先看一下最终效果:

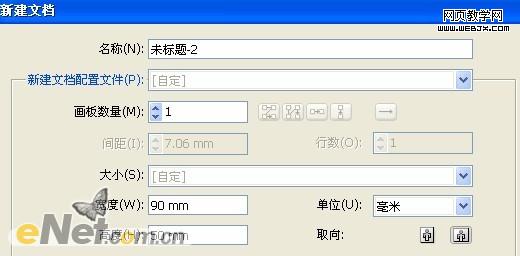
1.新建一个文件,如图1设置。

图1
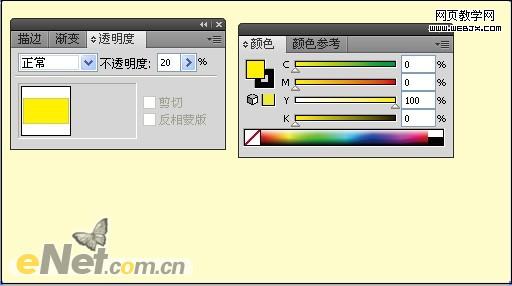
2.选择工具箱中的“矩形工具”在画面中光辉之一个矩形覆盖新建的文件,填充颜色为(C:0 M:0 Y:100 K:0),然后将其不透明度设置成20%,得到如图2所示效果。

图2
3.继续使用“矩形工具”在图中左边的位置绘制一个矩形,填充一种颜色,如图3所示。

图3
4.选择“椭圆工具”然后在刚绘制的矩形中绘制一个正圆以两个矩形连接处作为正圆的轴线,圆的大小根据自己的喜好,得到如图4所示效果。

图4
5.选择“窗口”“路径查找器”命令,打开“路径查找器”面板,然户对图形进行分割,分割后将多余的部分删除,得到如图5所示效果。

图5
6.绘制完成后置入“素材1”,将其大小跳到合适的位置,根据图6所示调试。

图6
7.将素材1图形在“置入”,将其大小调整比上一步的图像稍小,得到如图7所示效果

图7
8.设置填充渐变颜色。选择剪切好的路径图形,然后选择工具箱中的“渐变工具”如图8所示设置渐变,渐变颜色根据自己的喜好设置,然后得到如图8所示效果。

图8
9.选择工具箱中的“选择工具”,将变形好的文字拖拽至画面中,调整到合适大小,得到如图9所示效果

图9
10选择“钢笔工具”在艺术字的下方绘制图形,然后对其填充颜色,得到如图10所示效果。

图10
11.选择“文字工具”输入姓名及企业地址,得到如图11所示效果。

图11
12.在此将素材1拖入到文件里,将其放大超出名片,制作背景图形,将不透明度调制20%,同时为了得到一种朦胧的效果,用蒙版编辑,如图12所示。得到如图最终效果。

图12
最终效果

【Illustrator 企业名片设计实例】相关文章:
