Fireworks简单制作漂亮的水平或垂直的彩条背景
摘要:上次我们介绍了用Fireworks制作马赛克方格背景的方法和实例,其实水平或垂直的渐变彩条背景也很好看,有点透明的感觉。今天就为大家介绍Fi...
上次我们介绍了用Fireworks制作马赛克方格背景的方法和实例,其实水平或垂直的渐变彩条背景也很好看,有点透明的感觉。今天就为大家介绍Fireworks简单制作漂亮的水平或垂直的彩条背景方法,一起来学习吧!
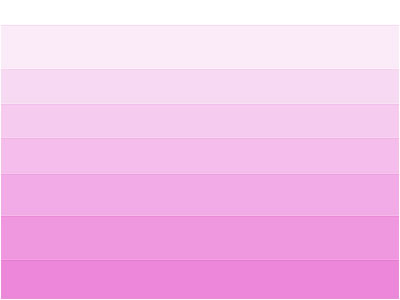
背景和添加前景的效果如下图所示。

图示:制作好的颜色条效果

图示:添加花朵前景
具体的制作方法如下:
1、启动Fireworks,新建一个画布,尺寸任意。
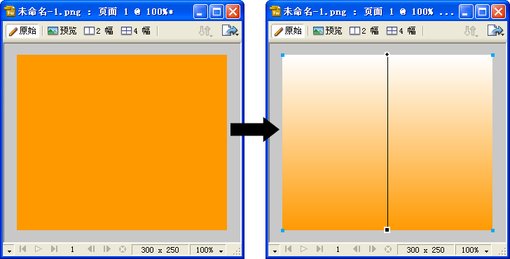
2、使用【矩形】工具,在画布中绘制一个和画布同意尺寸的矩形,并且填充线性渐变色,颜色为白色过度到任意色彩,效果如下图所示。

图示:给矩形添加线性渐变色
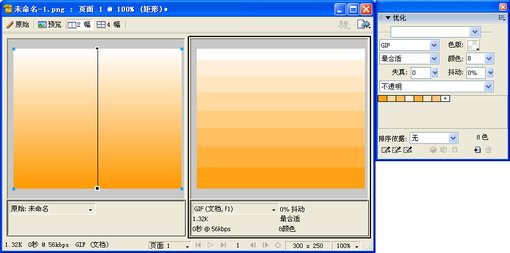
3、切换到【两幅】的预览窗口,打开Fireworks的【优化】面板,在【优化】面板中选择格式为“Gif”,【索引色调色板】为“最合适”,【颜色】可以选择“16”或“8”,这里选择的是“8”,效果如下图所示。

图示:对图像进行优化
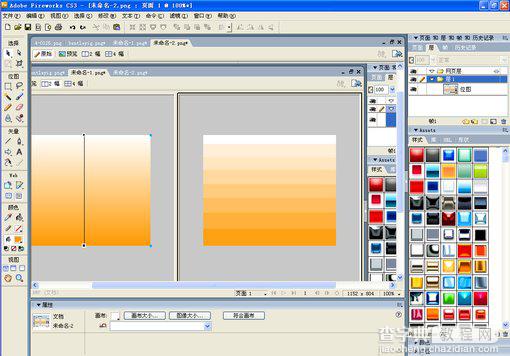
4、和上面的做法一样,按键盘上的【Print Screen】键截屏,然后在Fireworks中创建一个新的画布,按快捷键【Ctrl+V】,把截取的屏幕图像粘贴到画布中,如下图所示。

图示:复制截取的屏幕图像
5、使用【裁剪】工具裁剪需要的部分,然后在【属性】面板中添加2到3次【锐化】滤镜即可。
6、如果需要不同颜色的效果,可以直接使用【色相/饱和度】滤镜来进行调整,不需要重新制作。
以上就是Fireworks简单制作漂亮的水平或垂直的彩条背景方法,希望大家喜欢本教程!
【Fireworks简单制作漂亮的水平或垂直的彩条背景】相关文章:
上一篇:
Fireworks绘制简笔QQ企鹅图像
