这篇教程教查字典教程网的AI学习者们使用AI绘制Chrome标志,绘制Chrome标志的教程我之前也在查字典教程网看过PS版本的。这篇教程是AI版本的,其实主要介绍的是质感和渐变颜色的运用。推荐一下,一起来学习吧!

最终效果

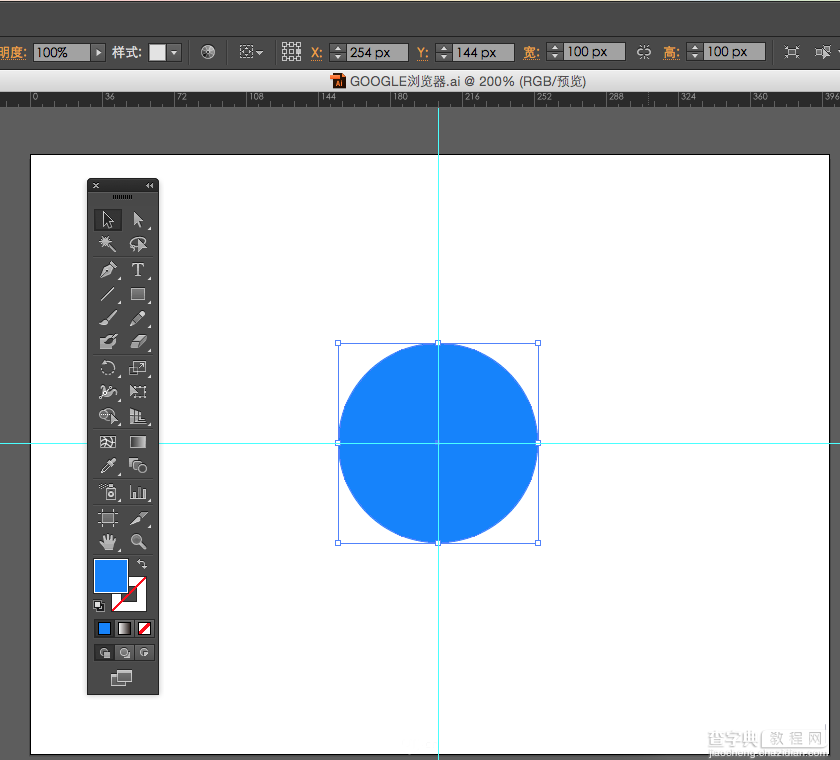
1、Ctrl+R打开标尺、按shift拉出参考线(不按的话坐标会出现小数点),用圆形工具画一个100*100像素的正圆。

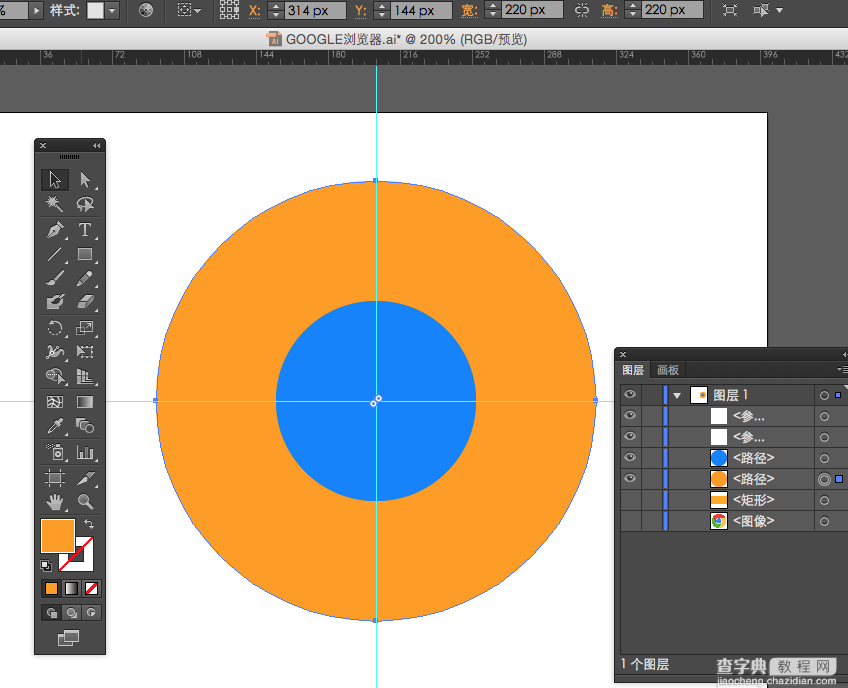
2、再绘制一个220*220像素的同心圆。

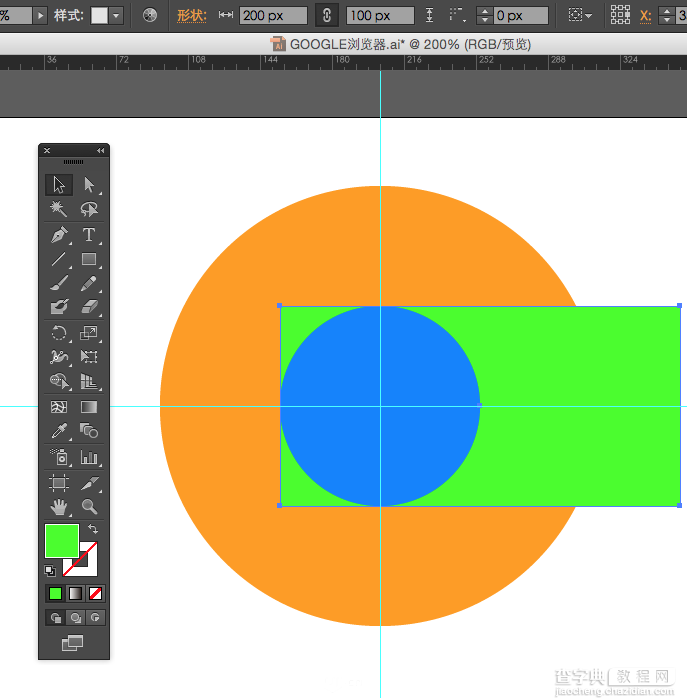
3、绘制一个高100,宽200像素的长方形。打开智能参考线,边缘贴着小圆。

4、用小白箭头,把长方形的四个角改成胶囊型圆角。

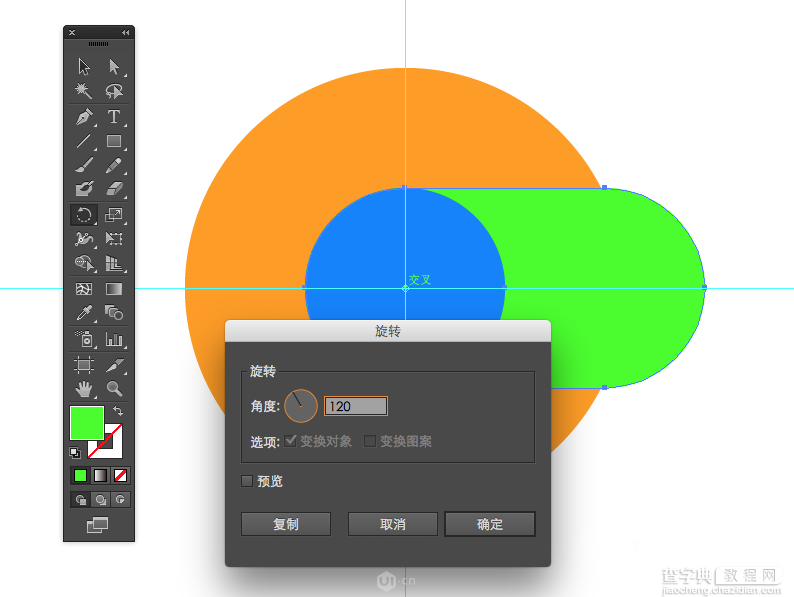
5、选中绿色胶囊,按R键启动(旋转)功能,再按ALT+左键,点击参考线交叉的圆形,跳出旋转面板,输入120°后点复制。

6、按CTRL+D,复制上一步的旋转。

7、使用图形生成工具,用鼠标左键在顶部3块需要合并的区域拖动,使3块图形合并成一片扇叶。

8、重复使用图形生成工具,把另外2片扇叶页生成,并且修改扇叶颜色色值。再把中间的圆改成白色,绘制蓝色同心圆。

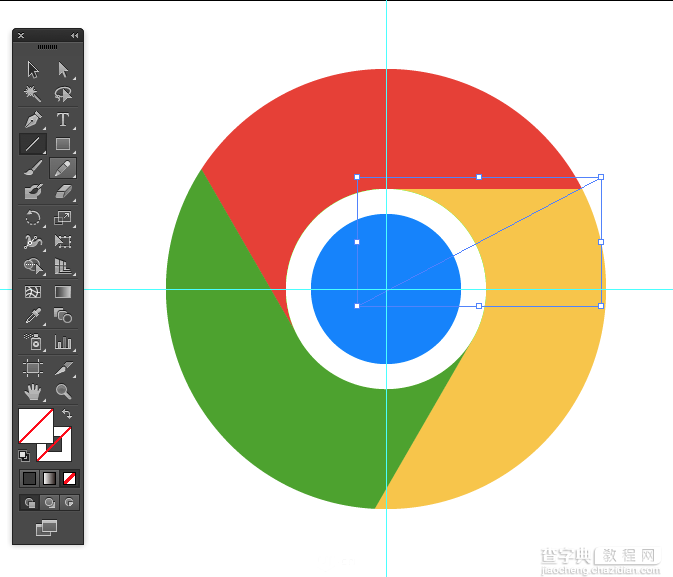
9、删除外圈不要的绿色部分,用直线从圆心和扇叶边角拉一条无填充无线条色的直线。

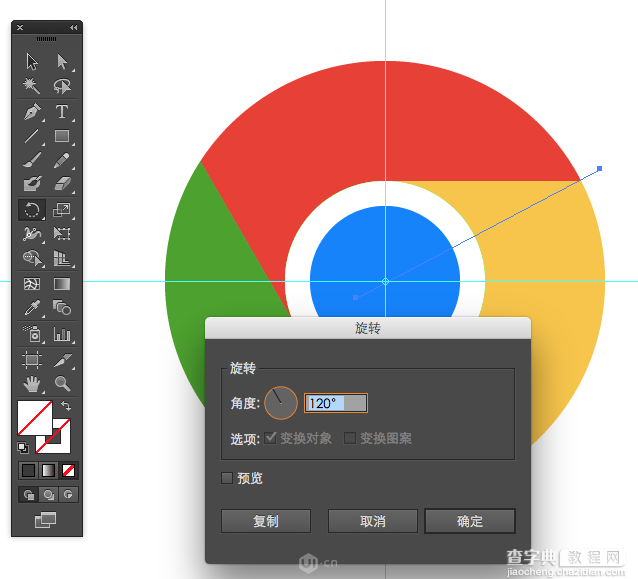
10、选中透明直线,按R旋转快捷键,再按ALT+左键点击圆心,在弹出的旋转面板中填120°。CTRL+D重复一次旋转动作。

11、同时选中扇叶形状和无色直线。

12、修改前景色为比扇叶深一号的颜色,使用『实时上色』功能点击扇叶阴影区域,进行上色。另外2片扇叶重复此步骤

最终完成效果。
教程结束,以上就是用AI绘制谷歌Chrome标志方法介绍,操作很简单的,大家按照上面步骤进行操作即可!
【手把手教你用AI绘制谷歌Chrome标志】相关文章:
