
修改成

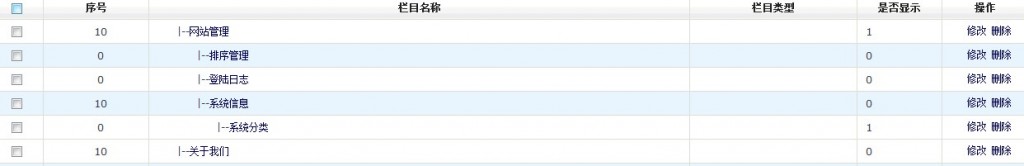
table的结构
<tr bgcolor=#ffffff onmouseout="this.style.backgroundColor=''" onmouseover="this.style.backgroundColor='#DEF1F1'">
<td height="28" align="center" valign="middle" >
<input type="checkbox" name="checkbox[]" value='6' /></td><td height="28" class="font"><div align="center">10</div></td>
<td height="28" class="font"> |--<a href="?action=edit&id=6">网站管理</a></td>
<td height="28" class="font"></td><td height="28" class="font">1</td><td height="28" class="font"><div align="center"><a href="sys_menu_add.php?action=edit&id=6">修改</a> <a href="?action=del&id=6">删除</a></div></td>
</tr>
<tr bgcolor=#e9f5fe onmouseout="this.style.backgroundColor=''" onmouseover="this.style.backgroundColor='#DEF1F1'">
<td height="28" align="center" valign="middle" >
<input type="checkbox" name="checkbox[]" value='9' /></td><td height="28" class="font"><div align="center">0</div></td>
<td height="28" class="font"> |--<a href="?action=edit&id=9">排序管理</a></td>
<td height="28" class="font"></td><td height="28" class="font">0</td><td height="28" class="font"><div align="center"><a href="sys_menu_add.php?action=edit&id=9">修改</a> <a href="?action=del&id=9">删除</a></div></td>
</tr>
<tr bgcolor=#ffffff onmouseout="this.style.backgroundColor=''" onmouseover="this.style.backgroundColor='#DEF1F1'">
<td height="28" align="center" valign="middle" >
<input type="checkbox" name="checkbox[]" value='8' /></td><td height="28" class="font"><div align="center">0</div></td>
<td height="28" class="font"> |--<a href="?action=edit&id=8">登陆日志</a></td>
<td height="28" class="font"></td><td height="28" class="font">0</td><td height="28" class="font"><div align="center"><a href="sys_menu_add.php?action=edit&id=8">修改</a> <a href="?action=del&id=8">删除</a></div></td>
</tr>
<tr bgcolor=#e9f5fe onmouseout="this.style.backgroundColor=''" onmouseover="this.style.backgroundColor='#DEF1F1'">
<td height="28" align="center" valign="middle" >
<input type="checkbox" name="checkbox[]" value='7' /></td><td height="28" class="font"><div align="center">10</div></td>
<td height="28" class="font"> |--<a href="?action=edit&id=7">系统信息</a></td>
<td height="28" class="font"></td><td height="28" class="font">0</td><td height="28" class="font"><div align="center"><a href="sys_menu_add.php?action=edit&id=7">修改</a> <a href="?action=del&id=7">删除</a></div></td>
</tr>
<tr bgcolor=#ffffff onmouseout="this.style.backgroundColor=''" onmouseover="this.style.backgroundColor='#DEF1F1'">
<td height="28" align="center" valign="middle" >
<input type="checkbox" name="checkbox[]" value='10' /></td><td height="28" class="font"><div align="center">0</div></td>
<td height="28" class="font"> |--<a href="?action=edit&id=10">系统分类</a></td>
<td height="28" class="font"></td><td height="28" class="font">1</td><td height="28" class="font"><div align="center"><a href="sys_menu_add.php?action=edit&id=10">修改</a> <a href="?action=del&id=10">删除</a></div></td>
</tr>
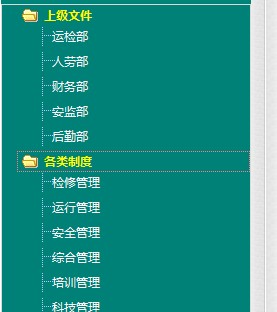
div+CSS的结构
<li id="m33"><a href="javascript:void(0);" >上级文件</a>
<ul>
<li><a href="/news-p11-pp33-ppp140" ><span class="">运检部</span></a></li>
<li><a href="/news-p11-pp33-ppp141" ><span class="">人劳部</span></a></li>
<li><a href="/news-p11-pp33-ppp142" ><span class="">财务部</span></a></li>
<li><a href="/news-p11-pp33-ppp143" ><span class="">安监部</span></a></li>
<li><a href="javascript:void(0);" >后勤部</a>
<ul><li><a href="/news-p11-pp33-ppp140" ><span class="">运检部</span></a></li>
<li><a href="/news-p11-pp33-ppp141" ><span class="">人劳部</span></a></li>
<li><a href="/news-p11-pp33-ppp142" ><span class="">财务部</span></a></li>
<li><a href="/news-p11-pp33-ppp143" ><span class="">安监部</span></a></li>
<li><a href="/news-p11-pp33-ppp144" ><span class="">后勤部</span></a></li>
</ul>
</li>
</ul></li>
<li id="m34"><a href="javascript:void(0);" >各类制度</a>
<ul><li><a href="/news-p11-pp34-ppp145" ><span class="">检修管理</span></a></li>
<li><a href="/news-p11-pp34-ppp146" ><span class="">运行管理</span></a></li>
<li><a href="/news-p11-pp34-ppp147" ><span class="">安全管理</span></a></li>
<li><a href="/news-p11-pp34-ppp148" ><span class="">综合管理</span></a></li>
<li><a href="/news-p11-pp34-ppp149" ><span class="">培训管理</span></a></li>
<li><a href="/news-p11-pp34-ppp150" ><span class="">科技管理</span></a></li>
</ul></li>
循环函数
function dafenglei_arr($m,$id)
{
global $class_arr;
global $ppid;
if($id=="") $id=0;
$n = str_pad('',$m,'-',STR_PAD_RIGHT);
$n = str_replace("-"," ",$n);
for($i=0;$i<count($class_arr);$i++){
if($i % 2==1){
$bgcolors="bgcolor=#e9f5fe";
}else{
$bgcolors="bgcolor=#ffffff";
}
if($class_arr[$i]['ppid']==$id){
echo "<tr ".$bgcolors." onmouseout="this.style.backgroundColor=''" onmouseover="this.style.backgroundColor='#DEF1F1'">n";
echo "<td height="28" align="center" valign="middle" >
<input type="checkbox" name="checkbox[]" value='".$class_arr[$i]['id']."' /></td>";
echo "<td height="28" class="font"><div align="center">".$class_arr[$i]['m_sort']."</div></td>n";
echo "<td height="28" class="font">".$n."|--<a href="?action=edit&id=".$class_arr[$i]['id']."">".$class_arr[$i]['m_title']."</a></td>n";
echo "<td height="28" class="font"></td>";
echo "<td height="28" class="font">".$class_arr[$i]['m_flag']."</td>";
echo "<td height="28" class="font"><div align="center"><a href="sys_menu_add.php?action=edit&id=".$class_arr[$i]['id']."">修改</a>";
echo " <a href="?action=del&id=".$class_arr[$i]['id']."">删除</a>";
echo "</div></td>n";
echo "</tr>n";
dafenglei_arr($m+1,$class_arr[$i]['id']);
}
}
}
意思就是6个空格 空格就是父栏目
12个空格 就是子栏目
18个空格 就是孙子栏目
现在转成div+CSS的格式
详见上面的div+CSS结构
【循环table转换成div】相关文章:
★ PHP输出缓冲控制Output Control系列函数详解
