AI打造超漂亮镂空立体文字效果
摘要:本教程是向大家介绍利用AI打造超漂亮镂空立体文字效果,教程制作出来的效果非常漂亮,方法也不是很难,转发过来,喜欢的朋友可以跟着一起学习制作!...
本教程是向大家介绍利用AI打造超漂亮镂空立体文字效果,教程制作出来的效果非常漂亮,方法也不是很难,转发过来,喜欢的朋友可以跟着一起学习制作!
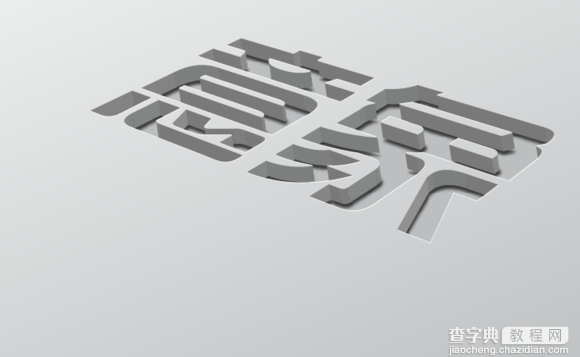
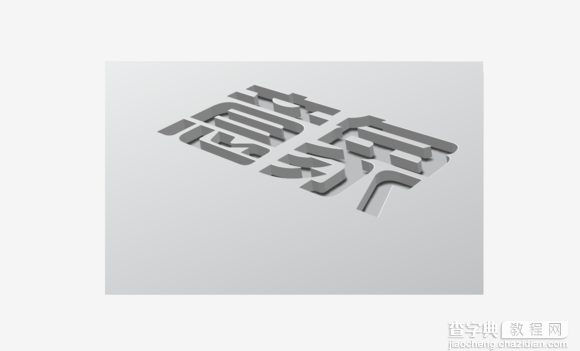
教程的原创作者是:风风语者,感谢风风语者的原创分享。先来看看最终的效果图吧:


具体的制作步骤如下:








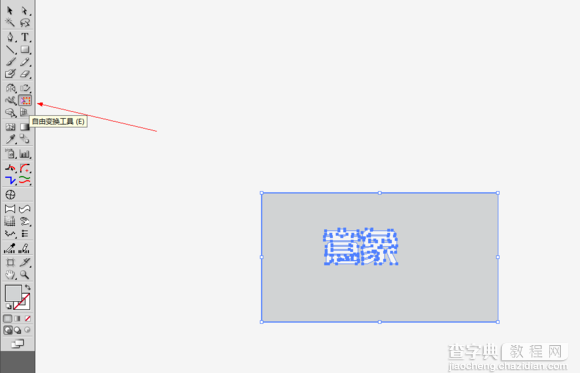
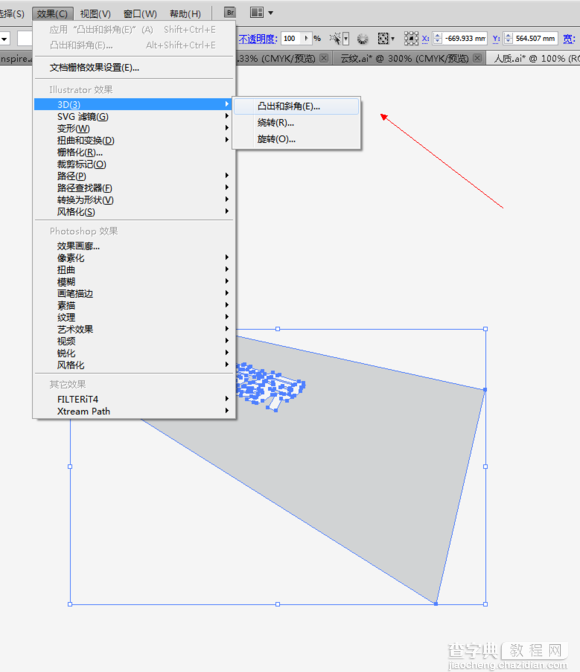
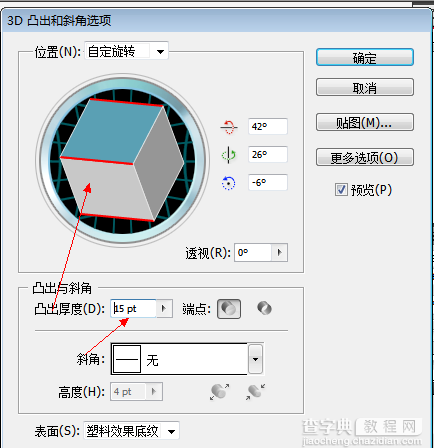
突出和斜角的角度和厚度,自己灵活掌握,随机应变



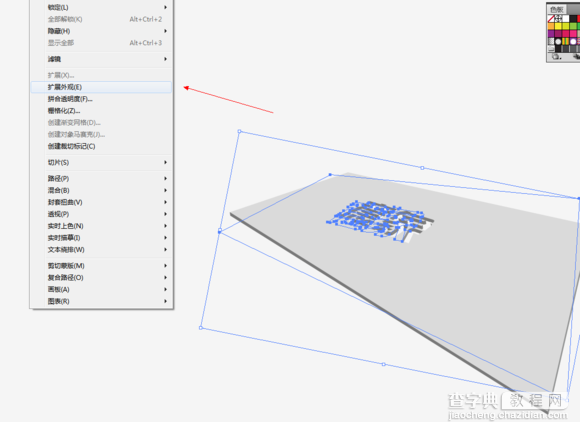
扩展之后 取消编组 把上面的一层复制一个备用

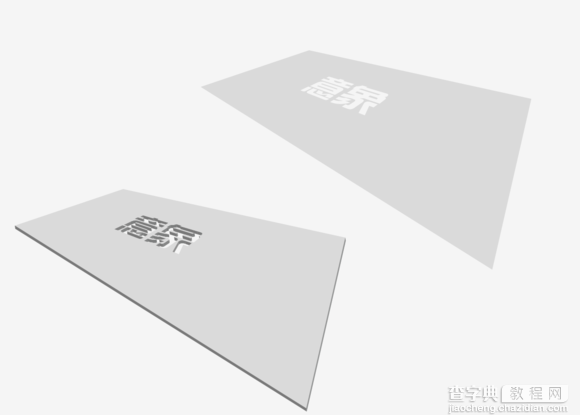
然后把原有的上层填充白色

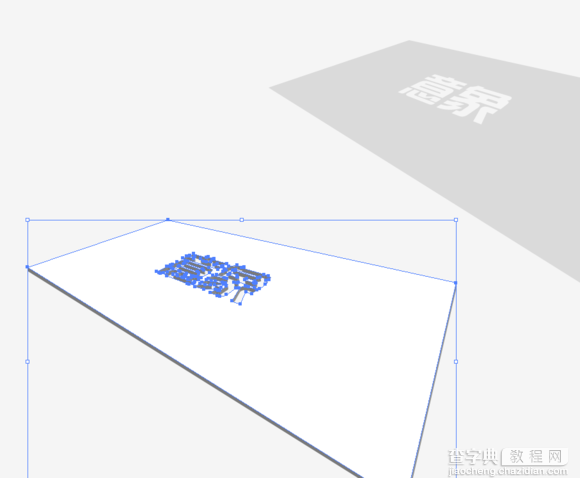
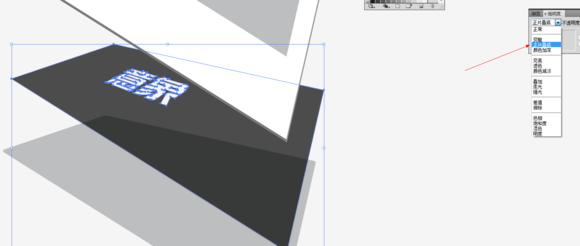
然后就是最关键的一步,分为四层,依次叠加,第一层添加渐变(如图),第二层刚才已经填充好白色,第三层填充黑色,最下面一层填充灰色以区分层次感。

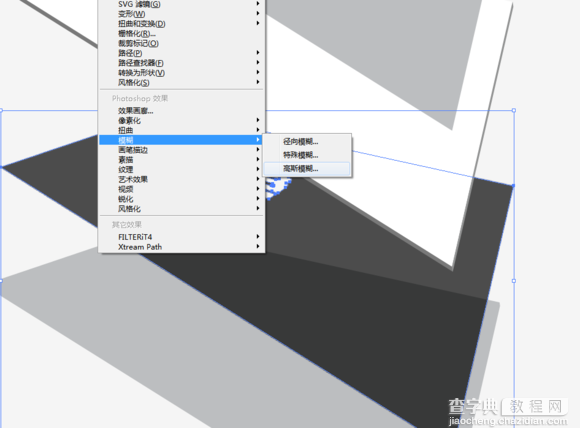
第三层 黑色层 执行效果-模糊-高斯模糊命令,参数自己看着调,作用是制作阴影效果。

然后给这个阴影透明度模式 调为正片叠底。

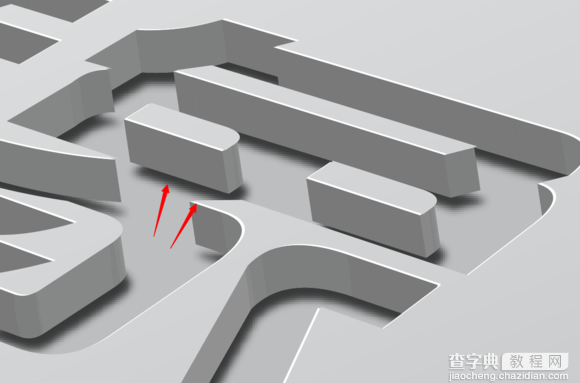
然后就是决定效果的一步了,把他们贴近,第三层阴影错位一些,模仿出光照下的阴影效果,最上面的渐变层也稍微错位一点点,露出第二层的白色层,以制造出边缘高光效果。

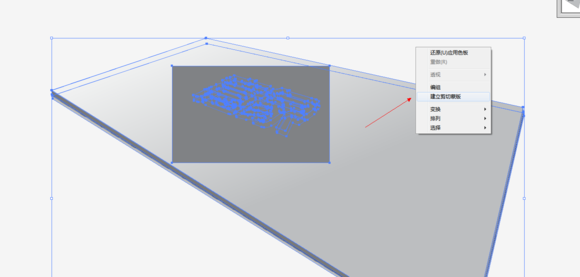
然后在上面画一个矩形,鼠标右键 执行 建立剪切蒙板 命令。就把多余的部分隐去,如下图,


这就是最后的效果
以上就是AI打造超漂亮镂空立体文字效果,喜欢的朋友可以跟着一起来制作!
【AI打造超漂亮镂空立体文字效果】相关文章:
上一篇:
AI打造可爱的卡通岩石文字效果
下一篇:
AI结合PS制作靓丽文字剪纸效果
