本文介绍用Illustrator制清新苹果风格图标的第一部分:形状的建立。
写在前面的话:很多人都问笔者“老师,我没有学过美术,我学平面设计是不是不行?为什么我方法掌握了,却画得的不够好看?”笔者觉得,这些问题是困挠大多数学平面软件的同学一个重要的因素。只要用心,这些问题都是可以解决的。
下面我们分三部分来介绍如何用Illustrator绘制清新苹果风格图标,主要分为三节:形状的建立、图标立体化、组合的技巧。
今天我们讲形状的建立。
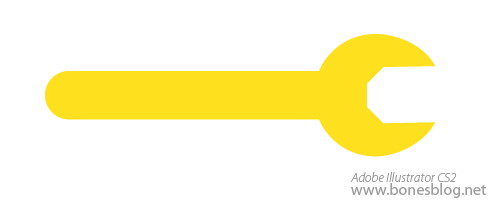
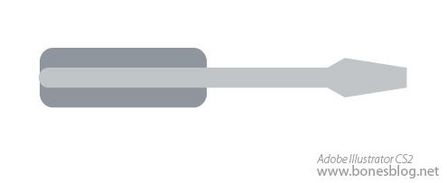
最终要做出的是这样一个图标,先来看看效果图:

形状好比人的骨架,骨骼精奇才能练就上乘的武功。笔者再将画形状也分成三个部分来讲。
一、扳手部分
在Illustrator工具箱中选择椭圆工具,按住Shift键绘制出一个正圆形。

在工具箱中选择圆角矩形工具,按下鼠标后向右下方拖曳,直至矩形的形状大小与圆形比例适合,按下键盘上的“↑”“↓”键,调整圆角的大小,调整完成后,释放鼠标键。

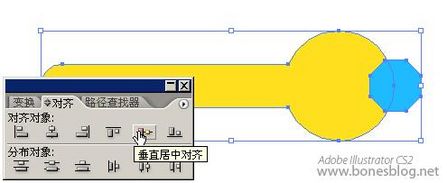
使用Illustrator选择工具将两个形状都选中,单击对齐调板中的“垂直居中”按钮,使得圆角矩形与圆形对齐。

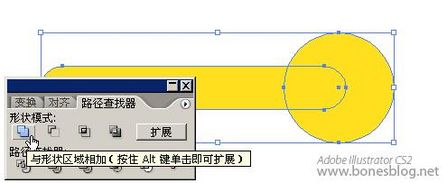
再按下Illustrator路径查找器中的“与形状区域相加”按钮。

单击路径查找器中的“扩展”按钮。此时两个简单的形状就组合成了一个复杂的形状。

使用Illustrator的多边形工具绘制一个8边形,按下鼠标后向右下方拖曳,按下键盘上的“↑”“↓”键,调整多边形边的数量,调整完成后,按住Shift键,拖曳至的形状大小与圆形比例适合,释放鼠标键。

使用对齐调板对齐这两个形状。

使用直接选择工具,按住Shift键,将8边形上的四个锚点选中。

按住Shift键,将这四个锚点向左拖曳

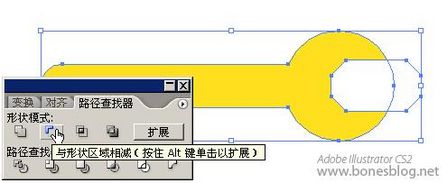
使用选择工具将两个形状同时选中,按下路径查找器中的“与形状区域相减”按钮。

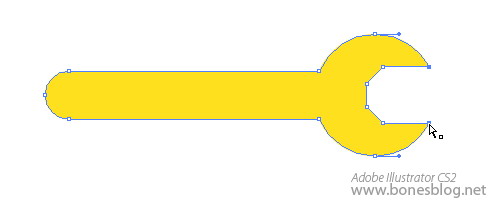
单击路径查找器中的“扩展”按钮。此时扳手的形状就大体的出现了。

为了使得扳手更加逼真,这里使用直接选择工具将扳手形状最右端的两个端点选中。

按住Shift键稍稍向右移动。

至此,扳手的形状就创建完成。记得存储一下我们的劳动成果。
二、螺丝刀部分
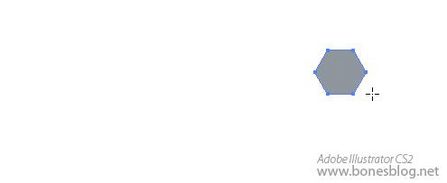
使用Illustrator多边形工具,绘制出一个6边形,在绘制过程中按住Shift键,可以使6边形水平放置,这会对以后对齐它有很大的帮助。

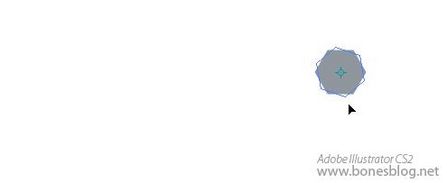
使用旋转工具来旋转这个形状,同样为了对齐6边形的边,在旋转的过程中始终是按住Shift键的。

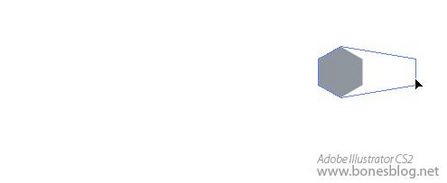
使用直接选择工具选择右端的两个锚点。

按住Shift键向右拖曳。

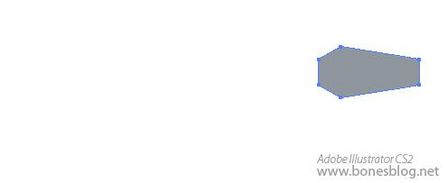
释放鼠标后,螺丝刀的刀头形状就大体出现了。

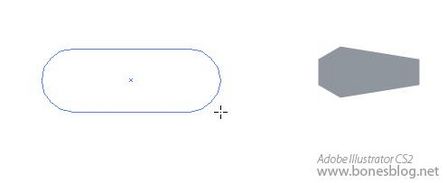
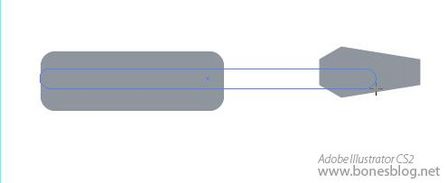
使用圆角矩形工具,从左至右拖曳出一个圆角矩形,不要释放鼠标。

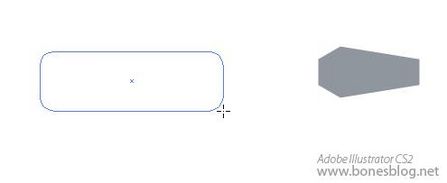
由于上一个步骤绘制扳手的时候,调整了圆角矩形的圆角大小,这里还是需要使用按下键盘上的“↑”“↓”键来调整圆角的弧度后,再释放鼠标键。

以上一个圆角矩形的左侧边为起点,绘制出第二个圆角矩形,此时的圆角矩形的大小约是前面一个圆角矩形的宽2倍,高1/3。

确认大小合适后,释放鼠标。

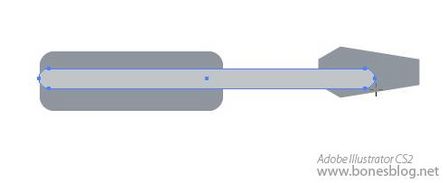
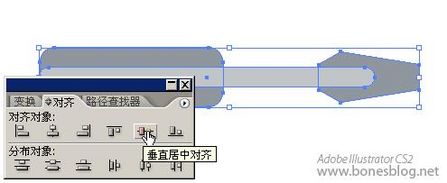
使用选择工具,将三个形状一起选中,按下对齐调板中的“垂直居中对齐”按钮。

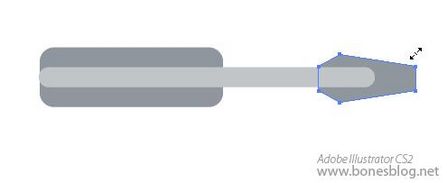
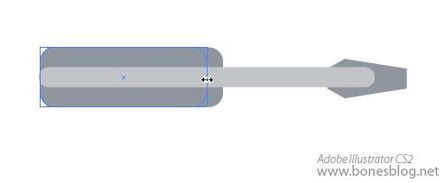
使用选择工具,将螺丝刀的刀头选中,将光标移至右上角的位置上,光标形状变为如图所示形状后

按住Shift键,将刀头进行缩放。最左侧边的宽度略小于刀竿的宽度即可。

使用选择工具,调整螺丝刀把手的大小。

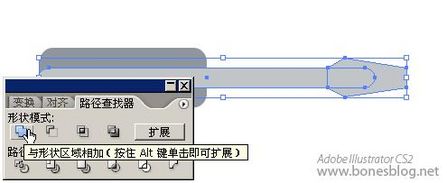
将刀竿与刀头的形砖选中,执行路径查找器中的“与形状区域相加”按钮。

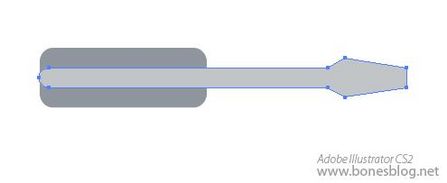
单击“扩展”按钮。

此时,完成了螺丝刀的形砖制作,记得存储一下我们的劳动成果。

三、圆标部分
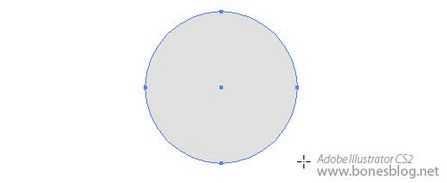
用Illustrator椭圆工具,按住Shift键,绘制出一个正圆。

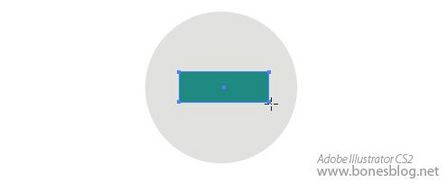
使用矩形工具,绘制出一个矩形,矩形的比例大致为 长:宽= 3:1

双击旋转工具,弹出旋转对话框,在对话框中输入90,按下“复制”按钮

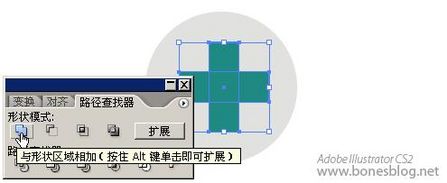
使用选择工具,将两个矩形选中,单击路径查找器中的“与形状区域相加”按钮。

单击“扩展”按钮。

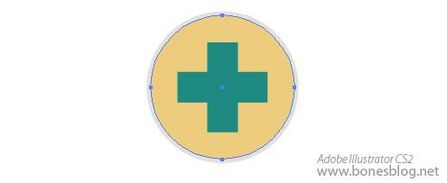
使用选择工具,将两个形状都选中,并按下对齐调板中的“垂直居中对齐”与“水平居中对齐”按钮各一次。

使用Illustrator选择工具,选择圆的形状,双击工具箱中缩放工具的按钮,设定缩放比例为95,然后单击“复制”按钮。

得到一个较小的圆

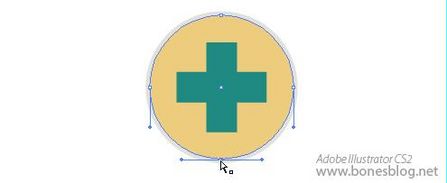
使用直接选择工具,将最低端的锚点选中。

向上拖曳

改变圆形的形状。

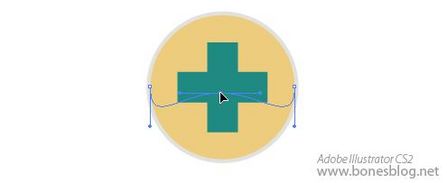
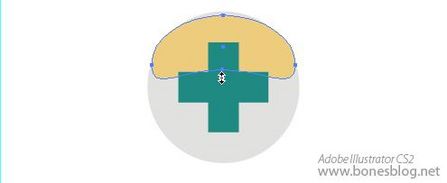
使用选择工具,将光标移至图形的中下方,光标形砖变成如图所示

按下鼠标,将形状的一边向上拖曳

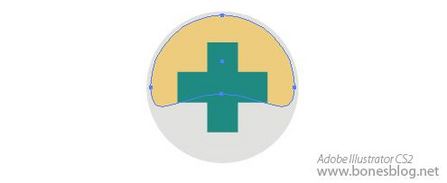
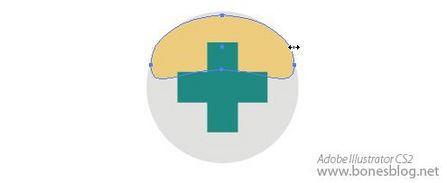
使用选择工具,将光标移至图形的右中侧,光标形砖变成如图所示

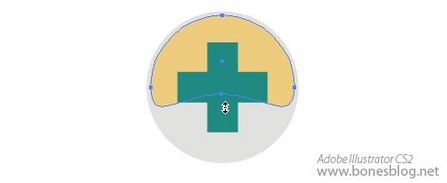
按下Alt键,向中间位置拖曳鼠标

至此,圆标的部分也绘制完成。保存一下我们的劳动成果。

泡杯咖啡暖暖手,下一次笔者将教大家将这些形状立体起来。
【AI打造清新苹果风格图标一:形状的建立】相关文章:
