效果:

比较反对那种做一步跟一步的教程,写得有启发性一点(虽然急于求效果的人看得会比较累)。最好大家发上来的作品和我的都不一样
首先我们要做烟花, 需要一种爆炸的效果。 这时候我们可能会想到 [径向模糊];
但经过试验,[径向模糊] 内外两个方向都有模糊~ 不能产生一种 拖尾 的效果。于是考虑可以用 转换圆锥和平面的 [极坐标] 滤镜。 接着分析一下极坐标滤镜:

原图a

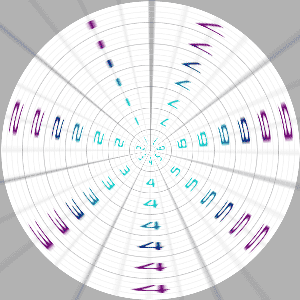
b (a用[平面坐标到极坐标]后)

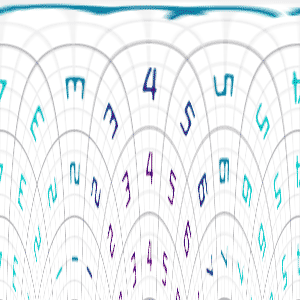
c (a用[极坐标到平面坐标]后)
确实,可以实现放射线和平行线的相互转换。 原本纵向的平行线~由平面变为极坐标,就变成了我们需要的放射线。并且b、c 两张图都可以通过反算,变回原图a。
具体寻找一下方法:
已知 b 可以通过 [极坐标到平面坐标] 变回图 a ;那么我们把需要处理的图片x 当作 b ; 类似 b变回 a,把x变为x1; 然后再添加一些竖直线。再把这个 x1 , 用 [平面坐标到极坐标] 变回为x2 (类似a到b)。 可以看出,x2就是 x 添加了射线的效果。

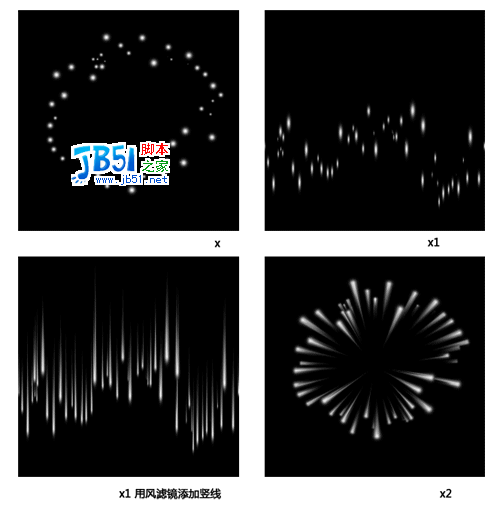
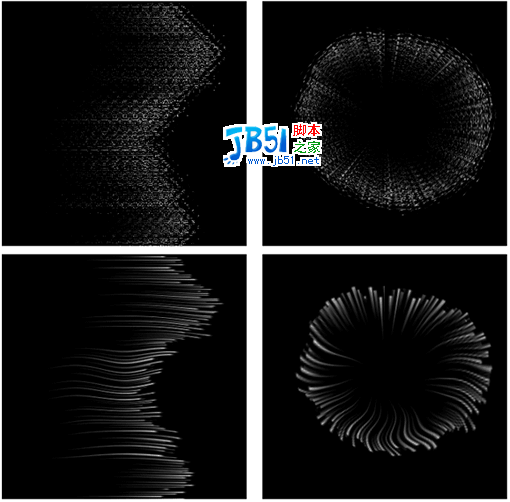
x

x1

x1 添加竖线

x2
并且我们发现,在x1 白线上方添加竖线, 出现在了x2圈内(我们要的焰火拖尾),如果在x1 白线下方添加竖线,x2就成了一个发光光环 (射线在圈外)好,做一个实际测试:

在这里,x 上的图形,我们用动态画笔(设置大小抖动、散布、间距等) 画了一个随机点构成的环状。第三张图上,我们用 [滤镜- 风格化 -风] 滤镜,来模拟了火焰的拖尾效果 (一开始为什么我们要黑底白图?因为[风]吹的是亮色)。
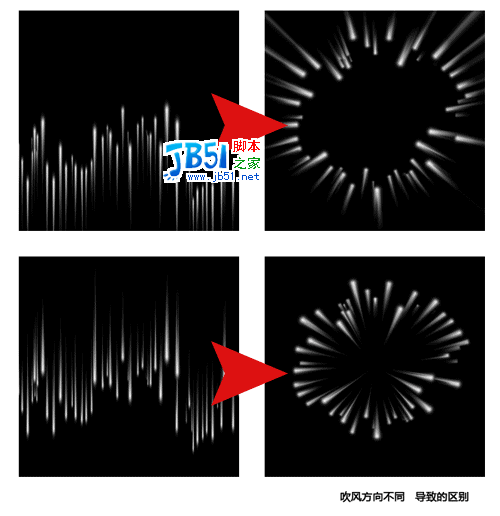
有些朋友可能奇怪了,竖的[风]怎么吹。 当然是先把画布90度旋转过来~ 吹完以后再旋转回去。(这里最好试验一下往左、往右吹的区别。):

另外,[风]一次效果肯定不好,"尾巴"不够长。所以我们一般都吹个3、4次。
探讨一些问题:
1、细心的朋友可能注意到了,放射的中心,就是矩形图片的中点:


于是我们可以通过把图案放在矩形内的不同位置,来产生不同的放射效果。
2、白色小点能否大一点? 答:最好不要,因为风吹后的效果就不太像烟花了(感觉不是细碎的火星,而是块状爆炸物 )
3、可以加其他效果么?
自己尝试一下:在风吹后,加一些扭曲滤镜的效果

接下来我们继续
风吹出来的拖尾,没有火星细碎的感觉,而是光芒的感觉(连续)~~ 怎么办? 我们用[添加杂色]滤镜来解决。(程度自己掌握)

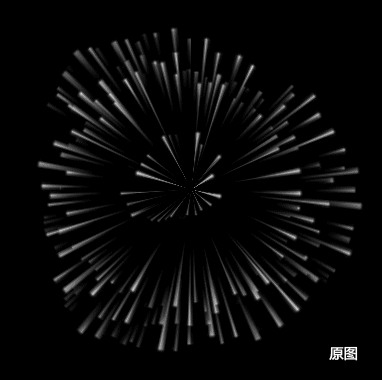
原图

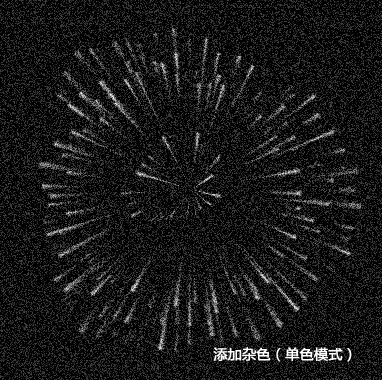
添加杂色(单色模式)

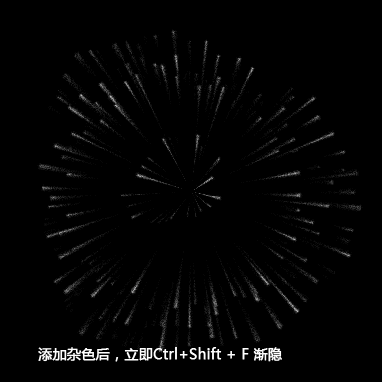
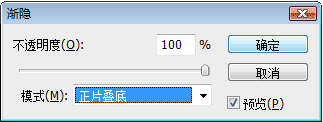
添加杂色后,立即Ctrl+Shift+F

添加杂色后使用[正片叠底]模式渐隐就避免了原来黑色的部分被添加白色杂点。而单单使白色的拖尾添加黑色杂点从而产生“火星儿”的效果。
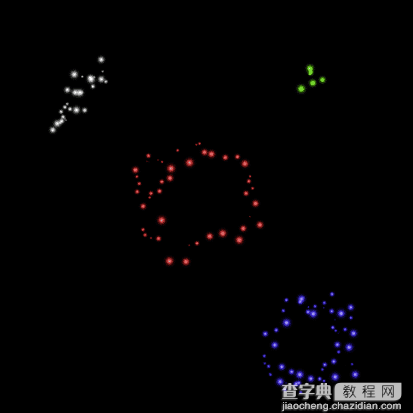
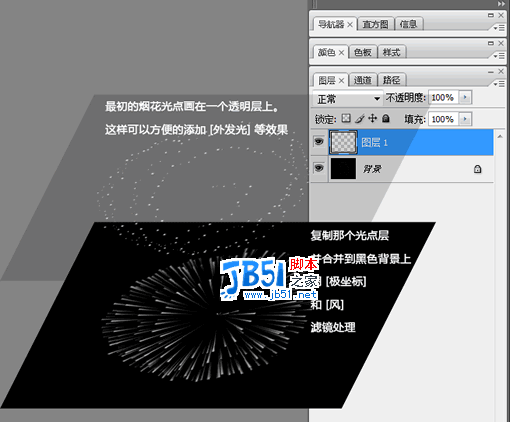
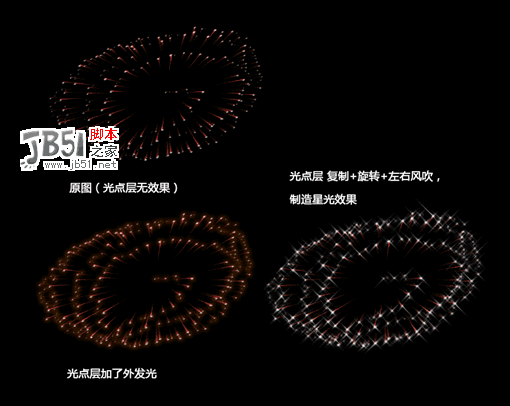
还在燃烧部分的光芒怎么做?也就是那些光点(不包括拖尾)需要发光或者一些效果.
我们一开始就应该把光点画在透明层上,再复制一层.然后下层合并到黑色背景上做极坐标~当拖尾.上层保持原样不动,添加外发光等效果:


基本方法都讲完了。具体步骤自己体会吧。:D 如果做不出来,再多看看多想想,动手试验一下!!!
我并不想教具体一个图片的做法,而是想说明一种方法。 (如果基础的东西看不懂,请搜索并参考相关资料)
再多提一些:
你想做一个文字的烟花,可以先打字,然后 [转换文字为路径],再用设置好的画笔 [描边路径]。后面的过程就一样了。 做好的一个烟花,合并到一个黑背景层上。再复制该层到 你需要的图片里。设置这层的混合模式为 [滤色] 就ok了。这样可以多个烟花叠加。 烟花做好后可以通过 [自由变形] 等工具处理出不同的形状。 另外那个极坐标也可以反过来用,能产生类似抛物线状的拖尾。 烟花上色:下层(拖尾层)可以用 Ctrl+U 着色,或渐变映射上色;上层(光点层)使用图层样式 或者 Ctrl+U 。
【Photoshop 极坐标打造烟花效果】相关文章:
