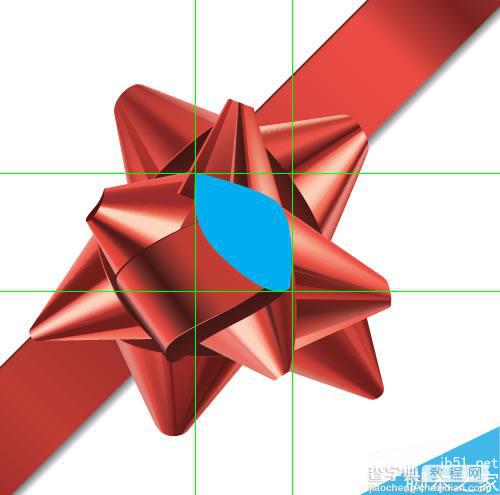
14.使用钢笔工具(P)制作中间凸出来的礼品包装花上的元素,使用4根参考线来确定它的位置。现在旋转刚刚绘制的形状,把它移到另一边,这样制作接下来的渐变网格会更容易些。

15.使用矩形工具(M),绘制一个矩形,矩形位于中间凸出元素图层的下面。

16.选择矩形和中间凸出元素,然后执行对象菜单>剪切蒙版>建立。现在使用网格工具(U),在矩形下面边的中心设置第1个网格点。

17.在渐变网格上增加新的网格点,编辑修改网格线,然后给网格点上色。


18.再把中间凸出元素放到参考线标记的位置。现在可以清除参考线了。使用椭圆工具(L),在中间凸出元素上制作一个孔状。

19.现在制作礼品包装花上最最下面凸出来的部分。使用钢笔工具制作形状。因为这些凸出来的元素都是扁平的,所以不需要复杂的渐变网格。使用网格工具(U),在下面凸出来的元素上面添加一个单一的网格点。再给网格点上色。

20.在缎带上再制作2个投影,使它看上去更加地逼真。使用钢笔工具制作第1个投影,填充径向渐变。

再制作第2个投影,如图所示,再应用混合。

尾声现在你可以把它应用在贺卡上或者礼品图上了,可能以后还会用在电子商务的网页横幅上。我希望这篇教程会对你有所帮助。

教程结束,以上就是AI CS4制作漂亮的立体红色礼品包装花方法介绍,大家学会了吗?感兴趣的朋友可以跟着教程一起来学习!
【AI CS4制作漂亮的立体红色礼品包装花】相关文章:
★ AI制作立体图标
