
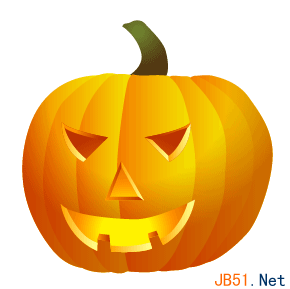
今天让我们来做点有趣的东西,学习怎么用Illustrator画一个万圣节南瓜灯插画,大家可以把它加到你的电子贺卡或者电子邮件里。

1、基本形状
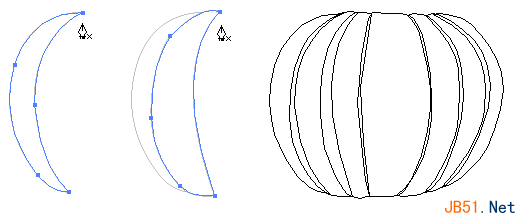
首先参考真实的南瓜,用钢笔工具画出基本形状。

2、渐变填充
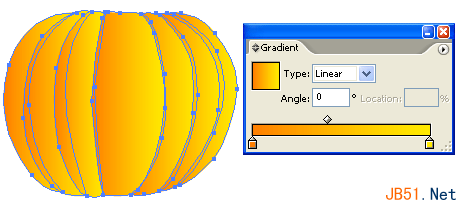
用无笔触的线性渐变填充刚刚画出的形状。渐变color1:R=255 G=127 B=0,color2:R=255 G=127 B=0。

3、着色处理
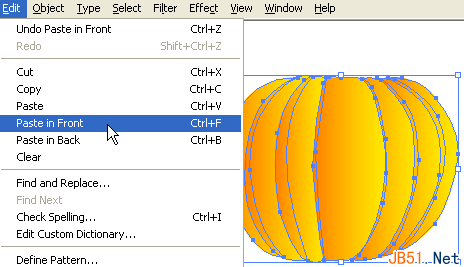
选择所有的形状,在编辑菜单中选择复制(Ctrl+C)。然后在编辑菜单中选择粘到前面(Ctrl+F)。

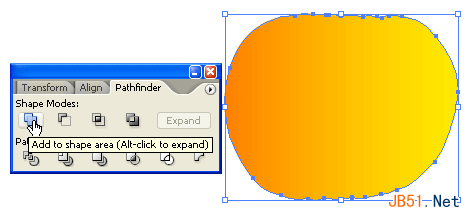
保持选择形状,打开修整窗口(窗口>修整:Shift+F9).按住ALT键,点击合并外形区域。这样就把形状合并起来了。

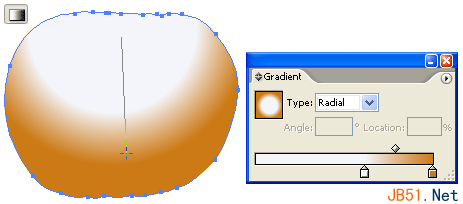
选择渐变管理工具进行设置——color1: R=255 G=255 B=255, color2: R=204 G=122 B=22。向右拖拽渐变滑竿。保持选择形状,由形状的中心偏上往下渐变。

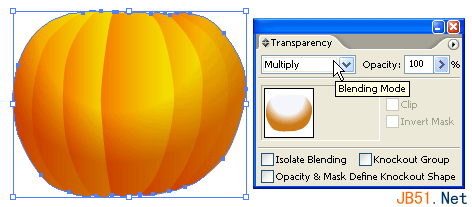
在混合模式里选择为正片叠底合并形状。

4、南瓜柄
用钢笔工具画出南瓜的柄。用一个放射性渐变填充(如图)。渐变color1: R=111 G=129 B=46, color2: R=82 G=56 B=17。

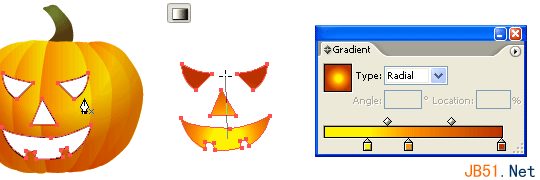
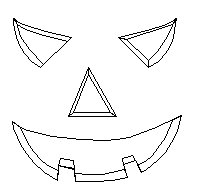
5、镂空的鬼脸
在刚才的南瓜上新建一个图层。用钢笔工具画出鬼脸的基本形状。选择鬼脸的所有形状,用渐变工具进行放射性渐变填充(如图)。渐变color1: R=255 G=242 B=0, color2: R=255 G=146 B=0, color3: R=187 G=50 B=0。

6、立体感
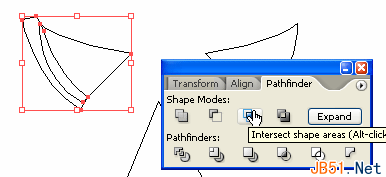
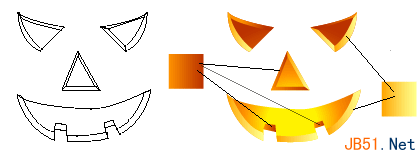
现在,我们要给南瓜镂空的部分增加点立体感。用钢笔工具,大致画一个形状加到左眼内。然后复制(Ctrl+C)左眼并粘贴到前面(Ctrl+F).选择左眼和刚刚加入的形状,在修正窗口内(Shift+F9)按住alt点击外形交集区域(Intersect shape areas)。

对眼睛、鼻子、嘴这些形状重复这个动作。

7、阴影和高亮
在阴影区用深暗些的渐变(color1: R=255 G=146 B=0, color2: R=187 G=50 B=)。然后在高亮区用明亮些的渐变(color1: R=255 G=255 B=139, color2: R=255 G=164 B=0)。

【Illustrator(AI)设计绘制万圣节中的南瓜灯矢量插画实例教程】相关文章:
