模糊效果最近这两年特别流行,不过它的作用可不仅仅是模糊个背景这么简单,今天@喪心病狂十六夜貓 这篇好文,总结了10个能帮你用好模糊背景的设计技巧,绝对让你大开眼界!最后附上一个快速模糊的神器,建议收藏!
模糊的(英: Blurred)照片图像:虽然在摄影中是犯了错误的照片,但也可以成为一个有用的设计工具。
这次的话题是,不是因为有了品质差的照片而在中加上模糊效果,试图设计出好的作品。而是与之相对的,特意去选择他们,利用不同类型的模糊图像,使设计技巧变得突出的这些手法来介绍给大家。
在网页设计中提高警惕,您可能已经注意到,模糊效果在过去数年间,已经成为一种流行趋势。这种英雄形象(拉伸铺满整张网页宽度的巨大图像照片)时而在网页设计中作为网页背景被利用,时而被用作诸如平面设计的背景排版。
这种设计的流行,在很长一段时间内所看到的设计风格,在具备普通功能的同时,美观也是它具有人气的理由。不仅仅是一种很多人都在利用的新的设计风格,你也会发现,这些设计都是有目的的。
这一次介绍的就是,利用模糊效果,将设计凸显(强调)出来的十个效果。
详细内容从以下开始。
01 让背景变得流畅的设计方法
这是一种典型的模糊效果的使用方法,作为背景设计的设置规范。通常,你可以使用照片来表达直观有趣的背景,这样模糊效果也会更有效的完成吧。
将细小的字体部分,特殊的字体效果和其他一些设计要素乱七八糟的堆放在一起,将会变得难以阅读。因此,通过添加模糊效果,您可以创建一个内容不会被干扰的背景进行设计。
下面的这个设计案例,就是应用了特点是模糊的很厉害的图像作为背景。在平滑干净的背景上,让单一的颜色变得更加有魅力,也让白色细小的字体变得更加容易阅读。
 此外,在这个案例中,典型的两个模糊效果的表现方法“模糊全部图像”和“只模糊一部分”中,这两个里面只能选择一种方法来描绘他。在这里,虽然我们模糊了整张照片(原文是イメージ写真,直译是图像照片,翻了好几次了,总觉得像机翻,所以下面都简称为照片),作为另一种选择,为了让大家将视线集中在照片上,你也只能模糊一部分。
此外,在这个案例中,典型的两个模糊效果的表现方法“模糊全部图像”和“只模糊一部分”中,这两个里面只能选择一种方法来描绘他。在这里,虽然我们模糊了整张照片(原文是イメージ写真,直译是图像照片,翻了好几次了,总觉得像机翻,所以下面都简称为照片),作为另一种选择,为了让大家将视线集中在照片上,你也只能模糊一部分。
这种概念在摄影中被称作景深(英文:Depth of Filed),就算你不知道专业术语的意思,你也可以顾名思义。在景深中,对被拍照的物体进行对焦,让被摄像的对象变得清晰而后面的背景变得模糊的一种状态,叫做浅景深。
举个例子,也就是在肖像照中,将焦点全部都聚集在脸上,而周围的景色全部都变得模糊。与之相反的,从前到后所有的对象都能看的很清楚,表现为深景深,常用于风景照等摄影中。
下面的这个设计案例中,利用摄影图片来作为背景图像,将视线的焦点全部聚集在前面的范围,也就是拍摄主题的景深很浅。
 根据拍摄的景深浅,通过在图像中使用这个功能,可以有效的突出焦点(英文:Focal Point)。接下来,让我们来看看部分模糊在实例中所应用的技巧吧。
根据拍摄的景深浅,通过在图像中使用这个功能,可以有效的突出焦点(英文:Focal Point)。接下来,让我们来看看部分模糊在实例中所应用的技巧吧。
02 让焦点聚集在重要的东西上
在图像照片上运用模糊效果时,如果你想表现出特别的效果概念,你可以删除照片的一部分,将设计限制在一定的范围内。将焦点放置在引人注意的东西上,这也是确认能力的理由之一。将视线集中在图像照片的一部分上(出售的商品等),除去妨碍视线的不必要的东西。
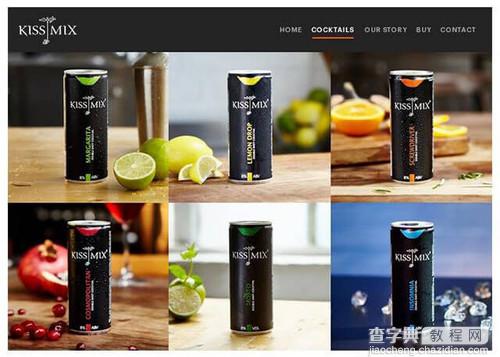
下面的这个设计案例,利用的就是部分模糊效果,开动脑筋将广告设计中的商品被放置在聚光灯下。另外,非商品的一部分也占用了不必要的空间。适合使用浅景深的效果,可以从中看出一定程度的设计。(将软饮料不同的风味同时表现出来了。)
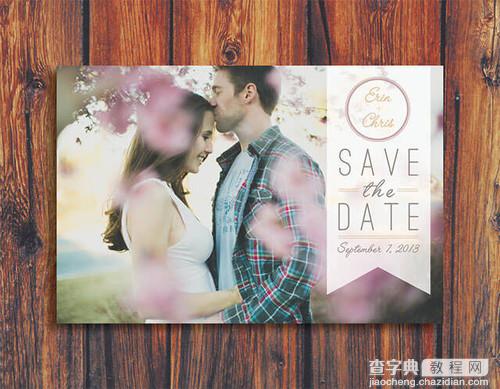
 下面这是另外一种设计案例,他利用了不同的景深效果(将跟前儿的花瓣和背景进行了模糊),将视线聚集在整齐的构图上。这个结婚仪式的邀请函,能让人感到这是一对幸福的情侣。
下面这是另外一种设计案例,他利用了不同的景深效果(将跟前儿的花瓣和背景进行了模糊),将视线聚集在整齐的构图上。这个结婚仪式的邀请函,能让人感到这是一对幸福的情侣。
 03 尝试利用照片来传递信息
03 尝试利用照片来传递信息
我们是什么出于原因要对照片进行设计?一般来说,对于设计的信息强调,表现的都不是很多。就算你一张清晰的照片都没有也没关系,模糊的图像可以帮助我们更温和的传递消息。
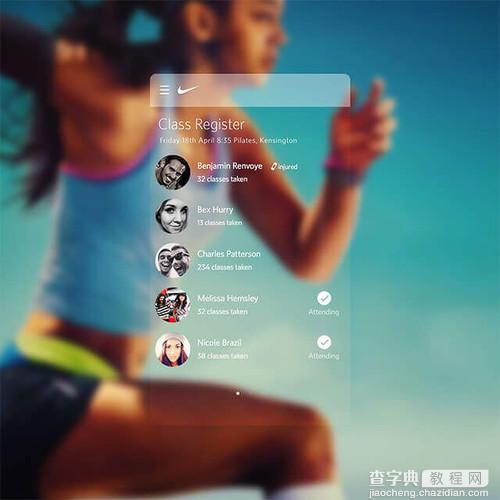
在下面的这个设计案例中我们可以看到,适合健身类的参与形式是,利用半透明的背景设计,将奔跑的女性的姿态在后面展现出来。这张照片,设计的主题和目的作为视觉线索(英:Visual Cue)很好的传递出来了,不会让用户感到迷惑。
当你在使用这种技术时,应该注意,选择一张与主题相称的,设计性强的照片,这一点尤为重要。
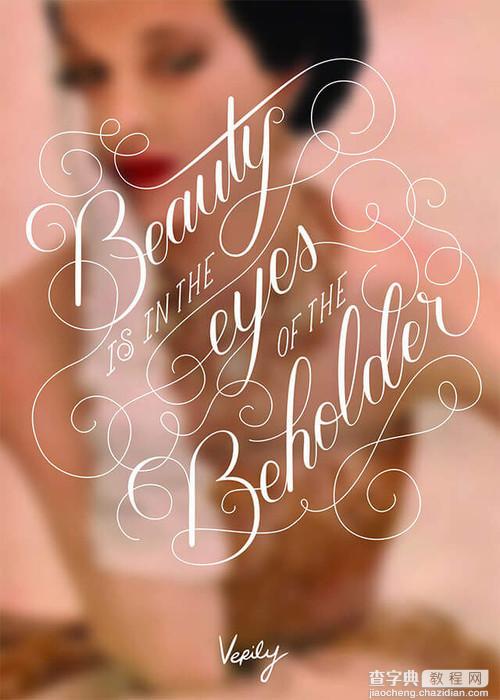
 04. 灵活使用具有活版印刷风格魅力的背景
04. 灵活使用具有活版印刷风格魅力的背景
在LOGO和社交媒体上的素材,运用的是手绘素材等,在版式设计中成为焦点(英文:Focal Point)利用这样的设计背景可以让他变得更有魅力。当然像黑或者白这样的单色,也可以作为不错的背景色。你也可以使用一些纹理。但使用模糊效果,可以突出更多的设计效果。
那么,怎么利用才算好的么?特别是在整洁的背景下,是最适合传递出设计的信息的。以下的这个设计案例是,运用了模糊效果的标志设计。如果只有LOGO是很难单独传达出他所想表达出的意思的,通过照片来进行信息的补充,你可以很好的看出他是一个家具设计公司。
这种技术体现了利落的,简化之后的设计在传递信息上是十分有效的,无需在LOGO上添加任何说明性的文字,就可以将信息传递出来。
 另一种设计是,利用美丽优雅的活版印刷的设计主题,将模糊的图像背景变为令人满意的技术支持。
另一种设计是,利用美丽优雅的活版印刷的设计主题,将模糊的图像背景变为令人满意的技术支持。
 06 使用戏剧性的模糊效果
06 使用戏剧性的模糊效果
利用的目的不同,根据情况所实现的模糊效果也就不同。作为一种极端的手法,在照片中加入了很多的模糊效果,让人不知道拍摄的是什么,从而实现柔和的模糊印象的背景。相对的,作为单一颜色的背景的代替,你可以利用这种照片,展现出更多的设计魅力。
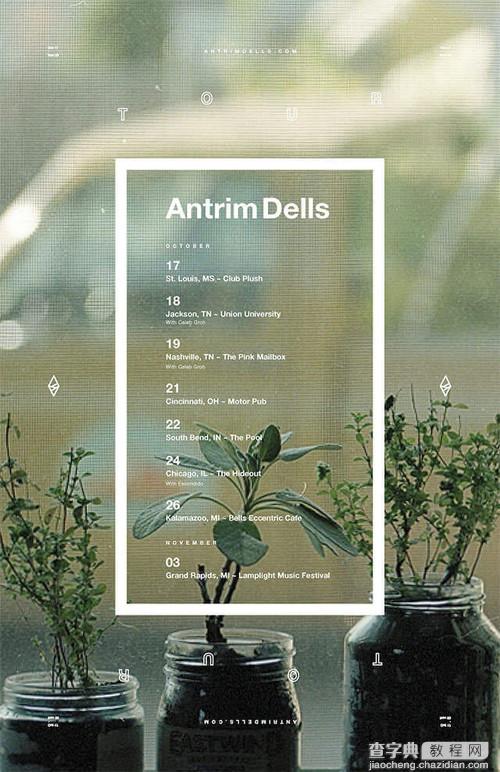
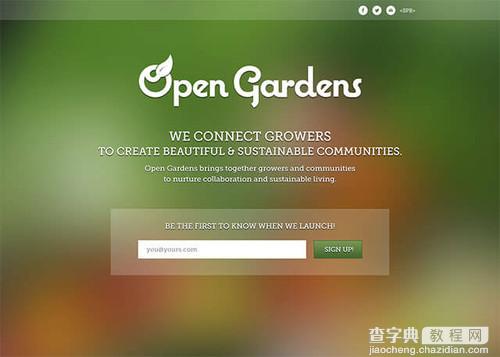
但是这种设计,虽然看起来很酷炫,但还是不要轻易地去采用他。下面让我们来看看很好的利用了这种设计方法的案例。这个设计案例,内容是面相喜欢园艺的人的。如果你去看一下背景,虽然模糊的效果让你什么都看不清,但你却能从中感受到一花一草,乃至阳光的印象。
 这种极简的手法,可以说是更具有无意识的代表性。就算不去认真思考,脑海中也会呈现出和园艺有关的联想,所以可以说这个案例就是完美的。如果你不将背景图像进行虚化,那么页面上的文字将几乎都看不见。
这种极简的手法,可以说是更具有无意识的代表性。就算不去认真思考,脑海中也会呈现出和园艺有关的联想,所以可以说这个案例就是完美的。如果你不将背景图像进行虚化,那么页面上的文字将几乎都看不见。
同样的下面的这个案例,使用强大的模糊,创造出一种抽象的氛围,体现出优雅的黑白色调,是一种出色的名片设计。但是如果你仔细的去观察(特别是右下角部分),你可以看到时钟被显示出来了。

【10个用好模糊效果的超实用设计技巧】相关文章:
★ 浅谈服务设计
★ 广告构图技巧
