Photoshop 实现生锈文字效果
摘要:在本教程中质感文字系列教程中,我们来铸造一些很粗旷的生锈文字效果。这一次我们不用太多的步骤来修饰文字细节,主要应用了光照效果滤镜来塑造文字的...
在本教程中质感文字系列教程中,我们来铸造一些很粗旷的生锈文字效果。这一次我们不用太多的步骤来修饰文字细节,主要应用了光照效果滤镜来塑造文字的立体感,还有一些图层样式,可以说是个很简单的教程,相信你能在很短的时间内完成。
我们看到过许多Photoshop教程教大家如何创建生锈文字效果。我们将更进一步学习如何创建一个生锈的文字效果。
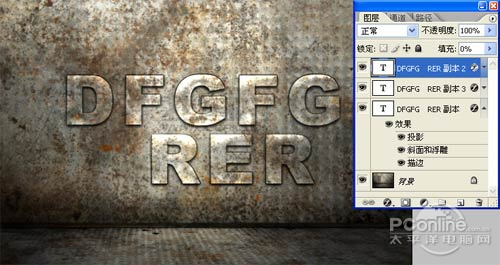
先看效果图

效果图
素材

素材
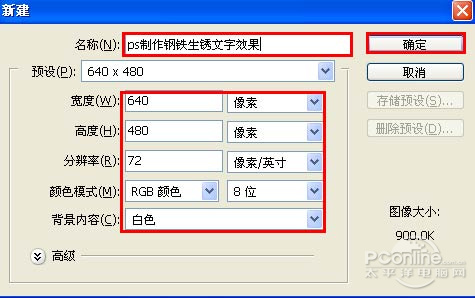
1、打开Photoshop 软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出的新建对话框,名称:PS制作钢铁生锈文字效果,宽度:640像素,高度:480像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
2、执行菜单:“文件”/“导入”,导入钢铁素材,调整其到适合的位置及大小,如图2所示。

图2
3、单击工具箱中的横排文字工具,输入DFGFGRER,设置字体:Arial Black,大小:101点,颜色:白色,设置消除锯齿的方法:犀利,如图3所示。

图3
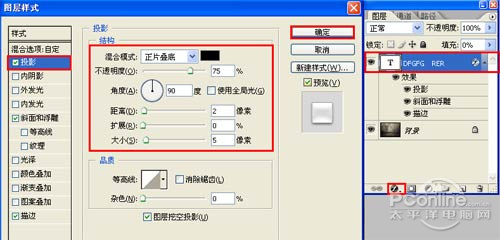
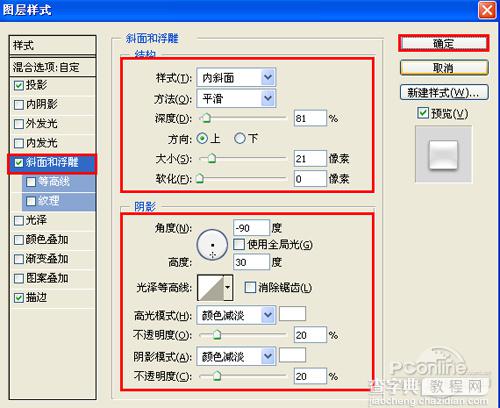
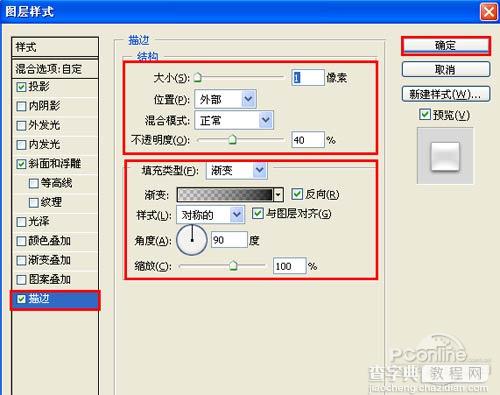
4、双单击DFGFGRER图层进入到图层样式,分别勾选投影、斜面和浮雕、描边选项。设置几项的数值参考图4、5、6。效果图如图7所示。

图4

图5

图6

图7
5、选择DFGFGRER图层复制3个DFGFGRER图层副本,调整后的效果如图8所示。

图8
【Photoshop 实现生锈文字效果】相关文章:
★ Photoshop中最容易犯的10个错误分析以及避开方法
上一篇:
Photoshop 光亮塑料文字效果
下一篇:
PS文字特效 有趣的铅笔草稿艺术字
