作者简介:
网名:老窝(窝边不长草)
职业:平面设计师,现任职于“华锐策略机构”,工作范围涉及标志、VI、画册、展示、文化建设、策划等于平面设计有关的。
曾获得江西省有奖明信片设计最佳文案奖和红十字会全国义务宣传海报入围奖等……
PART.1
你得做好前期准备
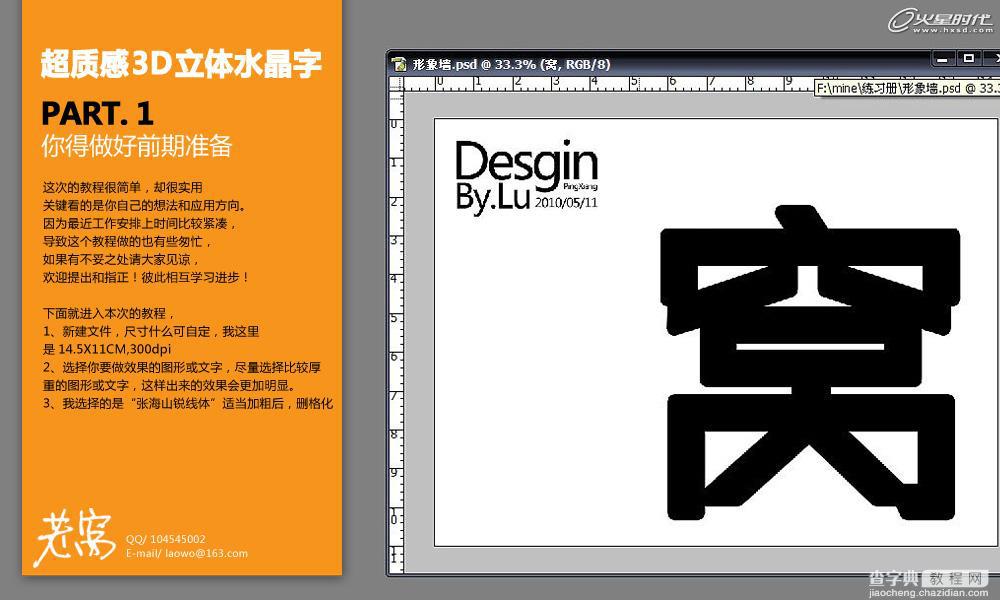
1、新建文件,尺寸什么可自定,我这里是14.5*11CM,300dpi。
2、选择你要做效果的图形或文字,尽量选择比较厚重的图形或文字,这样出来的效果就会更加明显。
3、我选择的是“张海山锐线体”适当加粗后,栅格化。(图01)

图01
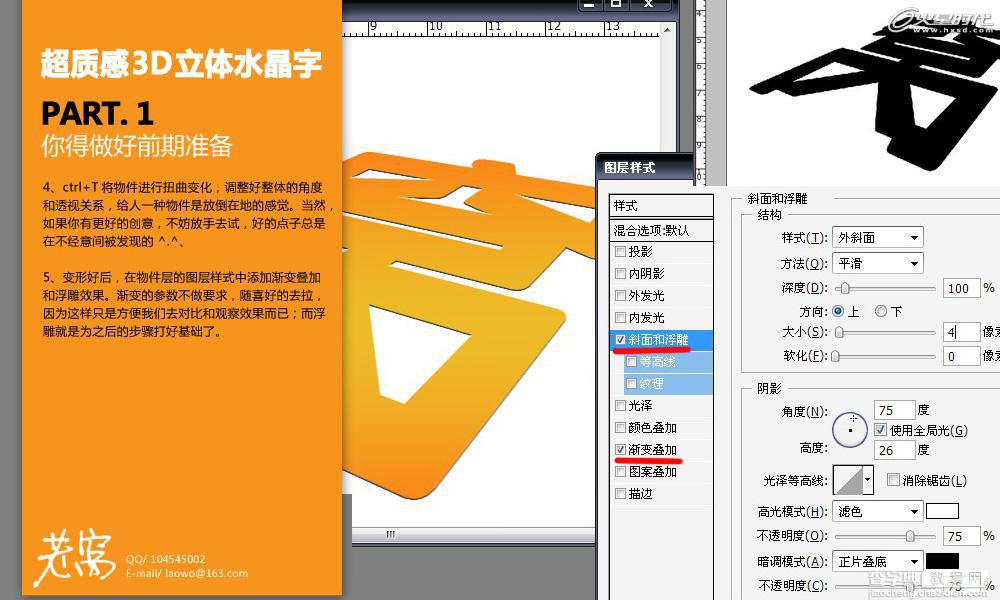
4、ctrl+T将物体进行扭曲变化,调整好整体的角度和透视关系,给人一种物件是放倒在地的感觉。当然,如果你有更好的创意,不妨放手去试,好的点子总是在不经意间发现的!!
5、变形好后,在物件层的图层样式中添加渐变叠加和浮雕效果,渐变的参数不做要求,随喜好的去拉,因为这样只是方便我们去对比和观察效果而已;而浮雕就是为之后的步骤打好基础了。(图02)

图02
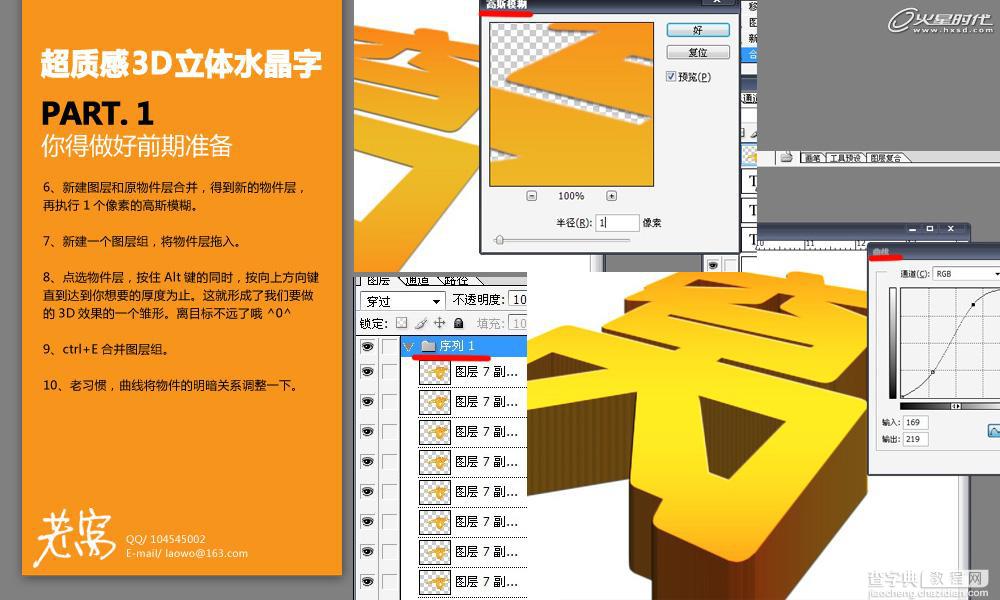
6、新建图层和原物件层合并,得到新的物件层,再执行1个像素的高斯模糊。
7、新建一个图层组,将物件层拖入。
8、点选物件层,按住Alt键的同时,按向上方向键直到达到你想要的厚度为止。这就形成了我们要做的3D效果的一个雏形。离目标不远了哦!
9、ctrl+E合并图层组。
10、老习惯,曲线将物件的明暗关系调整一下。(图03)

图03
PART.2
好兵器总是要精心打磨
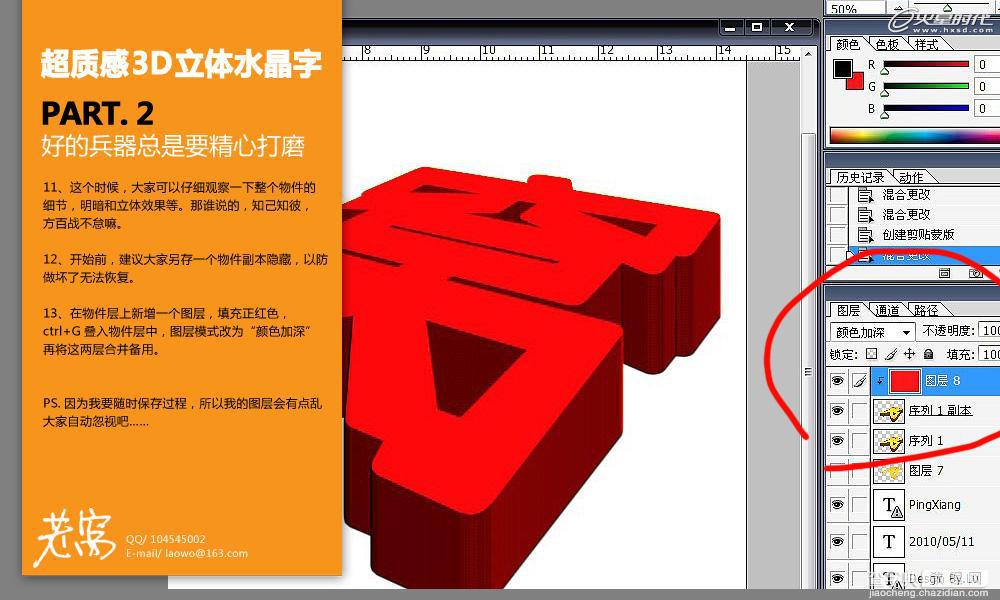
11、这个时候,大家可以仔细观察一下整个物件的细节,明暗和立体效果等。那谁说的,知己知彼,方百战不怠嘛。
12、开始前,建议大家另存一个物件副本隐藏,以防做坏了无法恢复。
13、在物件层上新增一个图层,填充正红色,ctrl+G叠入物件层中,图层模式改为“颜色加深”再将这两层合并备用。(图04)

图04
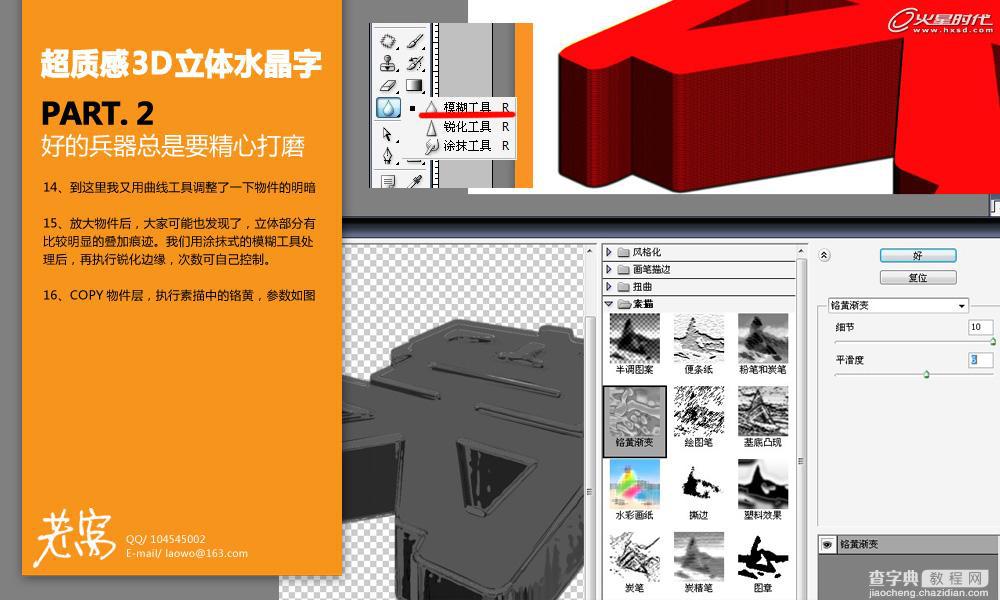
14、到这里我又用曲线工具调整了一下物件的明暗。
15、放大物件后,大家可能也发现了,立体部分有比较明显的叠加痕迹。我们用涂抹式的模糊工具处理后,再执行锐化边缘,次数可自己控制。
16、COPY物件层,执行素描中的铬黄,参数如图。(图05)

图05
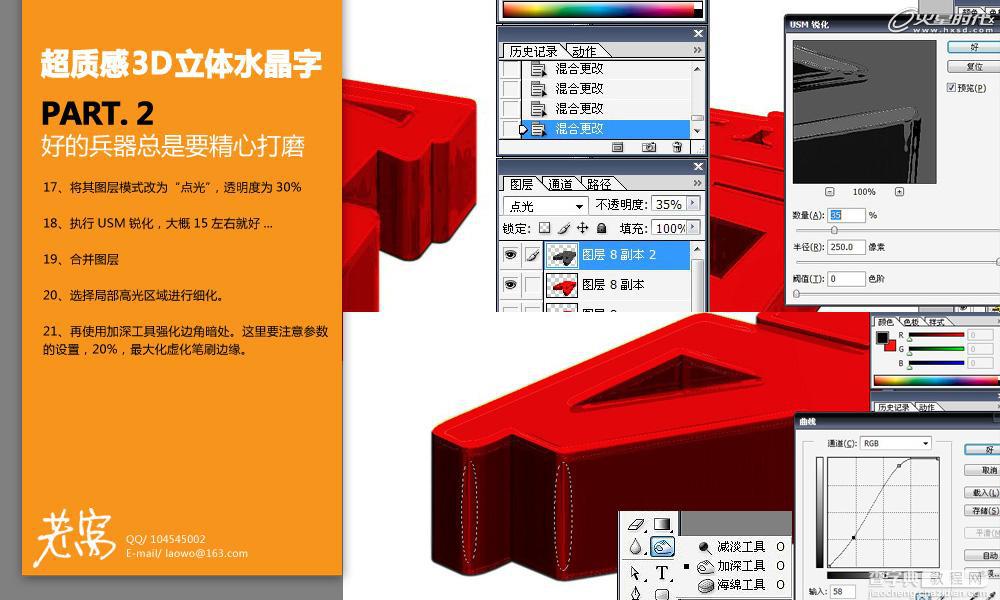
17、将其图层模式改为“点光”,透明度为30%。
18、执行USM锐化,大概15左右就好...
19、合并图层20、选择局部高光区域进行细化。
21、再使用加深工具强化边角暗处。这里要注意参数的设置,20%,最大化虚化笔刷边缘。(图06)

图06
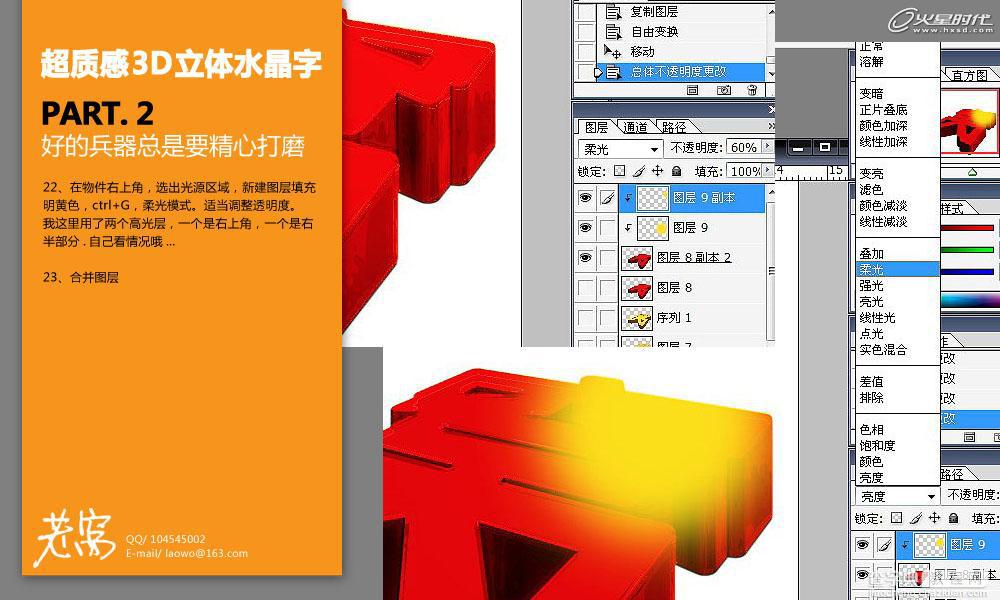
22、在物件右上角,选出光源区域,新建图层填充明黄色,ctrl+G,柔光模式。适当调整透明度。我这里用了两个高光层,一个是右上角,一个是右半部分.自己看情况哦...
23、合并图层。(图07)

图07
PART.3
为自己鼓掌吧!
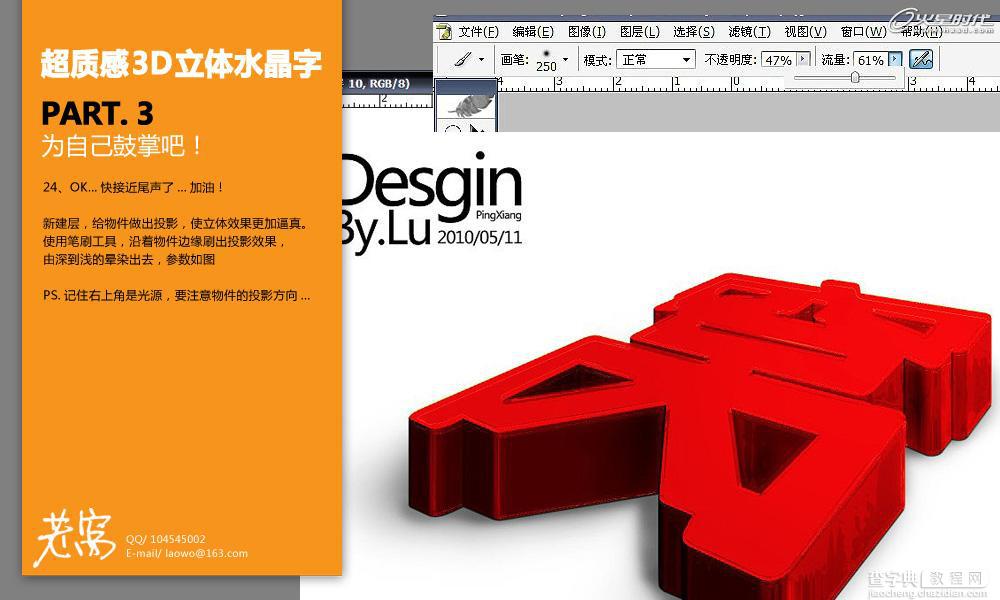
24、OK...快接近尾声了...加油!
新建层,给物件做出投影,使立体效果更加逼真。使用笔刷工具,沿着物件边缘刷出投影效果,由深到浅的晕染出去,参数如图:(图08)
PS:记住右上角是光源,要注意物件的投影方向...

图08
25、最后,为物件适当润色,加上自己的LOGO就大功告成了。(图09)
PS:最后一步也可以在物件层上新建图层填充自己喜欢的颜色,点选图层模式为“颜色”,哈哈,效果挺不错的,总之,你的地盘你做主!为自己鼓掌吧!!!恩恩...老窝大人要退场咯,大家下次见吧!再一次,谢谢大家! ^.^

图09
【PS 文字特效 超质感3D立体水晶字】相关文章:
