这篇AI和PS打造碎花风格立体字教程是我刚刚学习过的一篇教程,教程是来自于国外翻译的,所以界面是英文的,也导致了学习过程不是很流畅,但是感觉总体的方法还是挺好的,推荐过来和朋友么一起分享学习了,先来看看最终的效果图吧:
在本教程中,我会告诉你如何创建一个可爱的碎花风格的3D文字效果只使用Photoshop和Illustrator。我们的想法是添加我们喜欢的,同时保持巧妙的设计,令人赏心悦目,沿途有一些有趣的元素。
我们将使用3D效果的插画,因为它比其他如3ds Max的3D节目更多的用户友好,它可以做什么,我们需要一个同样出色的工作。
效果图:

具体的制作步骤如下:
第1步
首先,创建一个新文档,大小为1200 x770,并去从#a1dbff#f0f9ff径向渐变填充画布,从黑暗的中心在过渡边缘光
.

Step 2
下载此字体Levenim MT Bold,粗体。加载的字体,然后打开Illustrator中,并键入 ‘MYINKBLOG’.

Step 3
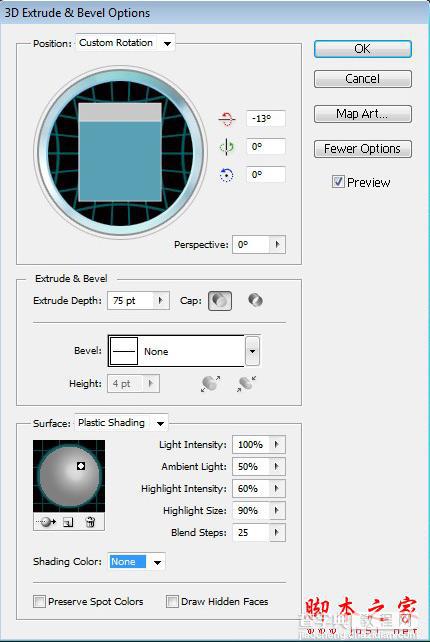
在Illustrator中,选择文本和选择3D效果,挤出和斜角。继续选择如下所示的设置。在这个阶段发挥不同的3D设置,看你喜欢什么样的结果,它是一个好主意,但现在,以下是一个很好的选择。

Step 4
复制并粘贴到您的Photoshop文件作为智能对象的文本,这允许你调整文字的大小,尽可能你喜欢不失质量.

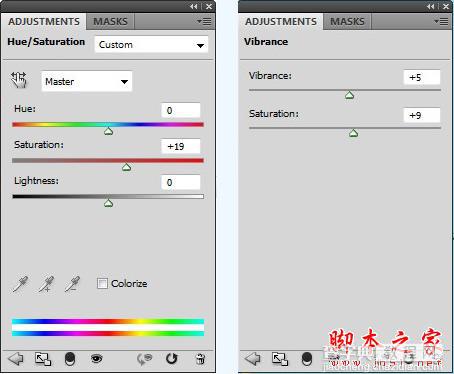
Step 5
下一步是我最喜欢的部分,我们需要削减了用钢笔工具书的面孔。确保您保存的路径,并切出相同的工作路径上的字母。现在选择的字母,逆选择的面孔,安 达填补了从#ffd24e到#ecb207的梯度,他们离开默认的渐变。最后,添加一个黄色一套2个像素,不透明度为38%的中风。这些将在巧妙地融为一 体,除了其他元素.

Step 6
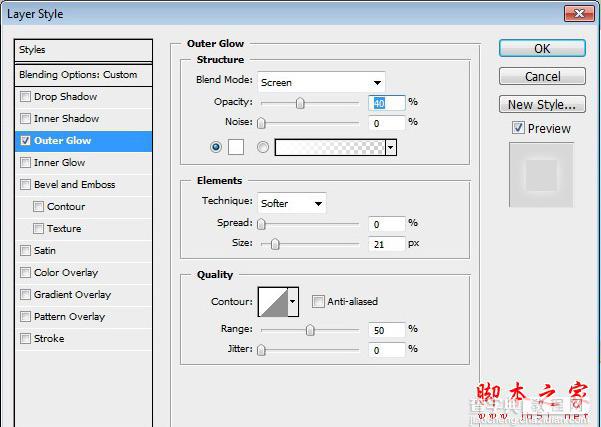
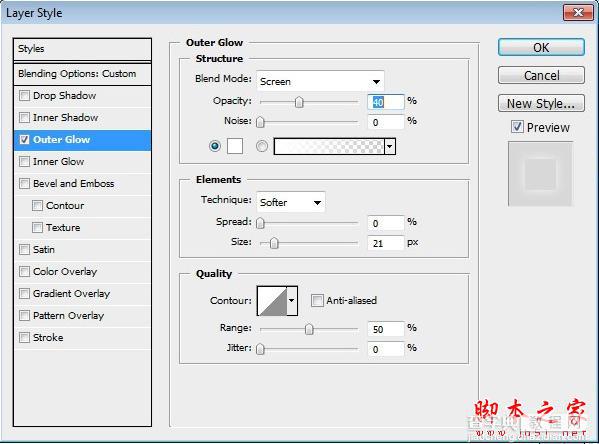
选择文本,按Ctrl + Shift + D的应重新选择它,用任何颜色填充和填充,以降低为零。然后,添加一个外发光whiteÂ与所示的设置。这将添加一个漂亮的发光文字的边缘,巧妙地增加了整体的能源

Step 7
Download this flower pack, 下载此花包,我用右侧,左侧7和8。安排他们面对其他一侧上下向上,因此它们彼此平衡。改变混合模式为正片,以消除白色区域.

Step 8
Next download nebula 1, 2 and 3.下一页下载星云1,2和3。它们放入您的文件和改变混合模式和不透明度降低到30%左右,无论是硬光或屏幕。正如你可以看到它是一个微妙的影响。如果需要进一步降低,添加图层蒙版和画笔,以便更好的整体形象混纺地区.

Step 9
Download this image of an elephant, 下载这个大象的形象,并将其解压缩。将下方的星云图像中提取的大象,和文字图层。的大小减少到大约两倍的字母的高度.


Step 10
Now, for the flowery part download these amazing brushes. 现在,这些惊人的画笔下载THEA如花的一部分。使用在包的第一刷,使顶部左侧的形状。在这里我们可以看到真正开始生效,保持设计的简单和精致的成分

Step 11
现在,我们将添加一个渐变叠加。双击图层得到图层样式,并使用光线柔和的绿色渐变。我们使用图层样式,因为它很多容易改变在稍后阶段.

Step 12
继续增加花卉的元素,直到你高兴的样子,只记得少真的是,微妙的是更有效地比有太多的图案。梯度和定位的花朵,给和平的运动感.

Step 13
Download this image of a parrot. 下载此鹦鹉的形象。然后提取使用您最喜爱的提取方法,并粘贴到组成。接下来,添加一些后续的设置调整图层.

Step 14
Add a butterfly or two with these brushes. 蝴蝶或加入这些画笔。你可以继续添加额外的蝴蝶,或其他生物,是一定要保持它的简单.
Step 15
添加另一个图层,选择文本,并添加以下设置外发光,记得减少补"0".


总结
这是一个很好的教程,练习相结合的元素,创造一个良好的全面组成。 3D文字,你现在应该有一个坚定的认识,以及如何在Photoshop混合对象一起
【Photoshop和Illustrator设计打造出碎花风格立体字】相关文章:
★ Illustrator设计打造一个漂亮的海底世界场景实例教程
