AI弧形+锚点调整的方式来画心形图标
摘要:用AI钢笔来画心形不是很好控制,今天就为大家介绍AI弧形+锚点调整的方式来画心形图标方法,喜欢的朋友可以参考一下哦!方法/步骤首先新建文档,...
用AI钢笔来画心形不是很好控制,今天就为大家介绍AI弧形+锚点调整的方式来画心形图标方法,喜欢的朋友可以参考一下哦!

方法/步骤
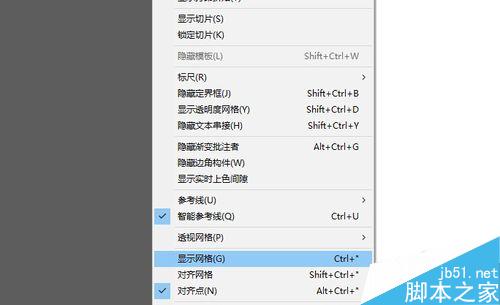
首先新建文档,选择窗口——显示窗格,这样比较好依据网格来画。

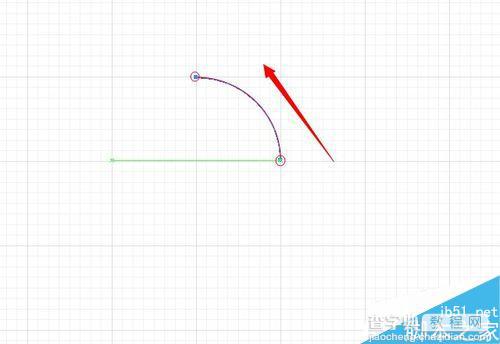
选中弧形工具,这里借助网格画一条对角线的弧,刚好是占了一个格子。

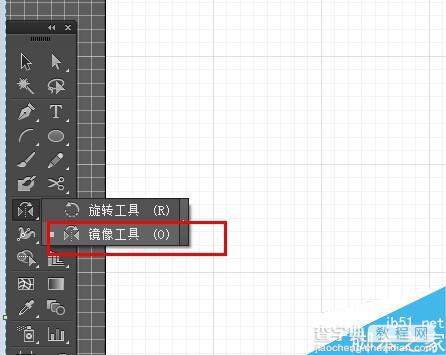
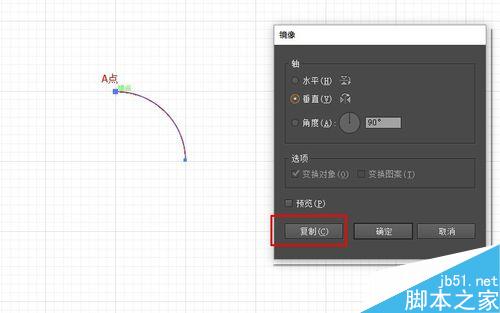
选择镜像工具,按住alt键将蓝色的定位标志拖到A点,出现对话框,按对话框参数设置即可,然后点复制(不要点确定)。


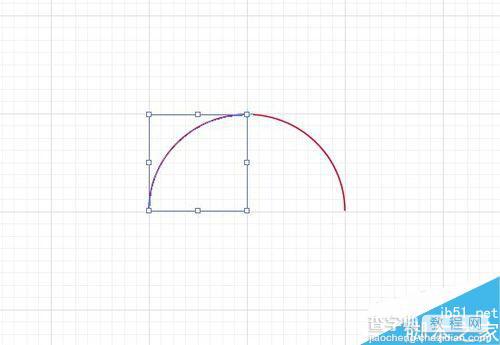
完成以后就是这样一个半圆,当然这里也可以先画一个圆然后剪掉两边端点,也比较方便。

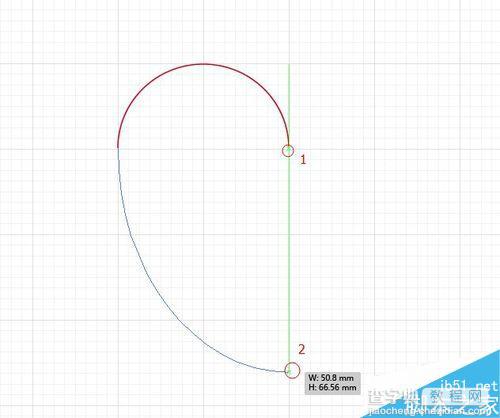
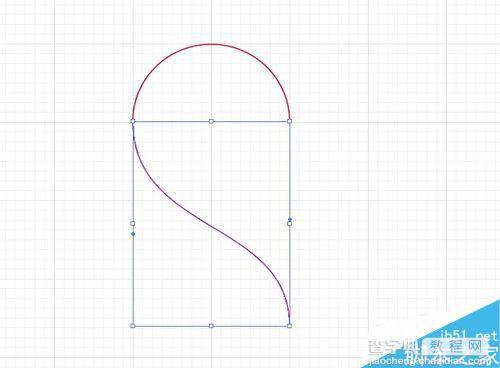
接下来还是使用弧形工具,画一条如下图一样的弧,1点和2点对齐。

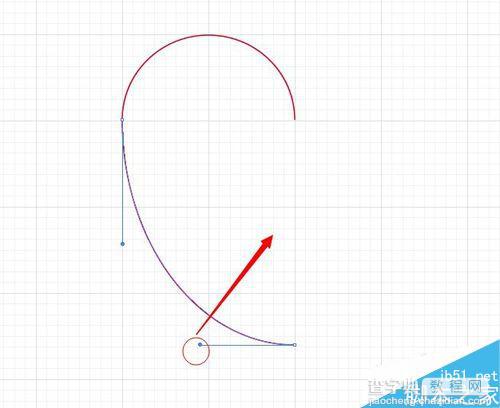
使用直接选择工具,在上面画的那条弧上点一下,出现了两个手柄,将下面的手柄往上拖。拖到与上面1点和2点对齐。拖完以后就是下面这个样子。


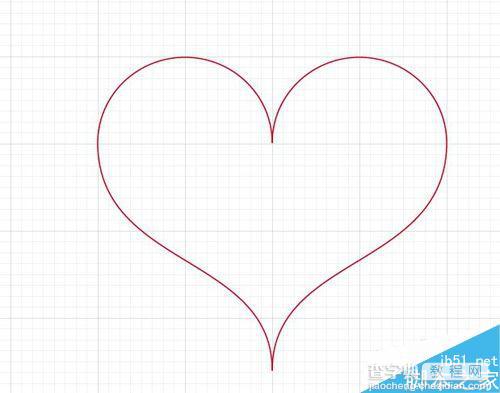
心形半边已经出来了,但是由于是几段线条组成的,我们要给它连成一条,全部选中,ctrl+j连接。然后用镜像工具复制一份,再次使用ctrl+j将它们全部连接。这时候心形的轮廓已经全部出来了。

然后给它填充红色,描边无,心形图标就做好了,不要填充的话就是线性图标。

以上就是AI弧形+锚点调整的方式来画心形图标方法介绍,操作很简单,你学会了吗?
【AI弧形+锚点调整的方式来画心形图标】相关文章:
上一篇:
AI制作一枚简单的wi-fi图标
下一篇:
用AI把真人照片变矢量漫画风格
