总结之一:模仿别人的效果
1. 找到其他站的一些不错的效果,把图保存下来(保存不了的截图也好)。
2. 打开FW,把图文放大数倍,看清文字到底有些什么效果。特别重要的是,把文字实现的效果层次搞清楚。
基本的一些层次由内到外是:字内光亮-字内阴影-文字主体-描边/发光-阴影(通常描边和阴影可以放在一个层里实现)-其他背景
3. 分清层次后就可以自己来做了。要完全仿照的话,要具备几个条件:
对照图内是中文文字 图内文字是你认识的字体(不认识的就去问吧),并且系统装有这种字体(估计你认识的字体你系统应该就会有) 要注意的是:有些不错的中文站,你明明看到相当不错的效果,也好像见过这种字体,可是他的效果就是如不来。这时你就可以效果,人家是不是用了字体之外的效果,比如把某个角度拉伸,某一笔划弯曲。 如果你实在没见过那种字体,问也问不出所以然,还有一个注意的是,人家那是为自己站特别准备的字体,专业美工自制的文字。你就只能模仿着做相同的字体了(自己去画,或用相似字体变换,HOHO~)4. 如果是英文,韩文,日文等语言的文字效果,要做成中文,只能用相似效果的字体了。寻找相似的字体,注意几点:
外文字体的角度,是圆,还是直,或其他~ 外文字体的粗细、中空。有些字是相当之厚,中文里的“经典特宋”、“华康海报”算是相当之粗了。 最主要的是文字表现的风格。那要看你是从哪类网站上摘下来的图,有活跃可爱的娃娃风格(中文常用“华康娃娃”、“趣体”、“汉仪丫丫”、“汉仪娃娃篆”等)、活力动感(“华康海报”、“太极体”)、时尚潮流的风格(“秀英体”、、“圆体中圆、粗圆”、“蝶语体”)、也有方方正正的率真风格(“汉仪棱心体”、“综艺本”、“火柴体”)、严重风格(“黑体”、“宋体”)、古典雅致(古典就多不胜数了)等等,我用的机会也不多,暂时只能说这些(尽供参考,不知对否)~~总之,这些效果是多多收集,切勿滥用。
总结之二:几种常见特效
1. 简单、常用(以下帖图是摘自腾讯网,不是偶做的)

两层:一是单色字体(一般是中粗)
第二层是文字打散(Ctrl+Shift+P),描边(2-5px),投影(距离和柔化都在5以内)
2. 渐变总是8错(以下帖图是摘自腾讯网,不是偶做的)

暂时只说简单的两层式:在有色的背景中输入文字,打散。然后复制一层放在后面。
把第一层进行这三步操作:拆分组合(Ctrl+Shift+B)、联合路径(选中所有文字“修改”-“组合路径”-“联合”)、然后填充渐变色(常用比较鲜艳的颜色,注意渐变的两个色最好一个深一个浅)
后面那层就描边,根据其中的颜色来描。一般是描白色和黑色,3-5个像素宽的边。
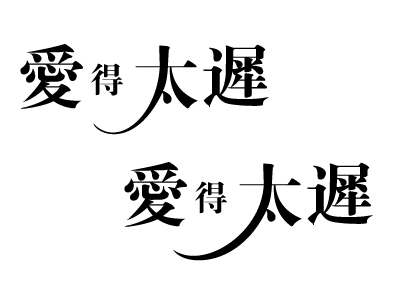
3. 一种常见(特别是在像素画中)的凹凸效果(我做的效果图中“天天想你”的效果)
共四层:主层是主体文字(用较粗的字体),给一个单一的色
主层文字上面复制两层,一层是暗层,内投影-比主文字色暗一些的颜色,2像素边距,柔化为0,角度138左右;暗层的下面有个亮层(通常亮在暗下面,当光线不足),内投影-比主文字色亮一些的颜色,2像素边距,柔化为0,角度为315左右。
最后面给一层,为主体文字描个深色的边。OK了~
4. 文字特效的另一手段:突出显示(以下帖图是摘自腾讯网,不是偶做的)

突出显示一些特殊的文字:比如“不错的绿色饮料哦!”其中可以把“绿色”突出来显示。把“绿色”文字放大一点用绿颜色显示。
突出基本有这几种(可以合用):
字体加粗,加大 文字用突出的、鲜艳的颜色(渐变色也可),以及描边(其实描边通常不需要鲜艳,用白色,或是淡色就不错,当然,也可以用与文字色相衬的艳色。 文字加高,倾斜,扭曲等变化,也可以相应使用。 动态效果的话,就闪烁或动感效果 根据文字内容,加上相应的元素。如前面提到的“绿色”,除了用绿色文字等效果,还可以在文字的上角(左右都可)添上一片绿叶,或是把文字用带水珠的绿色图片来填充。其他自己发挥,总之创意无限。 改用其他字体,或是改变文字笔划。与上面接合,可以直接把“绿色”中的“纟”文字打散,用“部分选定工具”改变笔划路径,变成一片叶子。或是把“色”的下勾向右拉长,在勾中放一些叶子、草、水珠之类的元素。
这是westoy同学做的png源文件:

5. 水晶
水晶的文字,就是利用遮罩中的两种蒙版:路径轮廓和灰度外观
另外的几种:不错的水晶效果
一是高亮,我做的效果图中“招牌动作”中的“招牌”二字,上面就有这样的高亮。当然,我做的比较马虎。
二是剔透的渐变:

就是这样的效果。通常配上白色描边,以及无柔化的白色/淡色半透明发化效果更佳。
总结之三:更眩的效果
我非美专生,也没有主动去研究过这些,但在经典里就有不错的帖,不用我班门弄斧了:
其中特别是第一个和第二个,还有更多的东东值得研究,可以打造更多酷眩效果哦。 以下是我随便做的几个文字效果的图片(png源文件有500k,我的服务器正在罢工,好了之后再传过来如果有需要的话~):

【Fireworks文字效果总结】相关文章:
