用ps制作双向流光字体教程实例
摘要:打开ps,打开一张图片,或者新建一个文档。打上你喜欢的字。新建一个图层,用画笔工具画一竖。再建一个图层,在另一边用画笔画一竖。打开窗口动画面...
打开ps,打开一张图片,或者新建一个文档。

打上你喜欢的字。

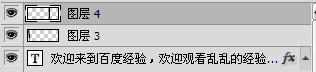
新建一个图层,用画笔工具画一竖。


再建一个图层,在另一边用画笔画一竖。


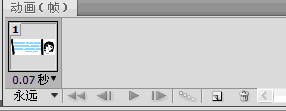
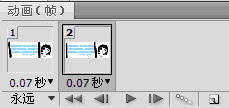
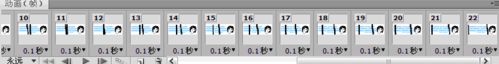
打开窗口动画面板,新建一帧,将两个画笔的位置交换一下。



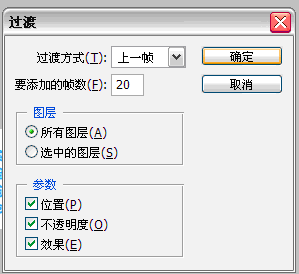
然后过渡帧。


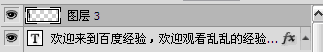
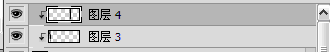
将图层3和图层4创建剪贴蒙版。


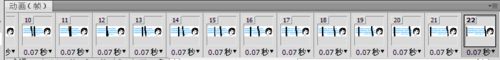
然后按住播放键(即空格键播放一下),速度快了的话再调节速度。这里我将时间调为0.1秒。

最后一步保存为web模式,图片就做好了!


注意事项 流光字的关键在于创建剪贴蒙版,而双向流光的关键除了创建剪贴蒙版外还要注意用移动工具移动两个图层,大家记住,是两个图层,不要画在一个图层上了,另外,有不懂的地方请标明,我会根据情况解答。 很多朋友问窗口---动画在哪里,下面有一张截图,希望你能找到。
创建剪贴蒙版就是将我们用画笔画了图的图层右击,然后选择创建剪贴蒙版就ok了。 ps怎么下载,关于这个问题大家只要在百度网页里输入‘ps cs5’,选择官方网站下载,当然还有很多个版本,初学都建议使用ps cs3.
| 热门版本类型推荐 | 下载地址 |
| AdobePhotoshop CS 官方简体中文版 (大小: 266.34MB) | 点击进入下载 |
| Adobe Photoshop CS2 精简绿色版(大小:266.31MB) | 点击进入下载 |
| Adobe Photoshop CS3 Extended Final 简体中文版(大小:50MB ) | 点击进入下载 |
| Adobe Photoshop CS4 v11.0 中文完美者特别版(大小:67MB ) | 点击进入下载 |
| Adobe Photoshop CS5 官方绿色中文正式版(大小:104.06MB) | 点击进入下载 |
| Adobe Photoshop CS6破解版(大小:125MB) | 点击进入下载 |
| Adobe photoshop 6.0 汉化中文免费版 (大小:107MB ) | 点击进入下载 |
| Adobe Photoshop 7.0 绿色汉化版 (大小:10.69 MB) | 点击进入下载 |
| Adobe Photoshop 专题 | 点击进入下载 |
【用ps制作双向流光字体教程实例】相关文章:
下一篇:
用PS制作空心流光字教程实例
