Illustrator(AI)设计绘制精致可爱的矢量三维图标实例教程
摘要:利用Illustrator的三维功能,我们可以做出很多简单漂亮的示例三维logo效果。1、3D文本选用Illustrator字体工具输入&l...

利用Illustrator的三维功能,我们可以做出很多简单漂亮的示例三维logo效果。

1、3D文本
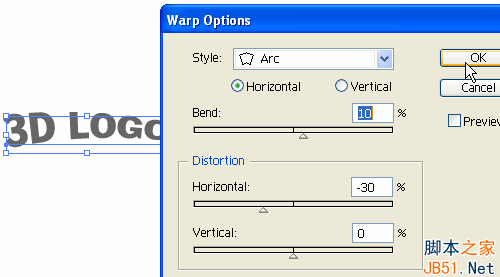
选用Illustrator字体工具输入“3D Logo”。然后在效果菜单 选择 弯曲 选择 弧度(Effect >Warp > Arc)做如下设置:

2、三维挤压与导角
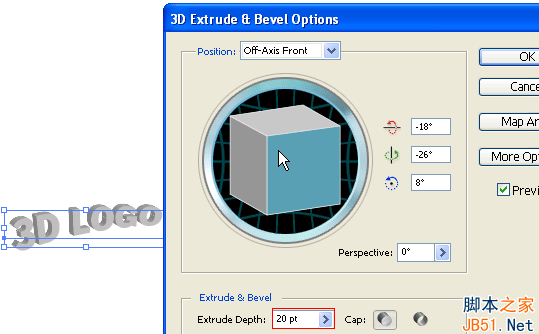
然后在效果菜单 选择 三维,再选择 挤压与导角( Effect > 3D > Extrude & Bevel )做如图设置。你可以用拖拽立方体的方法来设置X,Y,Z坐标的值。设置挤压深度为20pt。

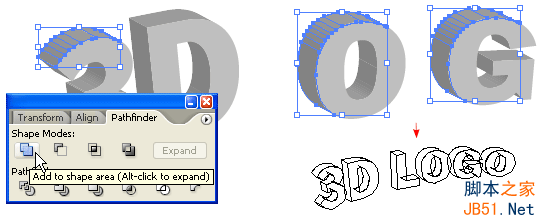
3、扩展外观
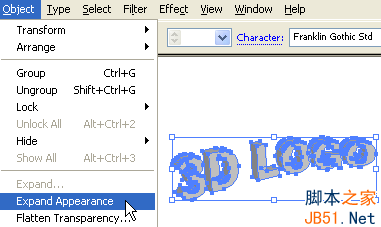
现在到对象菜单选择扩展外观来移除效果并得到路径。在扩大文本对象后,在对象菜单下选择去除群组或者按Ctrl+Shift+G。你也许需要执行4到5次去除群组才能把对象的组合全部去除。

4、合并路径
选择一个圆角的路径,用修整工具(Shift+F9)。按住alt,点击合并外部区域来合并选中的路径。重复这个动作直到合并了所有圆角的路径。

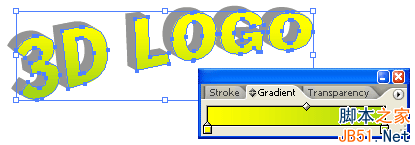
5、应用渐变
选择表面的路径并用一个黄色到绿色渐变。

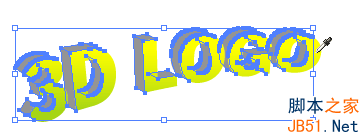
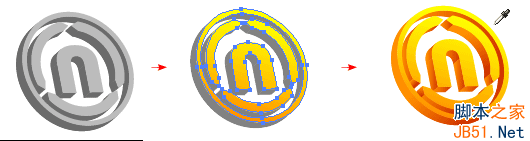
6、吸管
选择阴影(深层)路径,用吸管工具点击字体路径,这样就可以复制渐变填充了。

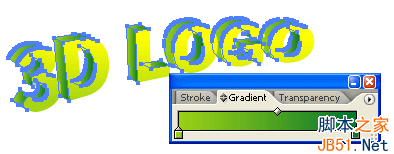
7、阴影渐变
选择阴影区的路径,然后在渐变工具加入暗色调的渐变。

总结
你可以这个方法制作任何3D对象(形状、文本、元素),就通用的步骤如下:
使用三维挤压与导角效果
放大对象外观
取消群组
使用渐变
吸管提取渐变填充

【Illustrator(AI)设计绘制精致可爱的矢量三维图标实例教程】相关文章:
★ Illustrator绘精致的Adobe Bridge的海螺矢量图标
