photoshop设计制作红色金边质感金属字
摘要:先看效果图新建文档1024x768像素,背景白色,百度搜一个纹理,加一个黑框即可,然后输入文字。字体Xenippa,尺寸422点,颜色无所谓...
先看效果图

新建文档1024x768像素,背景白色,百度搜一个纹理,加一个黑框即可,然后输入文字。字体Xenippa,尺寸422点,颜色无所谓。

添加图层样式。










当这些样式折腾完后,效果如下。

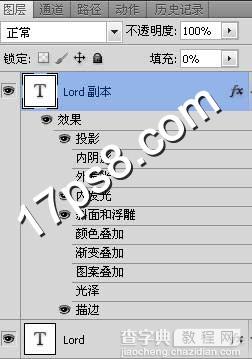
复制此层,填充归零,取消其它样式的显示,只保留如下4个,下面要修改一下参数。

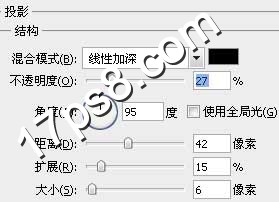
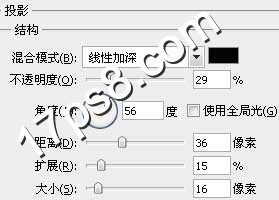
投影。

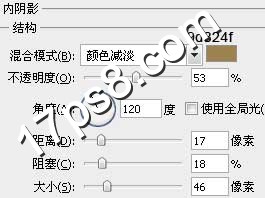
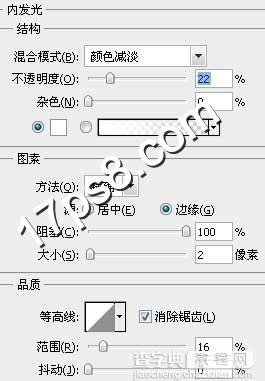
内发光。

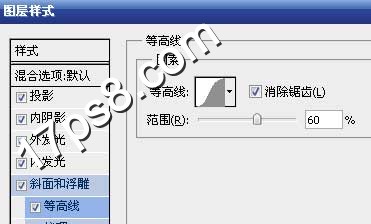
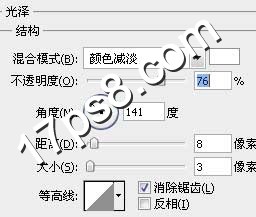
浮雕。

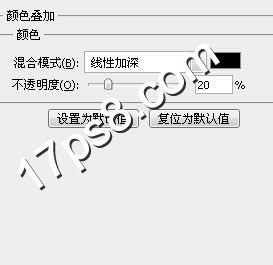
描边。

之后,我们就得到下图效果了,具体颜色值请采样我的截图,本ps教程结束。

局部。

【photoshop设计制作红色金边质感金属字】相关文章:
★ Photoshop制作陈黄色调动漫风格的橱窗少女签名教程
上一篇:
photoshop设计制作质感石头字特效
