很多朋友学习AI和PS之后都会被其强大的功能所吸引,可以做出很多漂亮实用的图标。今天就教大家如何利用AI路径查找器绘制谷歌浏览器图标,也认识一下AI里面的路径查找器工具。

步骤
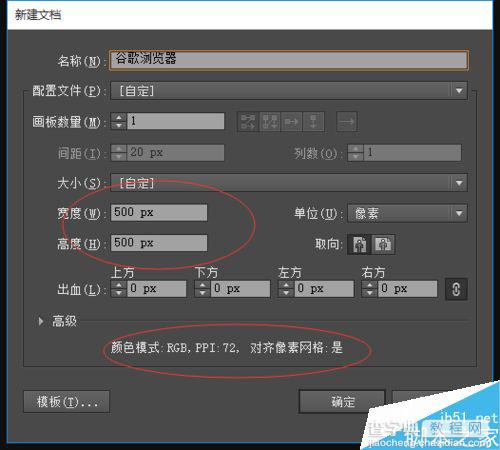
1、新建画布,大小设置为500*500px,如图

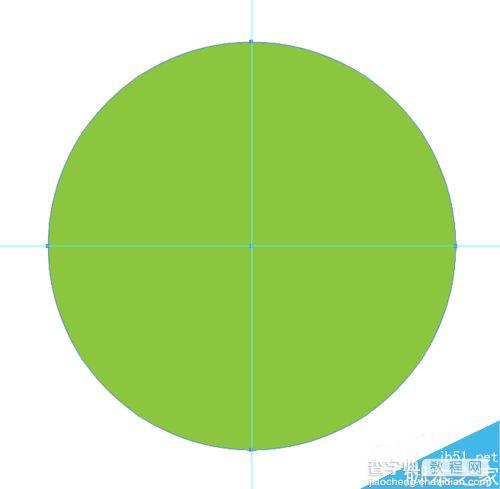
2、新建参考线,前景色选一个深色。选择椭圆工具,沿中心点画一个正圆。(鼠标中心点放到参考线中间,同时按下alt和shift键即可画一个正圆)如图


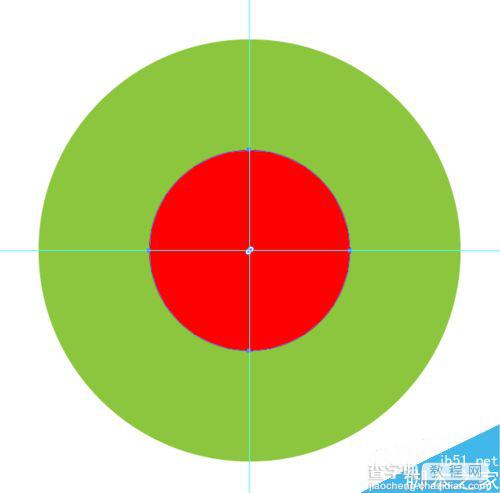
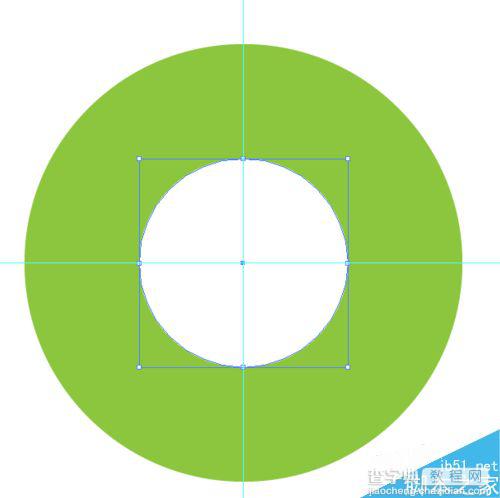
3、复制正圆(Ctrl+C)并粘贴于上方(Ctrl+F)。选择上方的圆并改为红色(方便识别,也可以不改),缩小到合适比例之后复制(不用粘贴)红色圆备用,然后选中大圆和小圆,

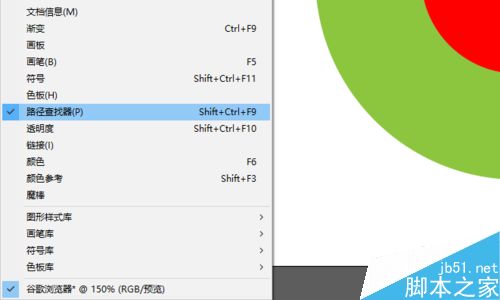
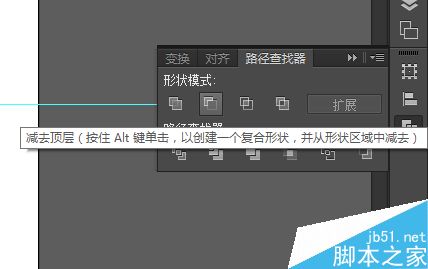
4、选中大圆和小圆后,点击窗口——路径查找器,在弹出面板中选择“减去顶层形状”得到一个圆环。



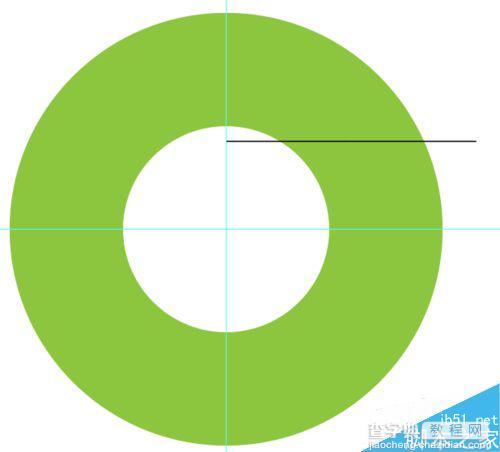
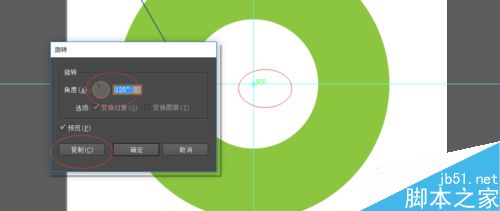
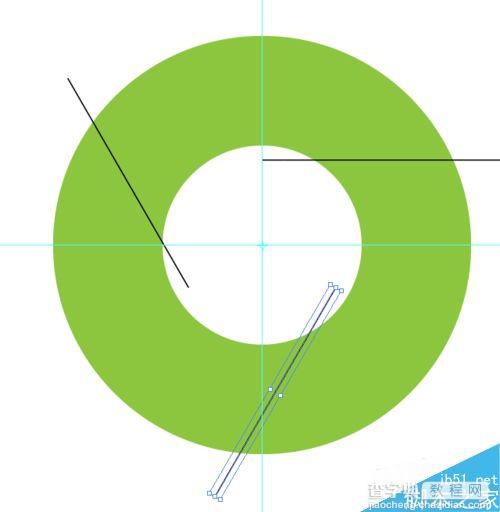
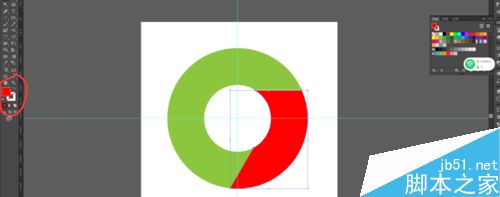
5、通过观察分析我们可以发现图标的红绿蓝是同样大小的,将整个圆分为三等份。所以我们想办法让圆三等分。画一条直线穿过圆环,然后选择旋转工具,将旋转中心点定位到参考线交叉点,按着alt并在交叉点单击,弹出旋转对话框,旋转角度输入120,并按下复制,然后按Ctrl+D(重复上次变换)再复制出一条直线




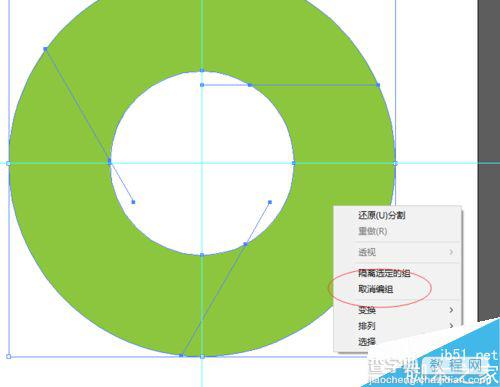
6、选中圆环和三条直线,点击路径查找器中的分割,将形状分割开,并取消编组。然后分别更改颜色即可(注意更改的是填充)



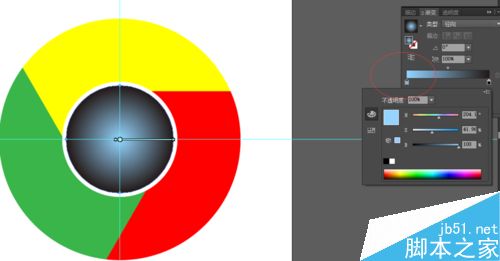
7、Ctrl+F粘贴之前复制过的红色圆,并改为白色。然后Ctrl+C,Ctrl+F粘贴并缩小到合适比例,将填充改为渐变

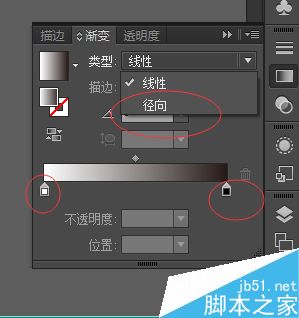
8、打开窗口——渐变,在渐变窗口选择渐变类型为“径向”然后更改色标颜色。



9、到此为止,一个浏览器的图标就完成了。

注意事项
参考线一定要锁定,不然参考线会参与分割
以上就是AI利用路径查找器绘制谷歌浏览器图标过程介绍,大家按照上面步骤进行操作,那谷歌浏览器会做了,大家是不是要尝试下绘制IE、360浏览器了。
【AI利用路径查找器绘制谷歌浏览器图标】相关文章:
★ AI绘制汉堡图标
