从零开始 教你如何绘制一套完整的线性UI图标
摘要:随着扁平化和现代设计风格的逐步流行和沉淀,线性图标也迎来了它的黄金时期。现在你会在越来越多的地方发现它的身影,从传统的控制面板、导航栏和社交...
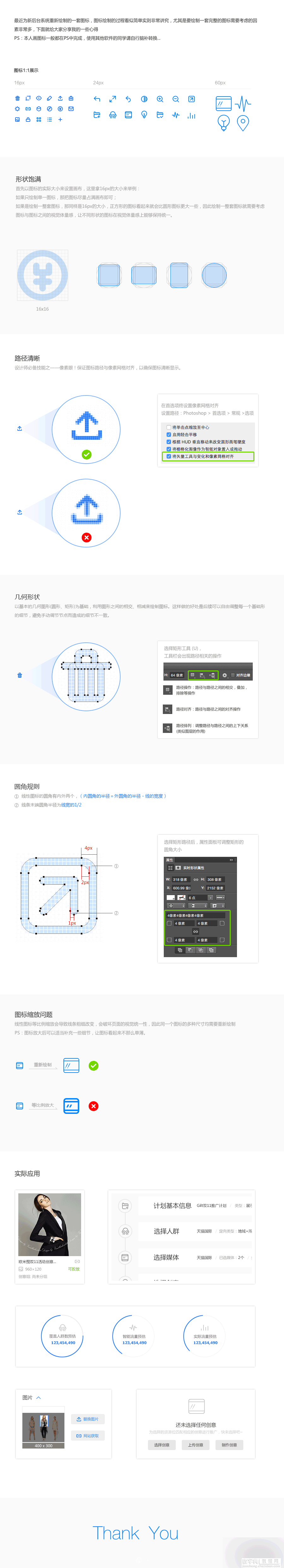
随着扁平化和现代设计风格的逐步流行和沉淀,线性图标也迎来了它的黄金时期。现在你会在越来越多的地方发现它的身影,从传统的控制面板、导航栏和社交媒体插件,到功能性的列表界面,它无处不在。
图标设计是UI设计的基础入门阶段,那么如何绘制一套完整的线性UI图标呢。这篇教程算一个科普吧,有兴趣的朋友一起来学习一下,UI图标设计的流程和思路吧!

结语
线性图标其实非常能够呈现网页细腻优雅的一面,细腻的线条轨迹让页面更加鲜活,也更值得回味。当然,线性图标的使用对于风格是有一定要求的,也正是目前扁平化2.0的时代能将这种设计元素的优势发挥出来,但是如果换成拟物化的设计,情况可能就没那么理想了。
【从零开始 教你如何绘制一套完整的线性UI图标】相关文章:
