
same的icon现在呈现出来的形态,其中经历了好几个人,大都是我的挚友,在我创业过程中给了我很大的支持,我一一列举,一则回答题主的问题,二则铭感不忘。
2011年5月
金虎,非常可爱又严谨的设计师,在日本做了多年的设计,创建了O/R工作室,做事一丝不苟,帮我们做了设计上的规划,并设计了same的logo,这个logo是所有icon的源头。
在path找到些纪录的碎片,2011年我们在静安一个弄堂里,画了same的logo。

最初的logo

Leon和Hytal,是非常有才华的设计师,他们是数英网的重要团队成员,数英网不用多介绍,做广告/做营销/做创意,上数英网就对了。在他们工作之余帮我做same第一版的设计。他帮忙设计了第一版的same和same的icon。Hytal总是让我更有信心,本认为不可能的图标变成了可能,他一边说着话,一边立马拿起铅笔示意,执行力绝对让我佩服。
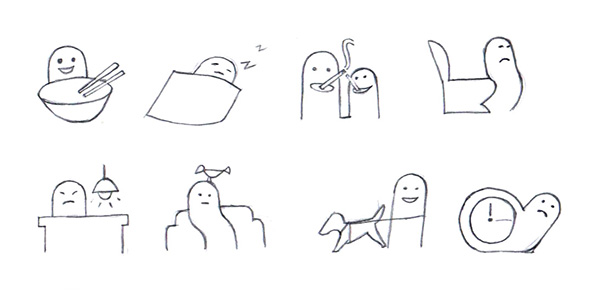
Hytal 最初的手绘稿

之后,对每个图标大量的素材收集,开始same风格图标细化

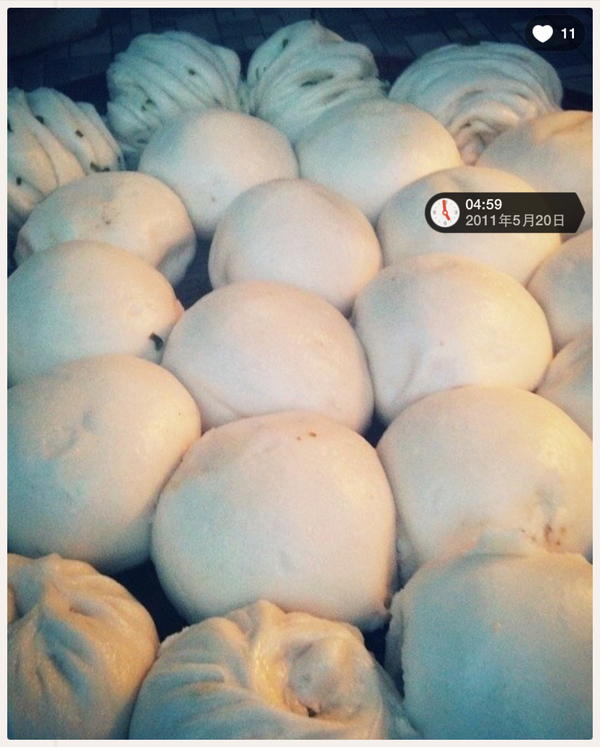
整理资料,看path的时候有张照片记录了个细节,我和leon每天下班,都正好楼下的包子铺开门,买两个包子吃着回家,真他妈的怀念那时的充实。
2011年5月凌晨5点的包子

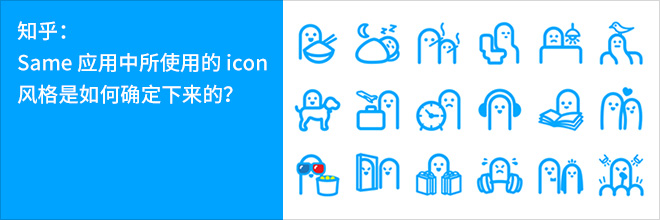
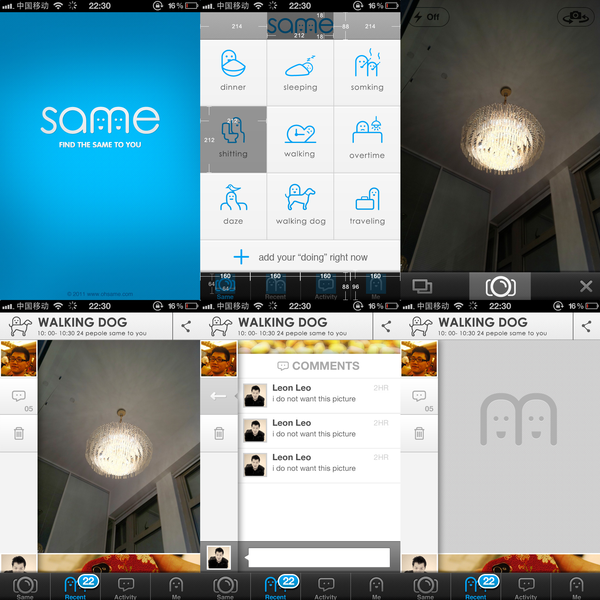
第一版same的UI与icon设计

崔星,这家伙是个傻逼,也是个天才,2011年我们一起创立了乱工作室,给他文案直接就出视频,整天到处恶搞涂鸦,记得有一次半夜出去把希尔顿门前的熊贴了两个泡沫眼珠,萌出血,可惜我找不着照片。他帮忙做了icon的动画,现在在艾未未那儿帮他做风筝。
2012年
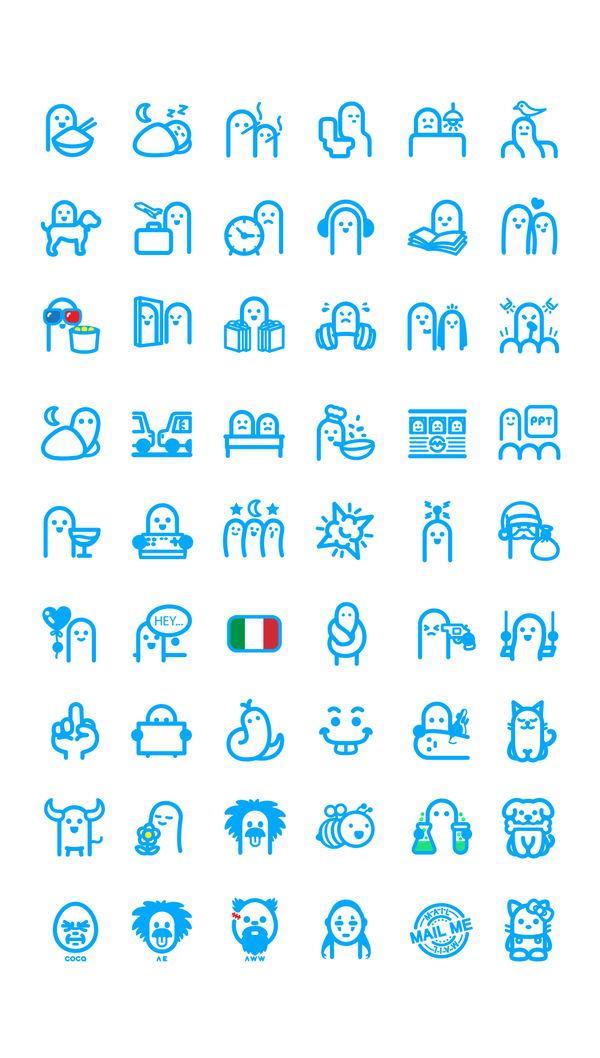
leon太忙,没有人做设计,故让做视频的崔星做了第二版设计,icon和演示视频,中间还有两位设计师好友windy和lane帮忙补了小部分icon。这是实诚的一年,设计上我们做了最实诚的尝试,没有太多规则,跟随用户的行为去创作icon,最满意的icon也出自于那时候。

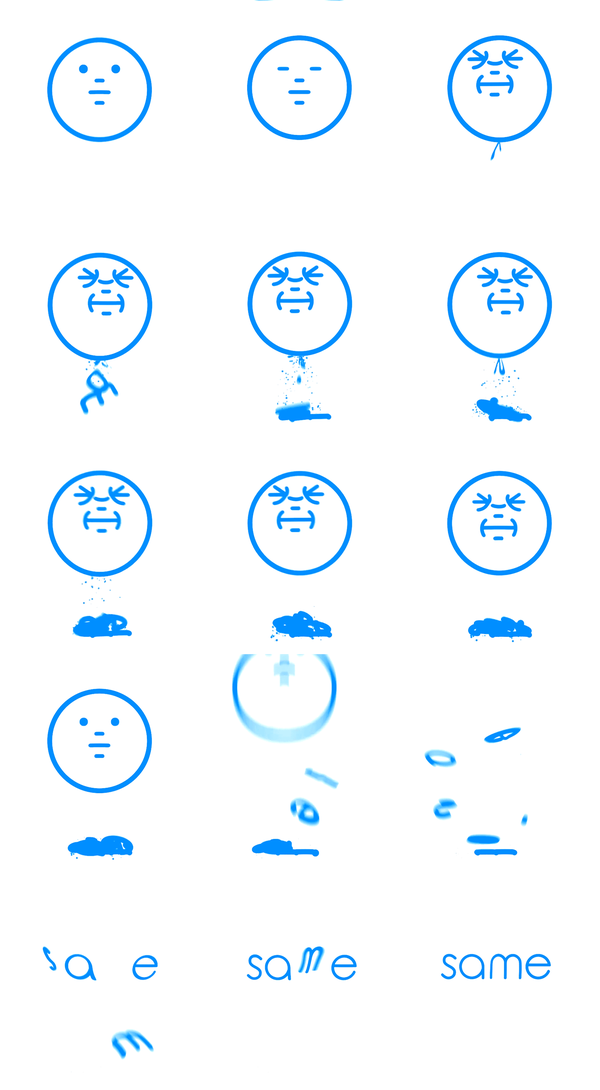
第二版icon动画:same 分享生活的微论坛(广告篇)
2013年7月
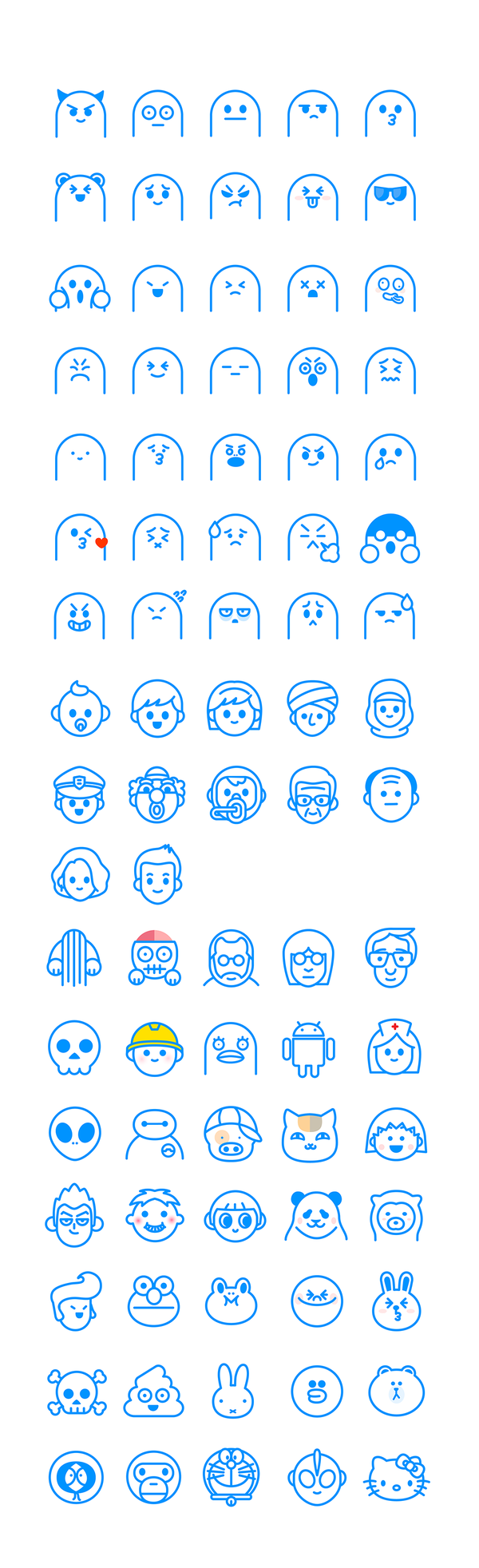
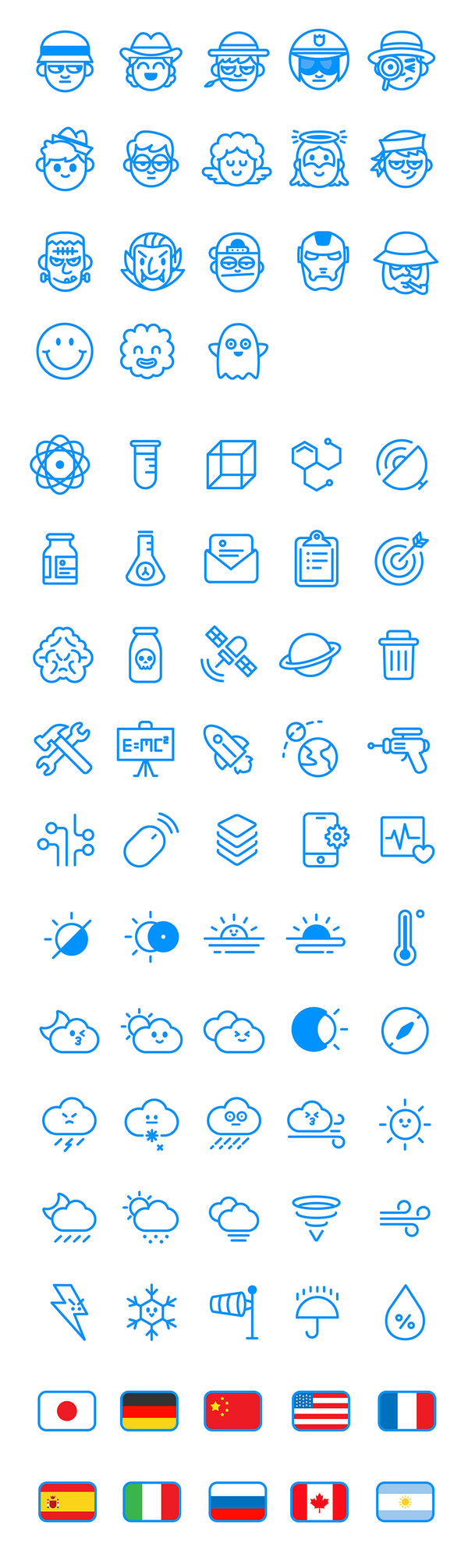
princeno刚毕业就加入same,重新规整的设计规则,线条,颜色,规范,简化了same的logo,一人之力完成了same的UI,icon的进化与扩展,第三版的same上线,延续至今。


一路上和princeno聊天,在设计上她时常觉得困惑和沮丧,互联网中的设计一直在跟随着业务和工程,不停的完成一个又一个的需求,看不到效果,无从考核,没有鼓舞,慢慢变得被动和乏味。设计上我并没有太多的见解,但我们深信,表现设计不是一个页面,不是一个功能,是一个整体。日子过去,有一天我们回头看走过的路,殊不知芳草鲜美,落英缤纷。于此与互联网的设计师共勉。

【知乎:Same 应用中所使用的 icon 风格是如何确定下来的?】相关文章:
