当你使用习惯了一个软件后,重新学习一个新的软件我知道你的内心总是抗拒的,它打破了你的舒适区。重新学习是件花费时间和精力的事情,就像这个SKETCH,可是你不知道一旦学会了使用,他会给你带来多大的效率提升,许多UI设计师看了Sketch说明后,都对它有点动心了。不过软件还木有摸熟,动起手来不太习惯。今天我们收集了10个特别适合新手的Sketch小技巧,正在学习Sketch的同学,提升时间到咯。
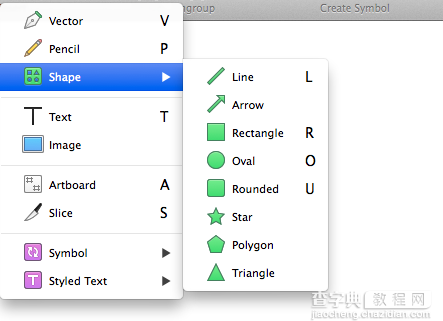
1. 学会“Insert”的快捷键

什么是你在设计中最常用的?创建一个新的ArtboardA,插入文字T,创建一个矩形R或者椭圆形O。
2. 用正确的方式缩放
缩放到100%:⌘CMD+0;
查看你画布全部的设计:⌘CMD+1;
缩放特定的对象:选择对象然后按下⌘CMD+2。


3. 滚动
在没有触控板的情况下如何横向滚动? 使用⇧Shift+滚轮。
4. 隐藏/显示sidebars
如果你在一个小的屏幕上作业,你可能需要隐藏左右两边的图层面板(Layer-List-sidebar)和右侧的工具面板(Inspector Sidebar),使用⌘CMD+⌥Alt+3。或者只隐藏左侧⌘CMD+⌥Alt+1,隐藏右侧⌘CMD+⌥Alt+2。

5. Presentation mode(全屏模式)
按下⌘CMD+.可以进入”Presentation” mode(全屏模式),将会让你的作品全屏展示。
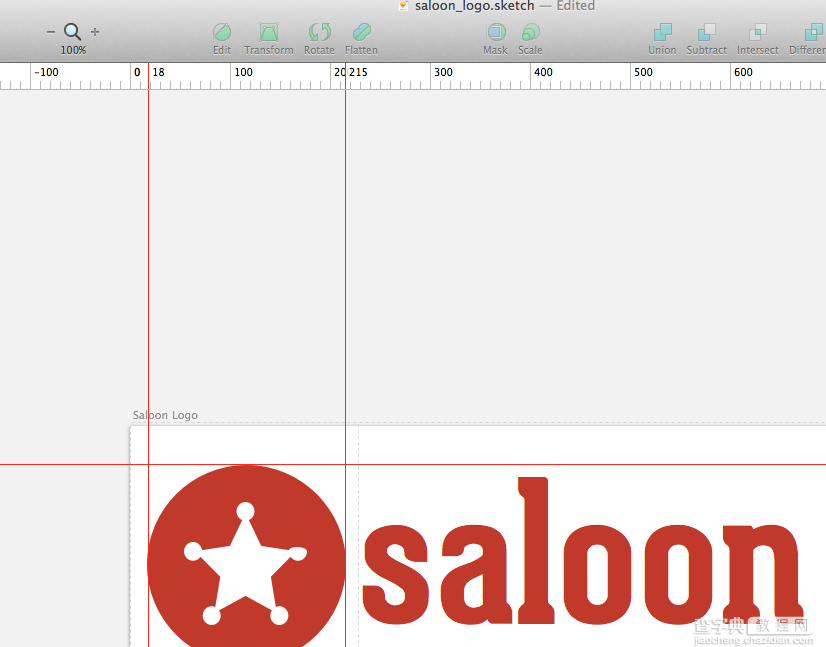
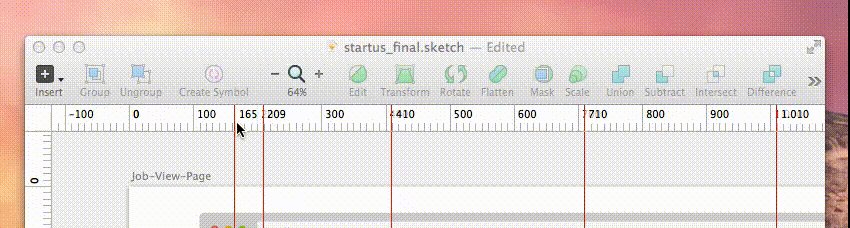
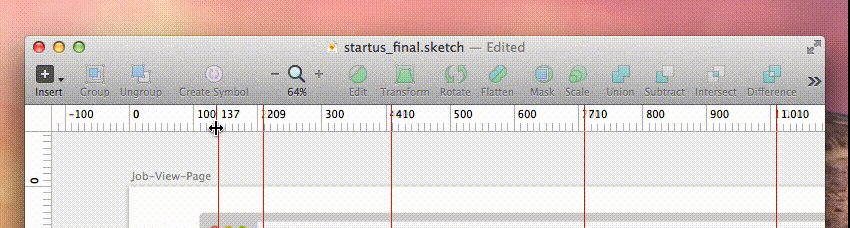
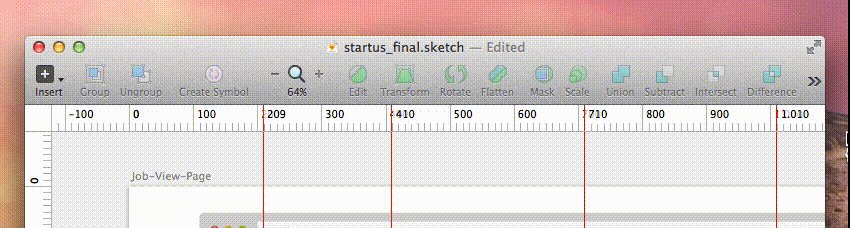
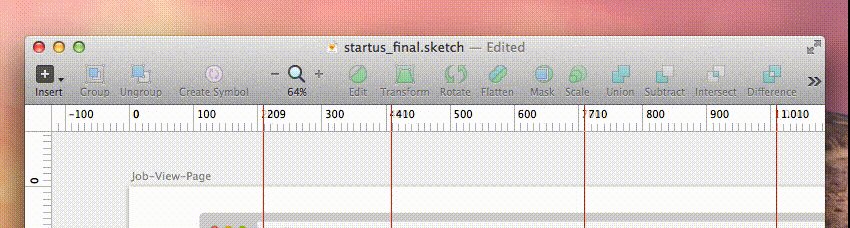
6. 标尺
按下Ctrl+R你可以显示或者隐藏标尺。在标尺上双击可以添加参考线,将参考线拖到最左侧或者最右侧就会将其删除。


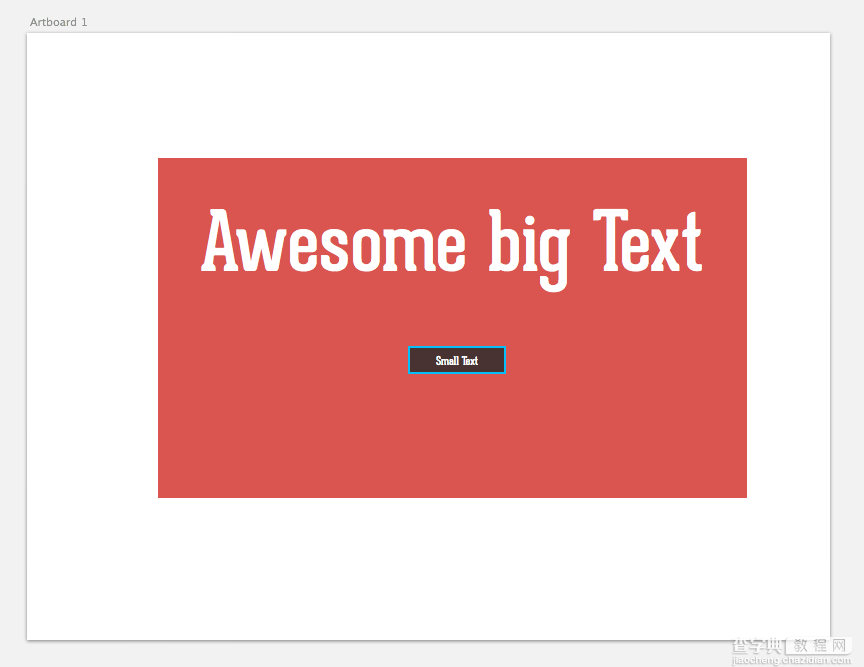
7. 移动对象
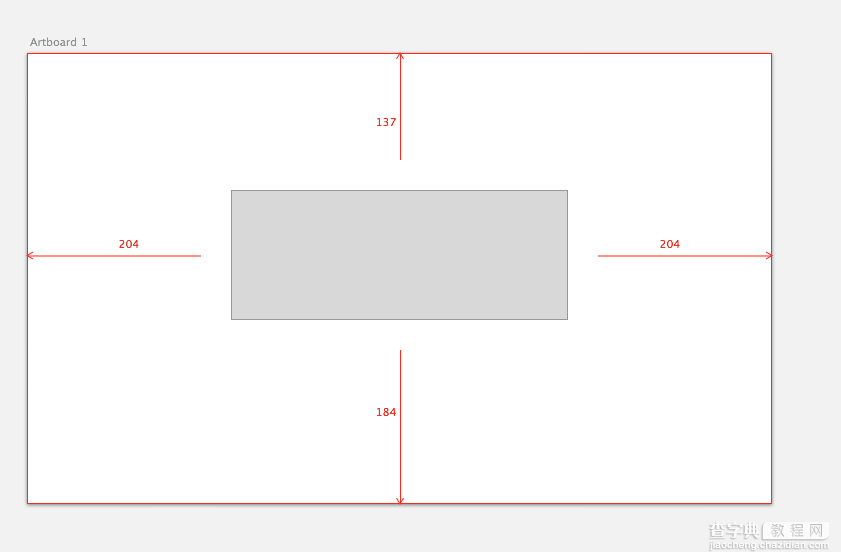
Sketch中我最喜欢的功能是,能够通过按下⌥Alt来查看对象间的margin值(CSS属性)。
你如果需要查看选中对象到其他对象间的margin值,你只需鼠标移到那个对象上即可。

使用方向键你可以移动选中的对象1px,如果在按着⇧Shift则可以每次移动10px。
8. 在移动的时候查看margin值
在移动的时候按下⌥Alt即可查看对象的margin值。
9. 改变对象尺寸
按下⌘CMD+方向键可以改变对象的尺寸,同样的按下⇧Shift+⌘CMD+方向键可以每次10px的改变对象的尺寸。
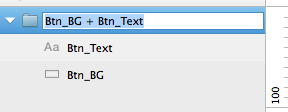
10. 为对象命名和建组
当你的设计项目很大的时候,你会发现给对象命名和建组会很有用。
每次我创建新的对象的时候我机会按下⌘CMD+R,为其名一个有意义的名字。
建组则可以使用⌘CMD+G。

11. 资源
可以在http://www.sketchappsources.com/上查找免费的资源。
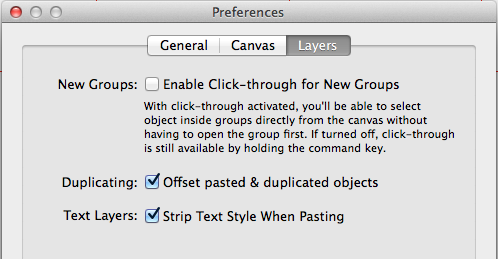
12. 复制对象
如果你不想使用⌘CMD+C和⌘CMD+V来复制对象,你可以使用⌘CMD+D一步到位。
如果你不想复制后的对象在同样的位置,你可以在此设置。

【UI设计 帮你迅速上手SKETCH的10个技巧】相关文章:
