产品图标网格已经形成了一致的标准,且建立了一套明确的图形元素定位规则。这种标准化带来了灵活,而连贯的系统。今天为大家分享APP图标设计规范及要求,一起来学习吧!

以上已经是全尺寸比例高宽网格图可以右击另存作为参考图使用
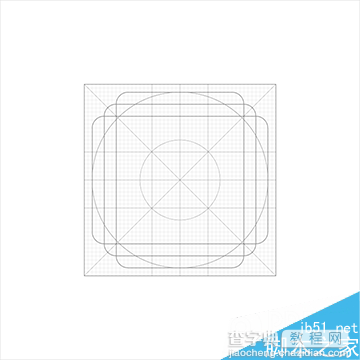
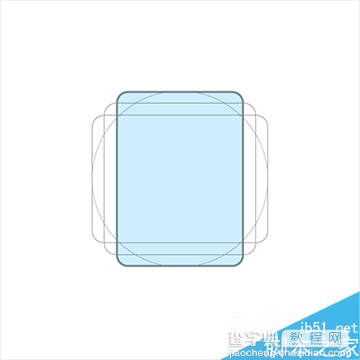
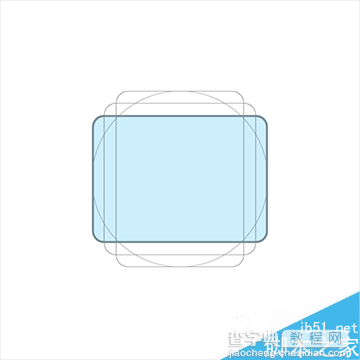
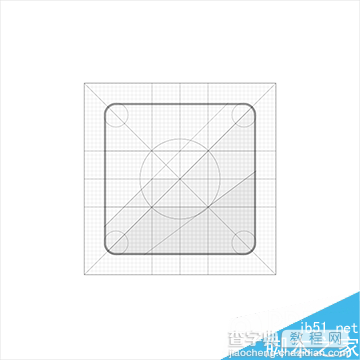
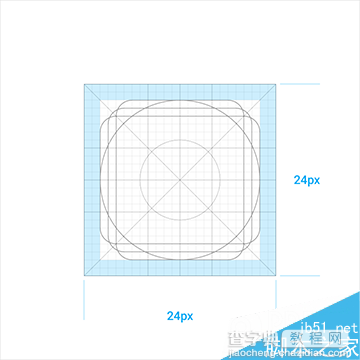
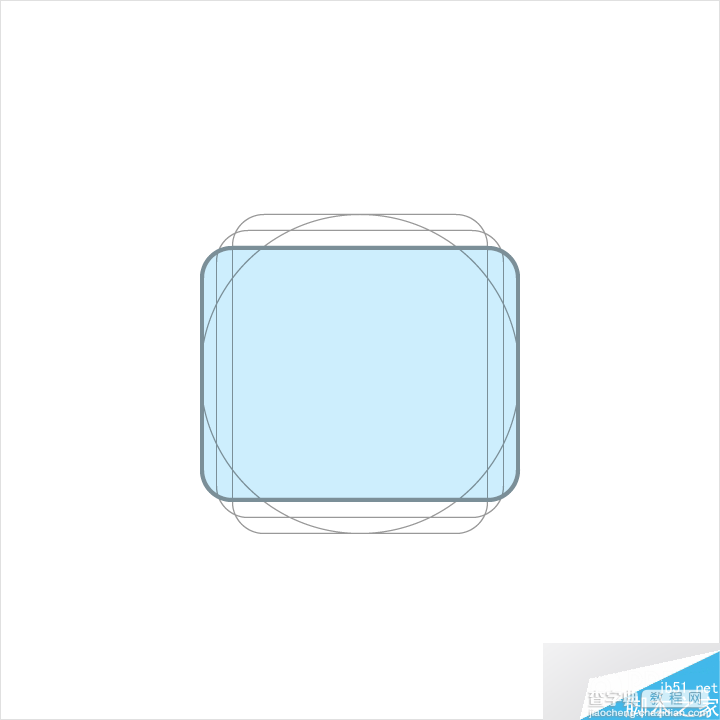
网格

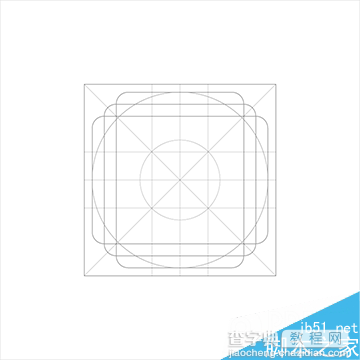
关键线的形状
关键线的形状是网格的基础。利用这些核心形状做为向导,即可使整个相关产品的图标保持一致的视觉比例。

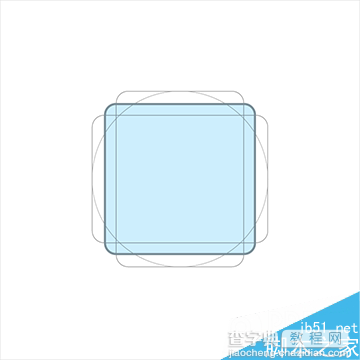
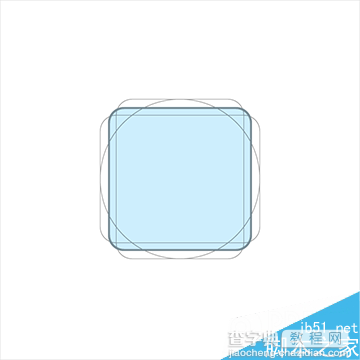
方形
高&宽: 152

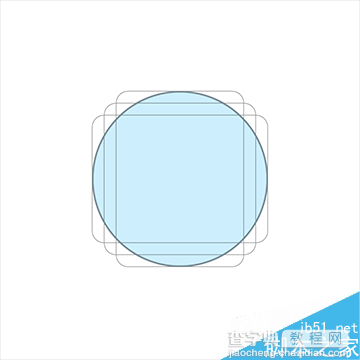
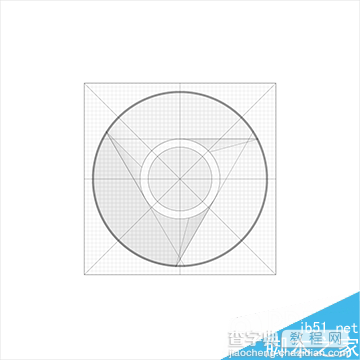
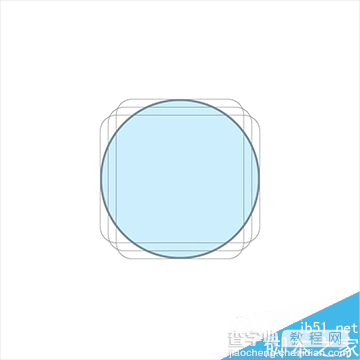
圆形
直径: 176

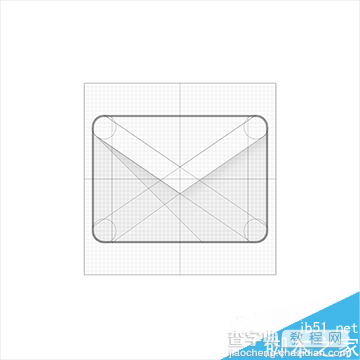
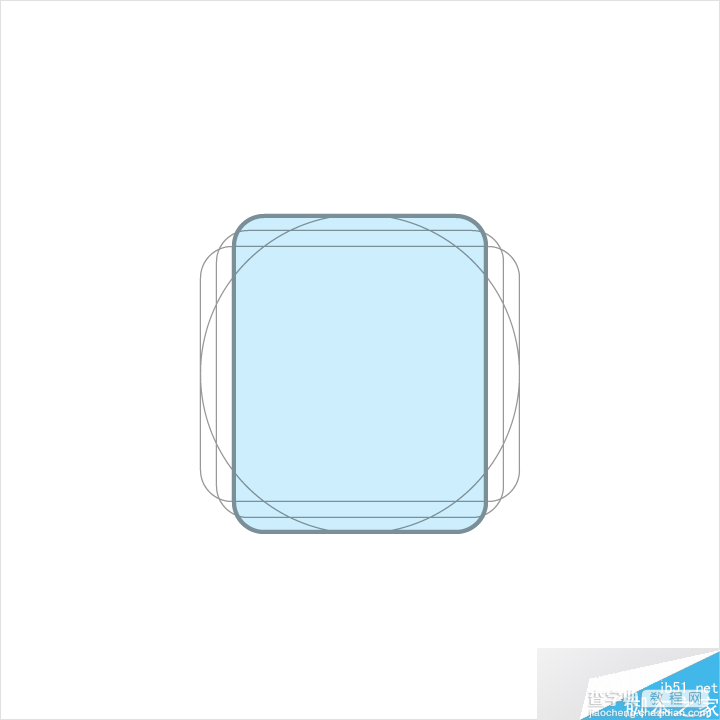
竖直矩形
高:176 宽:128

水平矩形
高:128 宽:176
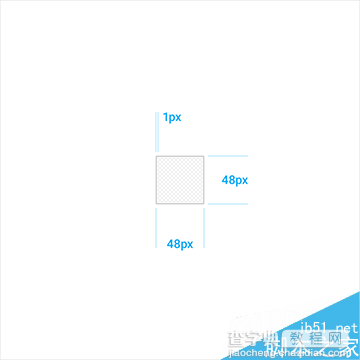
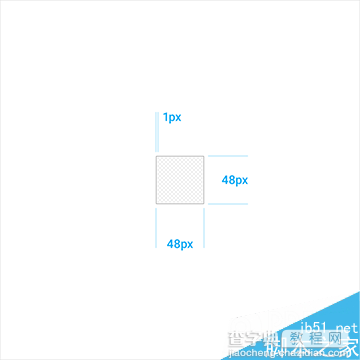
DP 单位网格
设备上的启动器以 48dp 的尺寸显示产品图标 (边缘 1dp),所以当你创建图标时,请使用 48dp 的尺寸,必要时可将其放大 400% 到 192 x 192 dp (边缘变位 4dp)。
保持这样的放缩比即可在尺寸在缩小时保持边缘的锋利和对齐的正确性。

1:1 单元网格

4:1 单元网格
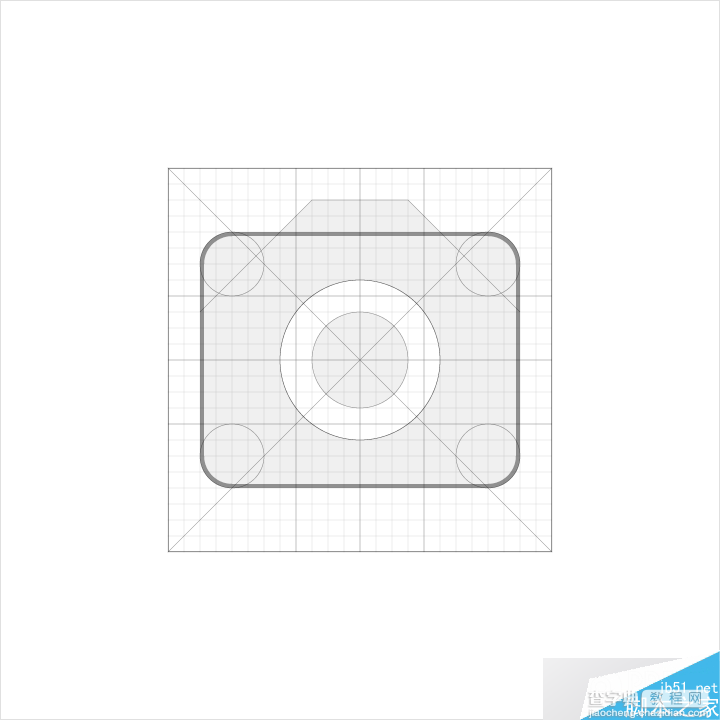
几何
我们为这几种特定的关键线制定了预设规则:圆形线、方形线、矩形线、正交线和对角线。这个通用且简洁的元素调板形成的目的是统一产品图标和规范它们在网格上的布置。




为什么要这样设计?以上右图著名的视觉错觉案例可以例证:
一样长的线段不同的视觉表现产生不一样的视觉感知,矩形的视觉感知面积相对大,所以相对网格线居中定格最小部分来设计来达到各种其他形状样式的图标统一感。
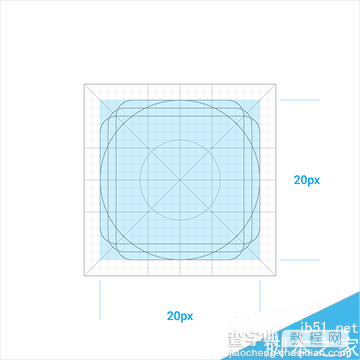
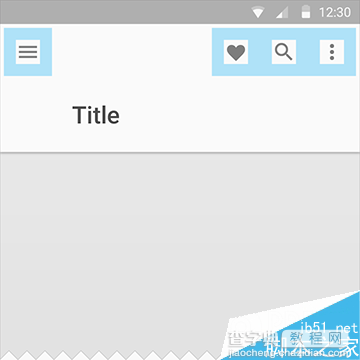
内容区域
内容应该保持在活动区域以内,如有必要,内容可以延展至修饰区域之中,但不能超出。

活动区域

修饰区域
关键线形状
关键线形状是网格的基础,通过关键线,即可保持系统图标的一致性。

方形
宽&高:18px

圆形
直径:20px

竖直矩形
高:20px, 宽:16px

竖直矩形
高:20px, 宽:16px
几何
我们为这几种特定的关键线制定了预设规则:圆形线、方形线、矩形线、正交线和对角线。这个通用且简洁的元素调板形成的目的是统一 Google 系统图标和规范它们在网格上的布置。

构建

组成
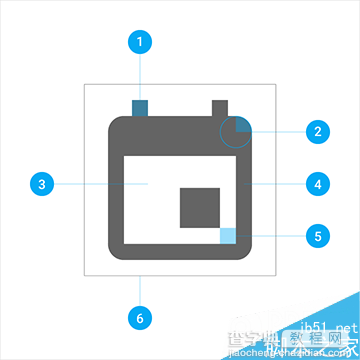
系统图标剖析
笔划末端
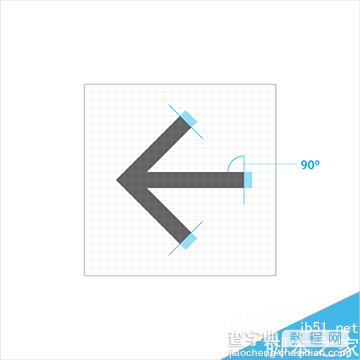
角
留白
笔触
内部角
边界区域

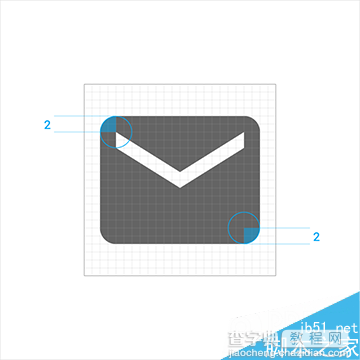
角
一致的圆角半径(2px)是统一全系列系统图标的关键,不要修改它。
图标内部的角应为直角,也不要修改它。

外部角

內部角
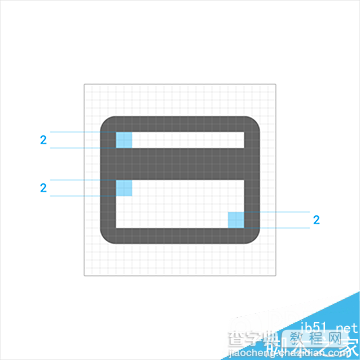
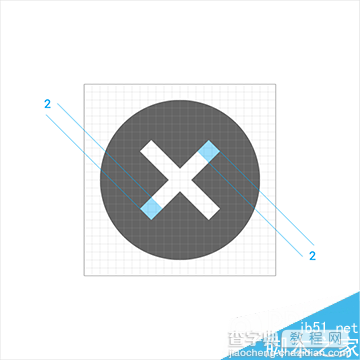
笔触
一致的画笔宽度(2px)也是统一全系列系统图标的关键,请在内外部的边角上保持使用2px的宽度。

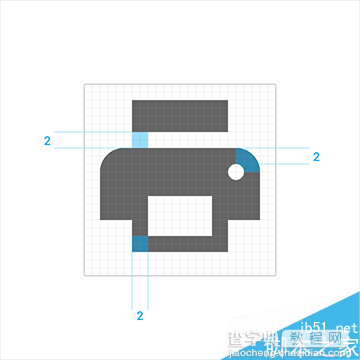
一致

折线和角

笔划末端

内部角
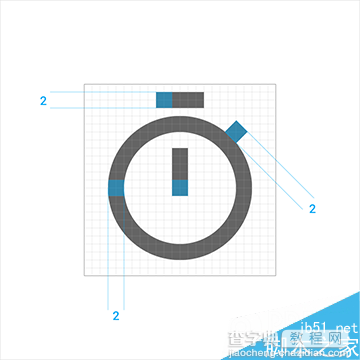
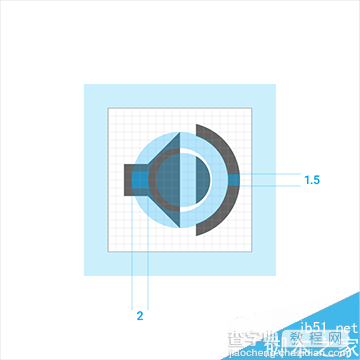
视觉校正
极端情况下必要的校正能够增加图标的清晰度。 如有必要,需与其他图标保持一致的几何形状,不要加以扭曲。

复杂

缩小
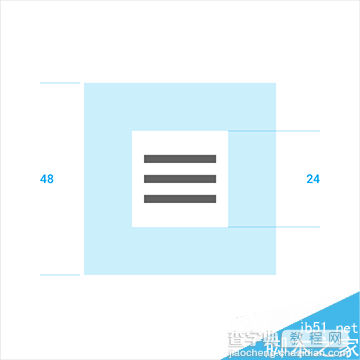
清空
为了可读性和触摸操作的需要,图标周围可以留有一定的空白区域。

清空区域

放置
----------------------------------------------------------------------------------------------
最佳范例
一致的图标可以有利于用户理解,在不同应用中也尽量使用已有的系统图标。

(上图)可取
使用相同的画笔宽度以及方形的笔划末端。

(上图)不可取
不要使用不相同的画笔宽度以及非方形的笔划末端。

(上图)可取
让图标显得正面且坚定。

(上图)不可取
不要倾斜、旋转图标,或是让图标显得立体。

(上图)可取
简化图标使其更具清晰度和可读性。

(上图)不可取
不要过度拟物化使得图标复杂。

(上图)可取
让图标更加几何化而变得更加显眼。

(上图)不可取
不要过度精细,使用过细画笔宽度。

(上图)可取
使用一致的几何形状。

(上图)不可取
不要使用过于松散的形状。

(上图)可取
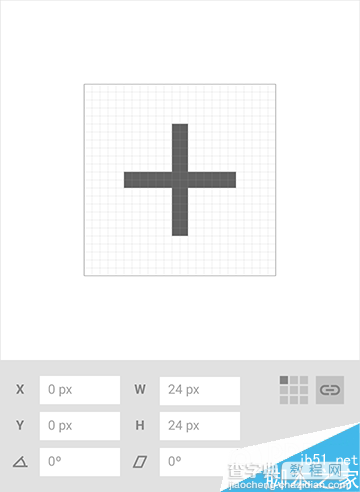
让图标在像素点上(X、Y 坐标值不包含小数)。
图标应有相等的宽高(e.g. 24x24),避免扭曲。

(上图)不可取
图标不在像素点上。
宽高不等。
以上就是APP图标设计规范及要求介绍,教程很实用,希望大家看完本篇教程能有所帮助!
【APP图标设计规范及要求介绍】相关文章:
★ 2016年Logo设计有哪些趋势?logo标志设计趋势报告
