今天这款外挂级的字体必须颤抖着推荐给大家!安装字体后只要输入数字,就可以瞬间得到信息图 ,包括柱状图、饼状图、雷达图、玫瑰图等7类图表,完全不用多余的操作,而且作品也美观好看,绝对是业界良心!一起来看@凡屋SH 写的使用教程。
这是一套专门用来做数据可视化的字体:FF Chartwell Font Family。
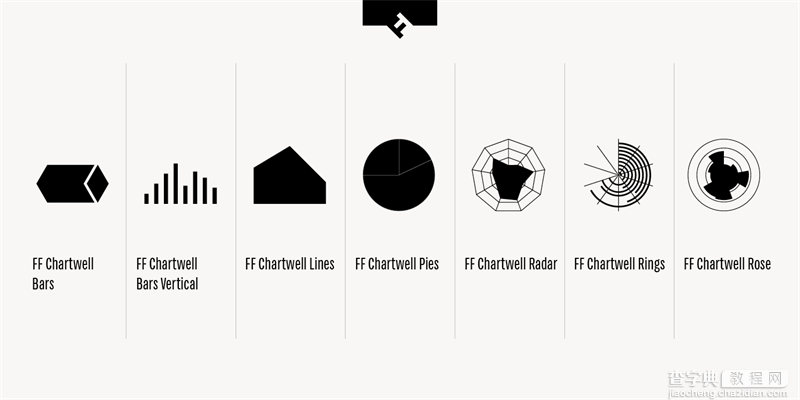
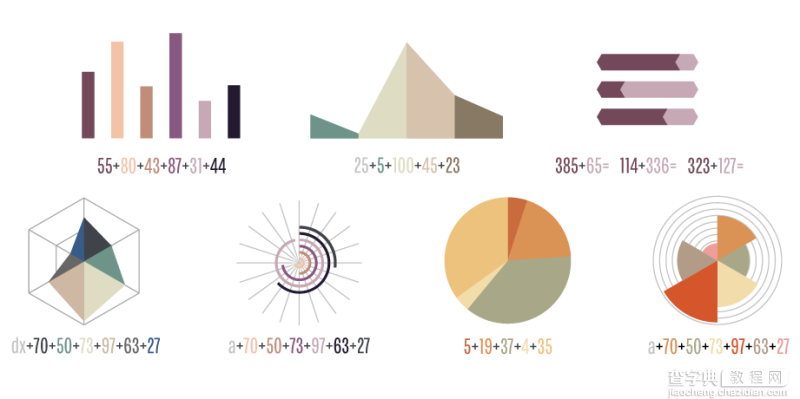
这套字体包含七种字体,分别可以做柱状图、饼状图、雷达图、玫瑰图等7类图表(全部种类如下)
 如黑科技一般,只要使用了这套字体,输入数字后就能马上得到漂亮的图表。
如黑科技一般,只要使用了这套字体,输入数字后就能马上得到漂亮的图表。
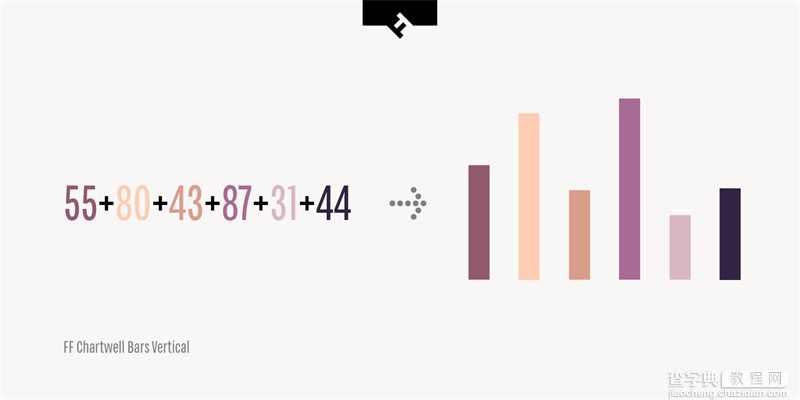
比如柱状图:
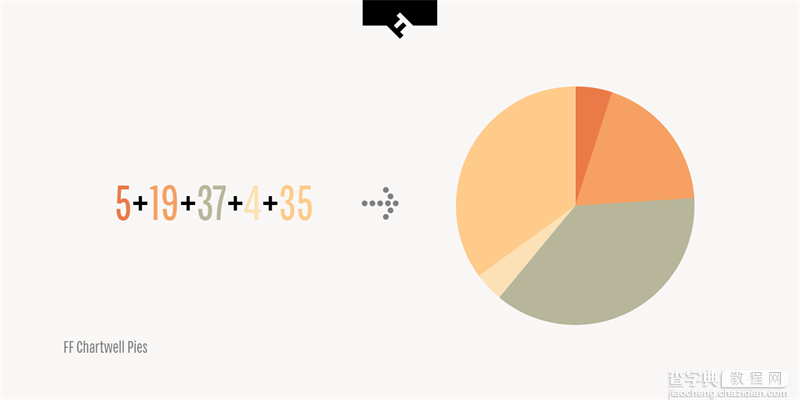
 饼状图:
饼状图:
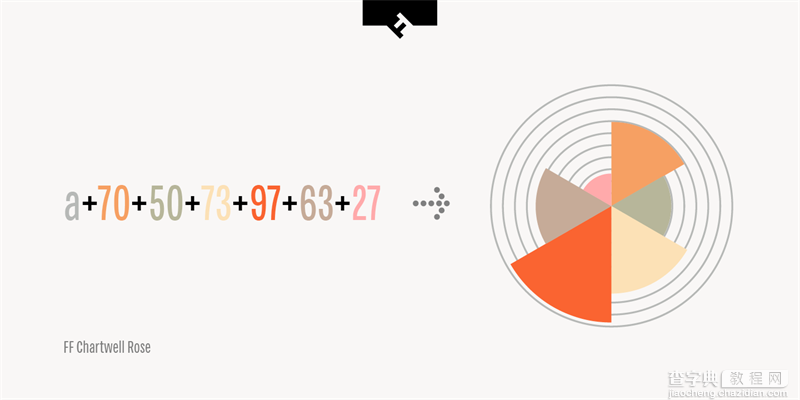
 玫瑰图:
玫瑰图:
 等等不再列举。
等等不再列举。
那么这套字体如何使用?
首先想说的是,能转变为图表是因为这套字体支持 OpenType ,如果你所用的软件不支持 OpenType 的话,那你就无法享受到这套字体带来的快感。(所有 Adobe 系列的软件都支持 OpenType,而 MS Office 应该是不支持的)
在这里,我用 Ai 为例,画一个简单的条栏图。
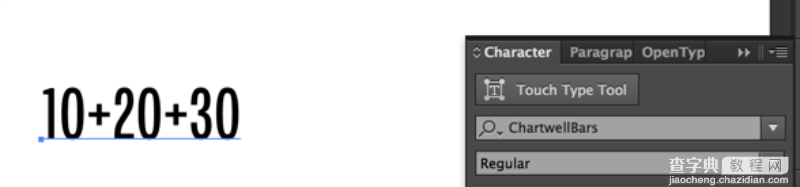
第一步,用文字工具输入「10+20+30」,并将其字体设置为ChartwellBars,即条栏图字体。
 第二步,给三个数字分别改一个颜色,以获得一个好的数据呈现。
第二步,给三个数字分别改一个颜色,以获得一个好的数据呈现。
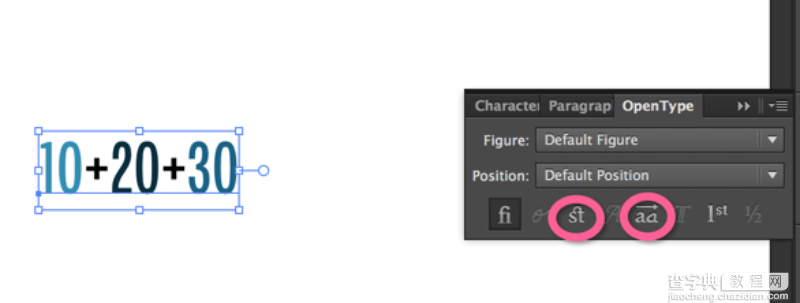
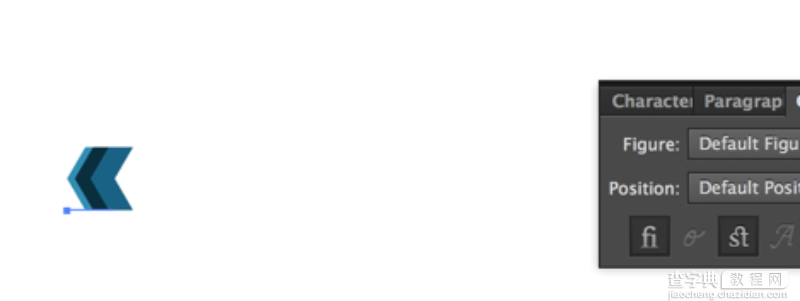
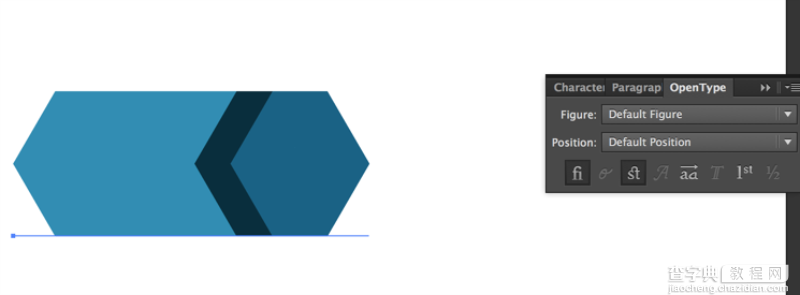
 第三步,重点来啦!!转到 OpenType 属性窗口(如果没有可以在窗口属性栏里找到并打开),点击两个圈住的按钮中的任意一个,这三个数字瞬间就变成了一个条栏图了~
第三步,重点来啦!!转到 OpenType 属性窗口(如果没有可以在窗口属性栏里找到并打开),点击两个圈住的按钮中的任意一个,这三个数字瞬间就变成了一个条栏图了~

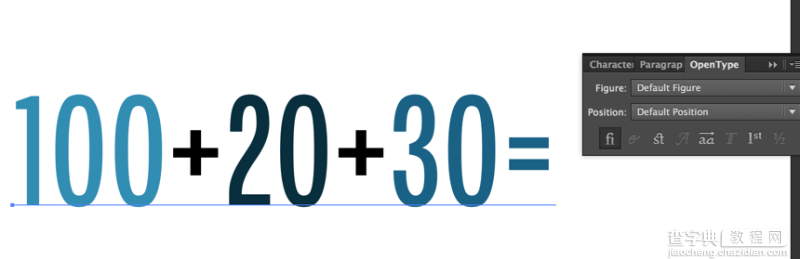
 然后我再重新变回数字的样式,再次更改数值,并加入一个等于号。
然后我再重新变回数字的样式,再次更改数值,并加入一个等于号。

 Duang~~有没有觉得很神奇呢!
Duang~~有没有觉得很神奇呢!
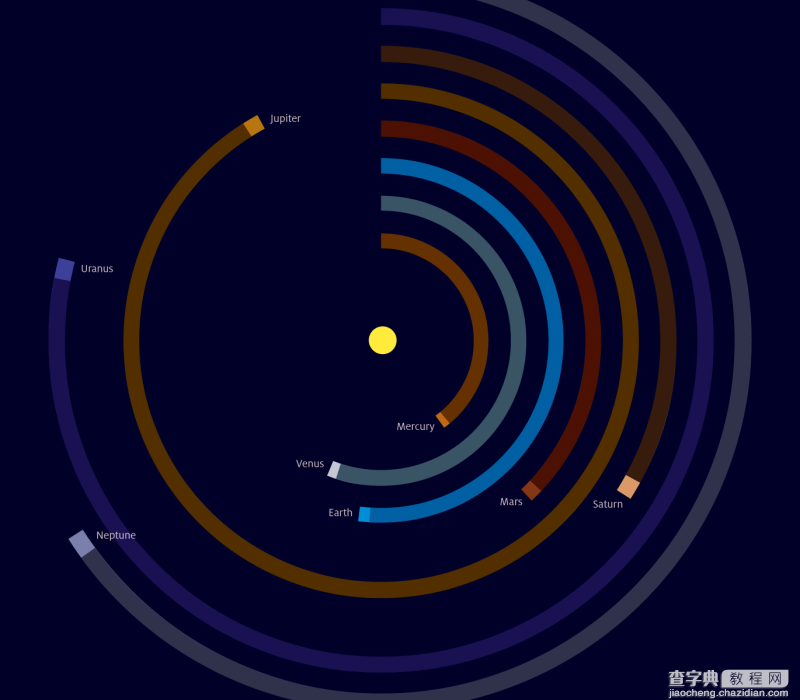
再给大家看一些用这个字体做出来的图表吧~

 最后,这套字体不是免费字体,7个字体类型需要129美刀(购买链接:FF Chartwell fonts from the FontFont Library ),有消费能力的小伙伴可以考虑资助一下~不过这么好的资源,网上已经有各种放送了。大家有需要自己找吧~
最后,这套字体不是免费字体,7个字体类型需要129美刀(购买链接:FF Chartwell fonts from the FontFont Library ),有消费能力的小伙伴可以考虑资助一下~不过这么好的资源,网上已经有各种放送了。大家有需要自己找吧~
【输入数字立刻生成酷炫信息图的字体】相关文章:
