我们经常在网上遇到这样一种情况:当鼠标移到一个按钮上时,按钮的颜色立即发生变化而且还会发光,或者突然变成了另外一幅图片,十分有趣,动感非常之强。这个效果就是——悬停按钮。
要创建“悬停按钮”可以通过Frontpage 2000来轻松实现。
在没有任何脚本的情况下利用创建悬停按钮来添加动画到您的网页是一种容易的方式。如同其他的按钮一样,悬停按钮也可以含有指向其他网页或文件的超链接。然而,当站点访问者单击或指向悬停按钮时,该按钮与普通按钮的区别便尽显无遗:它不仅能够发光,还可显示自定义图片甚至播放声音效果!
下面我们来看看具体怎么创建悬停按钮。
首先在网页视图模式内,将插入点放置在要创建悬停按钮的位置。
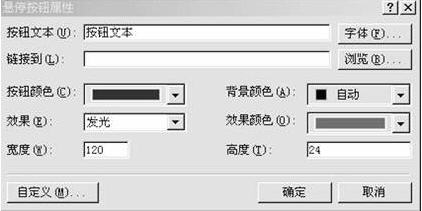
在“插入”菜单上,指向 “组件” ,然后单击 [悬停]按钮,出现“悬停按钮”属性对话框(图1)。
在 “按钮文本” 框内,键入要放在悬停按钮上的文本标签。如果您要输入的标签比较长,请调整“悬停按钮”的 “宽度” 到足以容纳标签的长度。
 图1
图1
单击右边的“字体”还可以随意设置文本的字体、字型、大小和颜色。(但您若想使用已包含文本标签的自定义图片,就不必输入任何文本。)
在 “链接到” 框中,键入在站点访问者单击[悬停]按钮时,就会出现的网页或文件的 URL。或者单击 “浏览” 以查找网页或文件的位置。
要设置按钮在网页上开始显示的颜色,请在 “按钮颜色” 框中选择要使用的颜色。注意,如果您单击 “自定义” 并且选择一张要使用在“悬停按钮”上的图片,则无法修改按钮的颜色。
要设置按钮的背景颜色,请在 “背景颜色” 框中为“悬停按钮”选择一种背景颜色。虽然按钮的背景颜色并不能变成透明的,但您可选择与网页背景颜色相配的颜色。
要设置悬停效果的颜色,请在 “效果颜色” 框中为悬停效果选择颜色。
要设置“悬停按钮”的大小,请在 “宽度” 和 “高度” 框内,修改设置(以像素为单位)。如果您在悬停按钮上使用自定义图片,或者按钮文本太长,则必须设置按钮的宽度和高度以匹配图片或按钮文本的宽和高。
至于您最感兴趣的“效果”设置则有发光、反色发光、微微发光、填充颜色、颜色对比、凹进、凸进等7种之多,您不妨耐心地一个一个去试,找出最炫的一种特效。
实际上更为常用的是,您可以事先准备好两幅大小相同的图片,然后选择对话框左下脚的“自定义”选项,在这里您可以为“悬停按钮”设置声音效果或为“悬停按钮”设置具有动态显示效果的图片。比如在“按钮” 框内,键入要用作“悬停按钮”背景的图片的 URL或单击 “浏览” 来查找图片,然后单击 “确定”;再在“悬停时”框内键入要用作“悬停按钮”变化时的图片的 URL,选定后单击 [确定]即可。
在“播放声音”区域,选择操作和声音效果:
为了使站点访问者在单击“悬停按钮”时能够播放声音效果,请在“单击时”框中键入声音效果的 URL或单击 “浏览”来查找声音效果。
为了使站点访问者在指向“悬停按钮”时能够播放声音效果,请在“悬停时”框中键入声音效果的 URL,或单击 “浏览” 来查找声音效果文件所在位置。
注意,因为“悬停按钮”实际上是 Java 小程序,所以您可使用的声音效果文件只能是 .au 格式;而且您不能使用 .midi 或 .wav 格式的声音文件;此外,.au 文件还必须是 8 位,8000Hz,单声道,u 法则格式。全部设置完成后,若要预览“悬停按钮”在访问者利用浏览器浏览您的网页时所呈现的样子,您可以单击“预览”选项卡,或单击“在浏览器中预览”(在 “文件” 菜单上)。
怎么样,鼠标所到之处,图片翻飞音效滚滚,绝对令访问者折服!
【用Frontpage创建悬停按钮效果】相关文章:
