网页文字的处理技巧集锦
摘要:1、段落首行自动缩进每个段落的首行要缩进两个汉字大小是众人皆知的常识,我们通常在每个段落首行加上多个“”标签来实现缩进,这样虽然能够达到目的...
1、段落首行自动缩进
每个段落的首行要缩进两个汉字大小是众人皆知的常识,我们通常在每个段落首行加上多个“”标签来实现缩进,这样虽然能够达到目的,但是却过于麻烦。其实我们只要运用一些简单的CSS语法就可以一劳永逸地在一个页面中实现首行缩进。
p{text-indent: 2em}
通过上面的样式,页面中每段包含在标签和之间的段落都会自动缩进两个汉字字符大小。 2、段落首字下沉
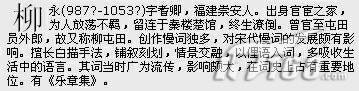
我们阅读传统媒体时,经常看到如图1的效果,通过使用样式,我们也可以很轻松地实现类似效果。
 图1 很常见的段落首字下沉效果
图1 很常见的段落首字下沉效果
style
#chr:first-letter{font-size: 24pt;left: 0px; float: left;position: absolute }
/style
上面这段代码定义了一个首字大小为24pt的缩进,使用时我们只要在某个段落的标签中添上一个“id=chr”就可以了,例如下面的段落:
柳永(987?-1053?)字耆卿,福建崇安人。……
【网页文字的处理技巧集锦】相关文章:
★ 彩虹文字
上一篇:
XHTML的标准定义
下一篇:
HTML的一些小技巧
