最近在实现QQ授权登录,现将我的实现过程以及我的理解整理如下。以下所述如有不对之处,请指正。
官方提供的SDK有:JS,PHP,Java。我的网站使用Scala+Play搭建的,所以只能用JS SDk。
AppID:你的应用(网站)的ID。 AppKey:对你的应用的验证。 Redirect_uri:用户确认授权后的回调地址。(需自己设置,有防止别人盗用你的身份获取授权用户信息的作用) OpenID:用户身份的唯一标识。建议保存在本地并与本地创建的uid绑定,以便用户下次登录时可对应到其之前的身份信息,不需要重新授权,使用户体验一致。(获取不到用户的QQ号) AccessToken:表示当前用户在此网站/应用的登录状态与授权信息,建议保存在本地。(相当于token,令牌) Scope:你要获取的信息。2.准备
注册QQ互联开发者身份
需要去腾讯QQ互联注册:/。
准备好网站
网站要基本开发完成。网站域名,Logo等都有。
创建应用
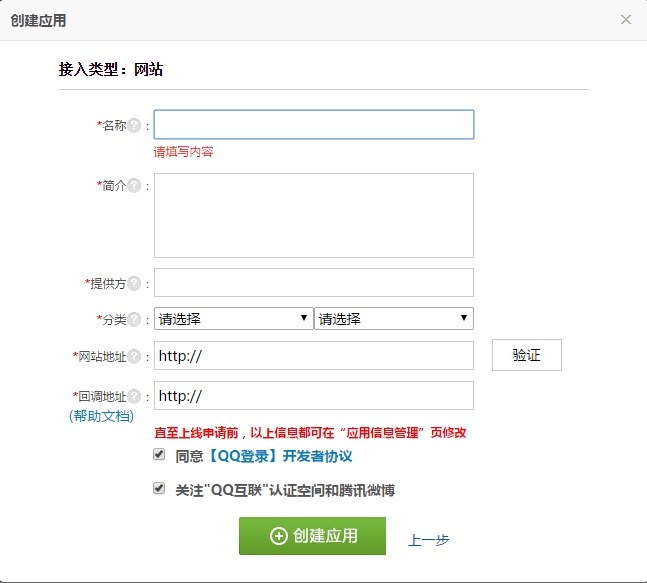
在QQ互联管理中心创建应用。

上面的信息,创建好了之后随时可以更改。
网站验证
上图中的网站地址后面的验证,我选择的是在自己网站首页HTML代码的HEAD标签中添加:
meta property=qc:admins content=你的验证信息回调地址可以自己设置一个。我网站首页是xjpz.me,因此设置的是xjpz.me/blog/test/qcback。
其他的按需填写。
创建了应用可获得AppID与AppKey。
3.部署测试
添加登录入口
引入JS SDK文件:
在登录页面/head中引入:
script type=text/javascript src=/qzone/openapi/qc_loader.js data-appid=APPID data-redirecturi=REDIRECTURI charset=utf-8/script将APPID换成你自己的APPID,REDIRECTURI换成你自己设置的回调地址。
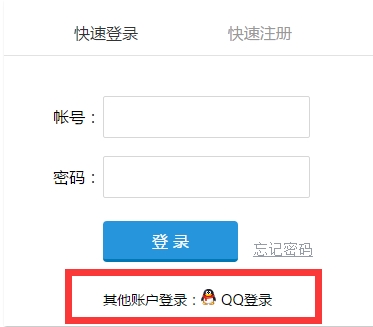
放置QQ图标(下面有素材地址),设置图标超链接地址:
a href=/oauth/show?which=ConfirmPagedisplay=pcresponse_type=tokenclient_id=xxxxxxxredirect_uri=scope=get_user_info
img src=/assets/images/Connect_logo_1.png alt=QQ授权登录 QQ授权登录开发 QQ授权登录管理
将client_id换成你的AppID,redirect_uri换成你的回调地址。 如果你要获取其他信息或者调用其它接口,请将scope改成你需要的API名或者直接改成 all 。(API列表可查看/api%E5%88%97%E8%A1%A8)。
我的登录入口样例:

官方资料:
素材与放置规范 或者这个
官方提供的登录按钮代码,可直接将代码贴到你想要放置入口的位置就行:
span id=qqLoginBtn/spanscript type=text/javascript QC.Login({ btnId:qqLoginBtn //插入按钮的节点id});/script设置回调页面
同样需要引入JS SDK文件,参照上面。 用JS SDK协助调用OpenAPI的get_user_info方法,获取用户头像、用户名等基础信息。我的回调页面代码如下:
meta http-equiv=Content-Type content=text/html; charset=utf-8 title QQConnect JSDK - redirectURI /title script src=/assets/javascripts/jquery.min.js/script script type=text/javascript src=/qzone/openapi/qc_loader.js data-appid=xxxxxxx data-redirecturi=/xxxxx charset=utf-8/script style type=text/css html, body{font-size:14px; line-height:180%;} /style /head body onload=getInfo() 数据传输中,请稍后... /body/htmlscript type=text/javascript function getInfo() { if(QC.Login.check()){ QC.api(get_user_info) .success(function(s){//成功回调 QC.Login.getMe(function(openId, accessToken){ $.post('/你的后台处理Action',{name:s.data.nickname,openid:openId,otype:1,token:accessToken},function(data,status){ if(status==success){ alert(s.data.nickname+恭喜你,登录成功! location.href = / }else{ alert(获取用户信息成功!登录失败! location.href = /blog/to/login } }) }) }) .error(function(f){//失败回调 alert(获取用户信息失败!登录失败! location.href = /blog/to/login }) .complete(function(c){//完成请求回调 //alert(获取用户信息完成! }); }else{ alert(请登录! location.href = /blog/to/login } }/script说明,
- 引入的`JS SDK`文件中的`data-appid` 和 `data-redirecturi` 同样需要改为你的AppID 和回调地址。
- 授权成功后`Openid`和`token`会缓存在本地。可通过`QC.Login.getMe(function(openId, accessToken){}` 获取。
- 回调成功后,我这里把用户名和openid提交给服务器,保存在本地,使用户体验一致。即`$.post(){}`方法,你需要换成你服务端的Action。
- 服务器处理成功后重定向到网站首页。授权登录结束。
为了方便用户,用户授权成功后,我并没有再继续让用户输入邮箱、密码等。如果再让用户输入一遍,那和直接注册有什么区别?那样授权登录基本就失去了意义。
顺便贴一下我后台处理步骤:
- //判断openid是否存在。
- // 如果openid存在,则说明此用户之前登录过或者已与本地user表中的用户绑定。写入cookie,使用户为登录状态,到此结束。
- //如果用户openid不存在,则判断用户名是否存在。
- //如果用户名不存在,则直接生成新的本地用户,并绑定uid与openid。写入cookie,使用户为登录状态,到此结束。
- //如果用户名存在,提醒用户是否验证并与之绑定。如果用户选择验证,并验证通过,则与之绑定。写入cookie,使用户为登录状态,到此结束。
- //如果用户放弃验证,或者验证失败,则生成新的本地用户,并生成新的用户名,绑定uid与openid。写入cookie,使用户为登录状态,到此结束。
4.提交
以上完成,自己测试通过,就可以提交腾讯审核。没有审核通过之前只能设置几个账号测试,其他账号无法授权登录。
提交时需注意,
在显要位置放置登录入口。至少在你网站登录页面要放置。我第一次提交时专门做了一个授权登录入口并在应用信息设置里填写了。结果腾讯以未放置登录入口或放置不规范为由拒绝。
网站要基本开发完成。我第二次提交,因有未实现的页面,被腾讯以网站不完善为由拒绝。然后我把未实现页面入口撤下,审核通过。
【如何在自己的网站上实现QQ授权登录】相关文章:
★ 如何优化网站
