本教程是向大家介绍AI结合PS制作超强冲击力促销立体文字效果,制作出来的文字非常漂亮。文字中的立体部分是在AI完成的,教程难度一般,转发过来,希望对大家有所帮助!
文字中的立体部分是在AI完成的,同样也可以在PS中完成。文字表面需要用图层样式及素材增加质感,再装饰一点光晕,加上放射背景等,效果非常有冲击力。
最终效果

1、首先打开AI软件,输入文字,排好位置。

2、打散文字,变成矢量路径。

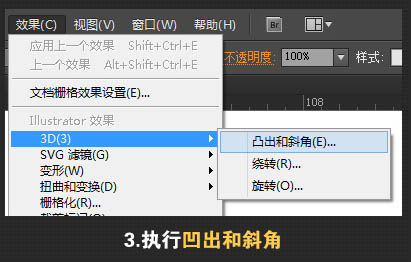
3、选择菜单:效果 > 3D > 凸出和斜角。


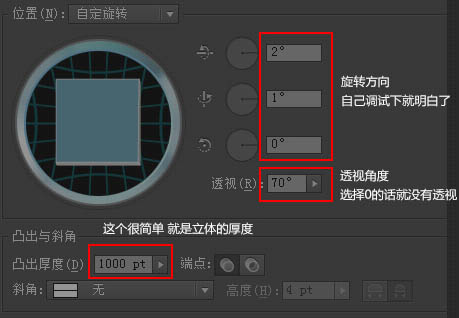
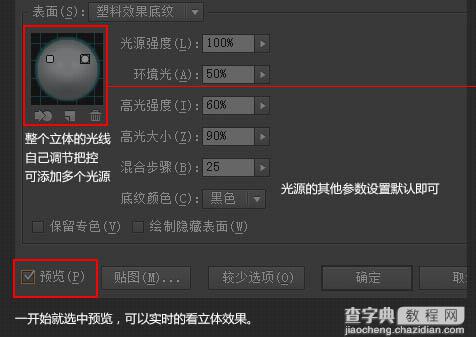
4、完成设置点击确认,效果如下图。


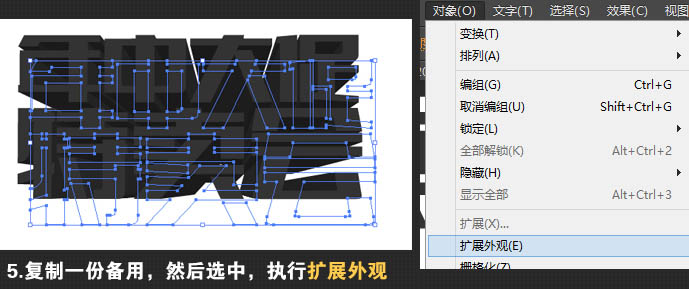
5、复制一份备用,然后选中,执行"扩展外观"。

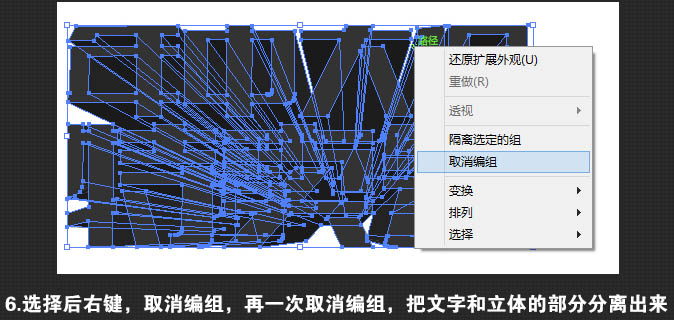
6、选择后右键,取消编组,再一次取消编组,把文字和立体的部分分离出来。

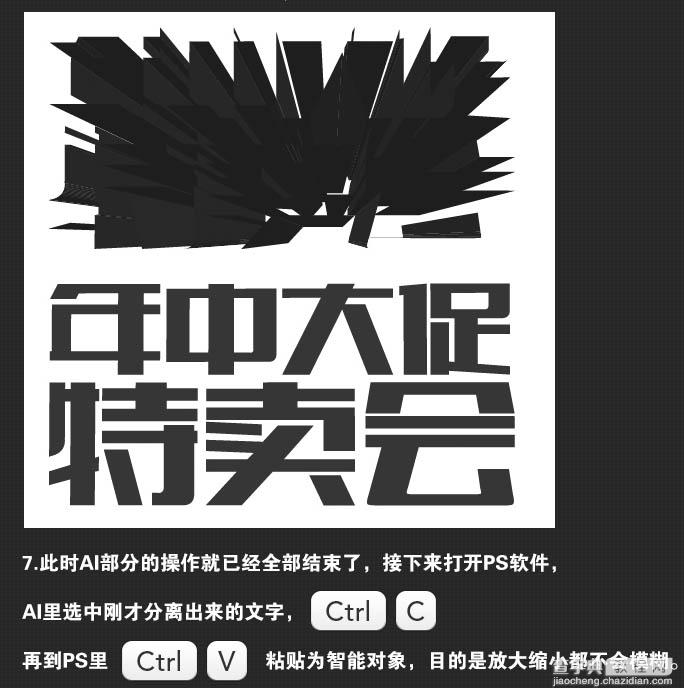
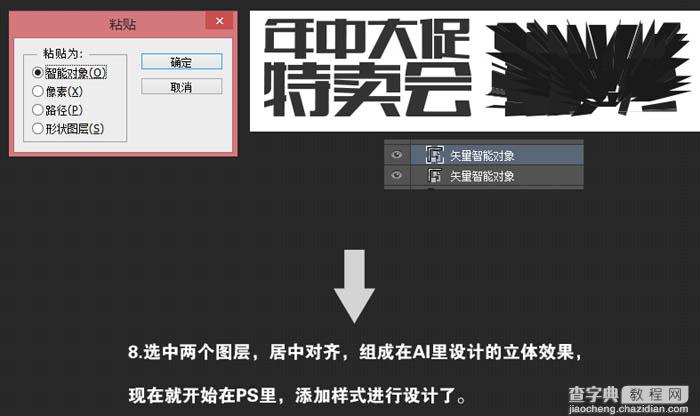
7、此时AI部分的操作就已经全部结束了,接下来打开PS软件,AI里选中刚才分离出来的文字,按Ctrl + C复制,再到PS里Ctrl + V 粘贴为智能对象,目的是放大缩小都不会模糊。

8、选中两个图层,居中对齐,组成在AI里设计的立体效果,现在就开始在PS里添加样式进行设计了。

这里会有细缝,没有关系,可多复制几层看不出来了。

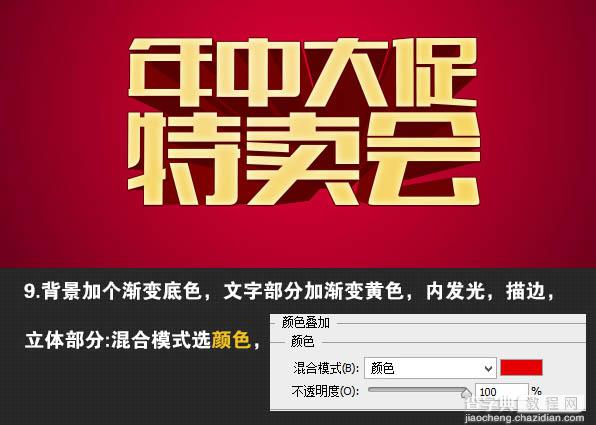
9、背景加个渐变底色,文字部分加渐变黄色,内发光,描边,立体部分混合模式选"颜色"。

10、在网上随便找张三角形图,去色,叠加模式选择"亮光模式",透明度根据实际随意调节,如果不明显可再复制一层。

11、立体部分感觉明暗对比不够强烈,可新建一个图层,直接在上面画需要加暗的部分,然后选择颜色加深,根据实际效果调节透明度。
再新建一个图层,画椭圆,高斯模糊,做整体的阴影。

12、在网上找几张光线特效,叠加模式选择"滤色",背景再加入发散的光线,突出文字。


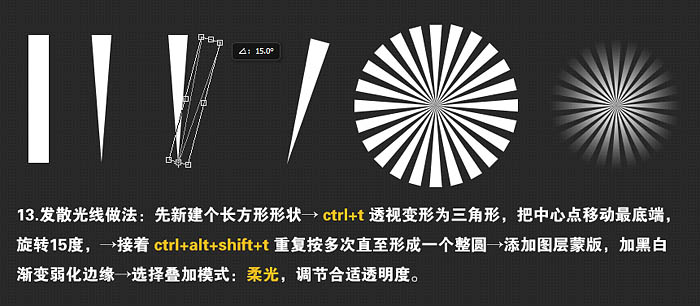
13、发散光线做法,先新建个长方形形状,Ctrl + T 透视变形为三角形,把中心点移动最低端,选择15度,接着按Ctrl + Alt + Shift + T 重复多次直至形成一个整圆,添加图层蒙版,加黑吧渐变弱化边缘,选择叠加模式"柔光",调节合适透明度。

14、最后加入一些动感立体块,增强视觉冲击力。

最终效果:

教程结束,以上就是AI结合PS制作超强冲击力促销立体文字效果,喜欢的朋友可以尝试制作一下!
【AI结合PS制作超强冲击力促销立体文字效果】相关文章:
