一、 在帝国cms中使用该插件:
1.下载syntaxhighlight插件,地址为:
http://alexgorbatchev.com/SyntaxHighlighter/download/download.php?sh_current
2.解压syntaxhighlighter_3.0.83.zip文件;
3.syntaxhighlighter_3.0.83文件夹中的styles、scripts、src文件夹复制到ecms中相应的文件夹中。
将sytles中的css文件存放在"skin/default/css/syntaxhighlighter/"文件夹中。注意复制的是css文件。
将scripts、src文件夹存放在"skin/default/js/syntaxhighlighter/"文件夹中。注意复制的是scripts和src文件夹。
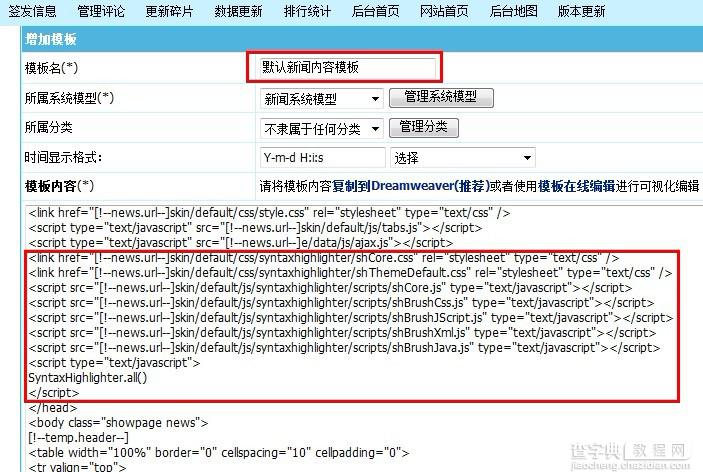
4.在需要代码高亮的内容页添加如下内容:
<link href="[]skin/default/css/syntaxhighlighter/shCore.css" _fcksavedurl=""[]skin/default/css/syntaxhighlighter/shCore.css"" rel="stylesheet" type="text/css" />
<link href="[]skin/default/css/syntaxhighlighter/shThemeDefault.css" rel="stylesheet" type="text/css" />
<script src="[]skin/default/js/syntaxhighlighter/scripts/shCore.js" type="text/javascript"></script>
<script src="[]skin/default/js/syntaxhighlighter/scripts/shBrushCss.js" type="text/javascript"></script>
<script src="[]skin/default/js/syntaxhighlighter/scripts/shBrushJScript.js" type="text/javascript"></script>
<script src="[]skin/default/js/syntaxhighlighter/scripts/shBrushXml.js" type="text/javascript"></script>
<script src="[]skin/default/js/syntaxhighlighter/scripts/shBrushJava.js" type="text/javascript"></script>
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
由于上面的js过多,网上有人讲js整合为一个文件,方便调用。
如图所示:

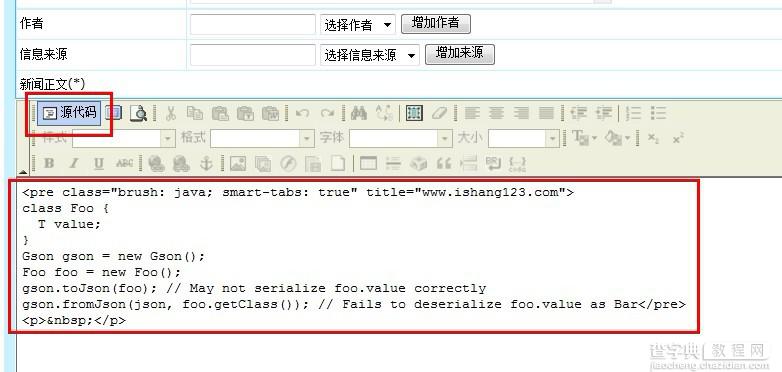
5.点击编辑器的“源代码”按钮,在源代码视图粘贴如下代码,如图所示。

<pre title="www.ishang123.com">
class Foo {
T value;
}
Gson gson = new Gson();
Foo foo = new Foo();
gson.toJson(foo); // May not serialize foo.value correctly
gson.fromJson(json, foo.getClass());
</pre>
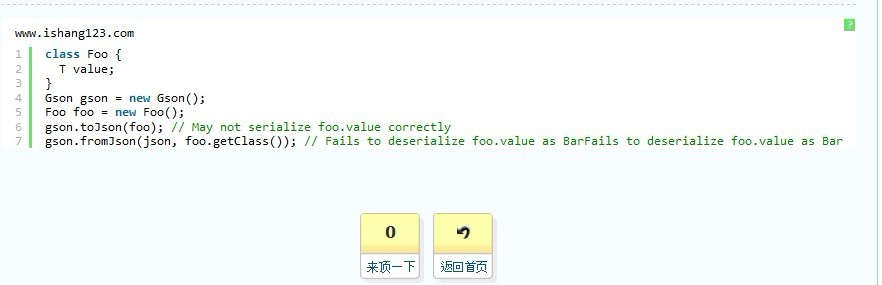
6.刷新内容页,网页效果如图所示:

7.至此,我们完成了在编辑器里写syntaxhighlight源代码方式实现代码的高亮。下一节将介绍如何在编辑器页面添加syntaxhighlight的快捷方式。
8。关于syntaxhighlight更详细的用法参见:
http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
【通过syntaxhighlight实现帝国cms代码高亮/语法高亮(一)】相关文章:
★ 帝国cms网站管理系统V4.7 DIGG的实现(顶踩实现)
★ 在php代码中调用帝国cms头部变量temp.header的方法
