原文:http://haikumonkey.net/?p=42
Illustrator 提供了强悍的绘图工具以及无穷无尽的笔刷,让你简单高效的绘制字体形状。但当你在 Illustrator 中完成制作之后,你就要面对如何将矢量数据转入 Fontlab 的问题了。最简单的办法就是直接把你的字形复制粘贴过去,但你马上就会发现两者的缩放比例可能有天壤之别。这里提供一种方法,可以让你将数据以精确的尺寸从 Illustrator 传递到 FontLab。(本文实际上是 Fontlab 手册提供的方法的一个图释版本)
舞台设置
我们假定你已经在 Illustrator 中绘制好了你的字形。
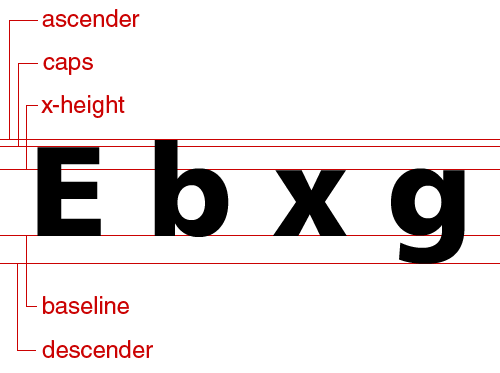
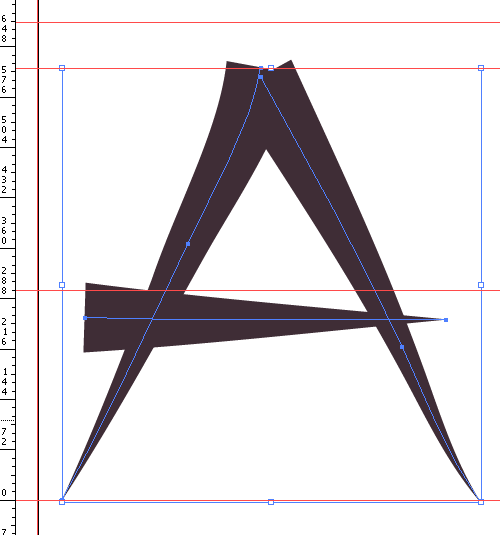
接下来就是要测量你的画稿,包括所有重要的垂直度量尺寸:基线、下降部、x-高度、大写高度、上升部。见下面的图释。

确保在 Illustrator 中打开标尺(ctrl-R),然后从顶部标尺中拖拽出几条辅助线,标明字形的所有关键高度。

在上图中,我使用毫米来作为单位,但其实你可以使用任何你习惯的单位。
一点点数学
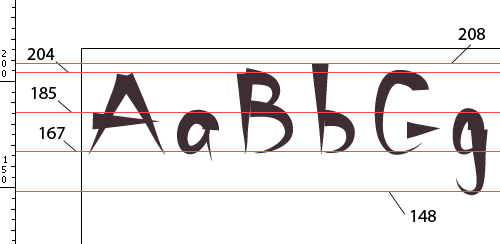
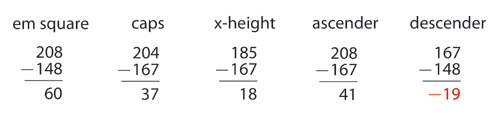
注意你每条辅助线的位置,把它们的数值记下来,我们将把它们汇总起来做一点小小的计算。有一个基本概念:Fontlab 采用 UPM (Units Per eM/元素单位)这个术语来测量字体,然后我们必须想办法把你在 Illustrator 中使用的任意一种单位转换成 UPM。首先我们要在 Illustrator 中测量“元素方块”(你的字体中从下降部到上升部之间的距离)。本例中的元素方块为 60 毫米,因为上升部是 208,下降部为 148,两者之间的距离是60。紧接着,我们继续测量其余的垂直度量在 Illustrator 中的单位数值。

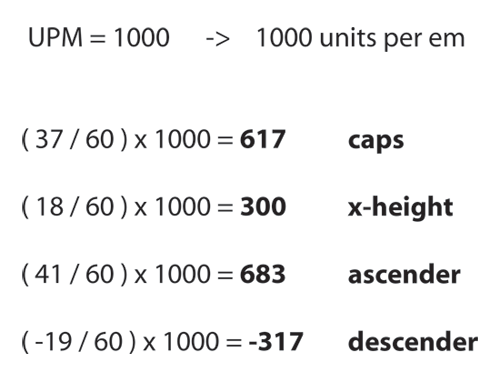
现在,在 Fontlab 中标准 UPM 尺寸是1000,我们接着计算:

新文档
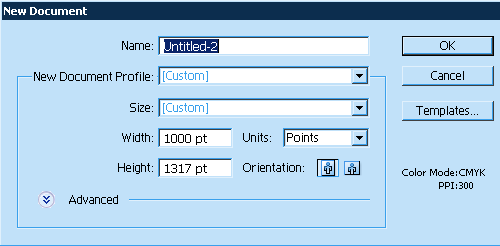
这些数值将成为我们新建 Illustrator 文档中的辅助线高度,我们将在这个新文档中将字形从 Illustrator 复制到 Fontlab。好了,我们新建一个 Illustrator 文档,单位是磅(points),高度是 1000 加上你下降部的高度。本例中,就是1000 317 = 1317。

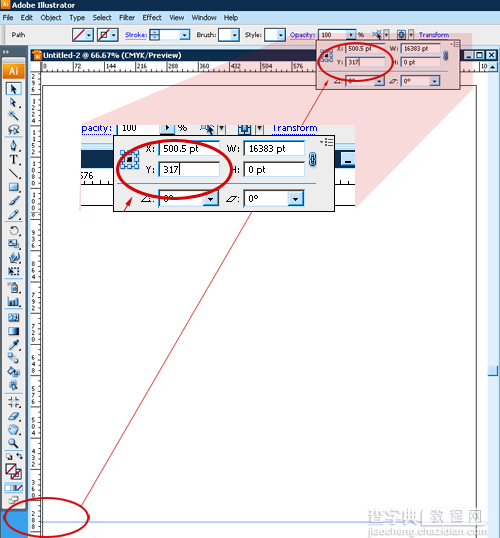
接下来,我们得精确的放置辅助线。确定你的辅助线没有被锁定,拖拽一条垂直辅助线靠近你下降部的大概高度。然后选择这条辅助线,点击“变形”按钮,为它设置精确的数值。

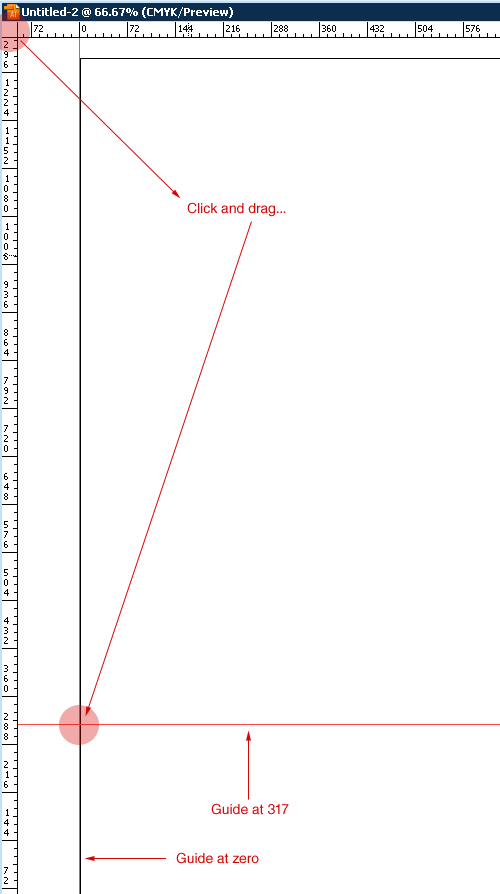
设置好辅助线之后,我们应该在 0 点放置一条水平辅助线。点击左上角的两条标尺交汇处,拖拽到 0 点与 317 (本例中的数值)的交汇点。

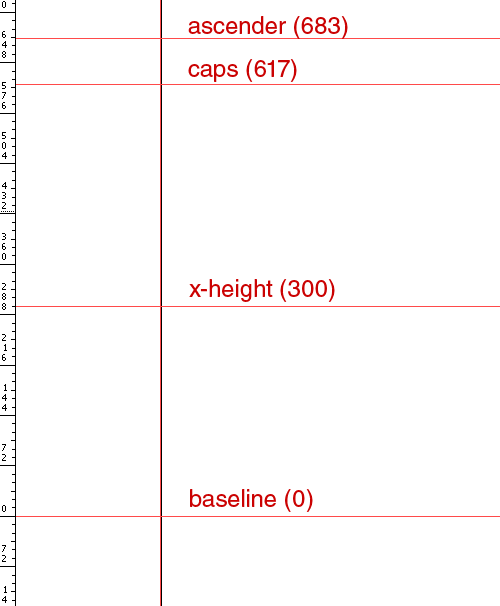
现在,你可以依照我们先前计算出的数值来放置其他的辅助线了:上升部、大写高度、x-高度。

现在,回到你最初绘制新字体的那个 Illustrator 文档,选择你的 A ,复制。然后切换到你绘制辅助线的新文档,把 A 粘贴进来。

尺寸明显不对,但是很容易修正,这要归功于我们刚才绘制的那些辅助线。选择字形,按住 shift 键(以确保按比例缩放),然后将字形缩放到辅助线的高度。

差不多了!
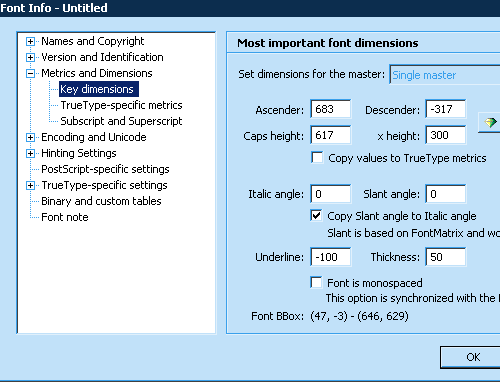
现在我们该新建一个 Fontlab 文件了。新建,然后在文件菜单中选择“字体信息”,展开“度量与尺寸”节点,点击“关键尺寸”选项,设置上升部、下降部、大写高度、x-高度的数值,本例中为 683, -317, 617, and 300。

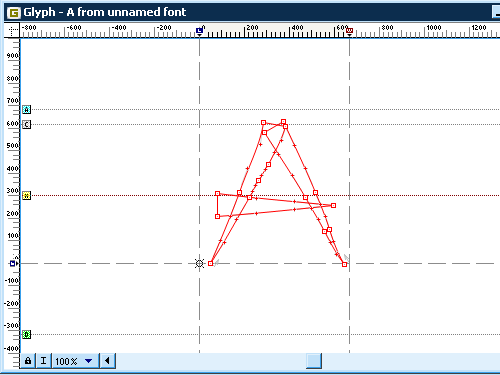
现在,回到 Illustrator,选择刚才那个刚调整过尺寸的 A,复制,然后回到 Fontlab 中,打开 A 的字形窗口,粘贴。

看到了?一个完美尺寸的字形。
【Illustrator绘制字体形状导入到FontLab】相关文章:
