Fireworks制作环绕文字
摘要:有时候我们可能需要做一些圆形文字的环绕,其实这类文字实际上就是一种文字环绕路径的效果,不过只简单的通过AttachtoPath功能是无法实现...
有时候我们可能需要做一些圆形文字的环绕,其实这类文字实际上就是一种文字环绕路径的效果,不过只简单的通过Attach to Path功能是无法实现这种效果的。

仔细观察一下:环绕路径的文字的上半部和下半部实际上方向相反,所以光使用fireworks提供的文字环绕路径功能无法一次性实现类似的效果,其中还需要一些小技巧。 制作方法如下:
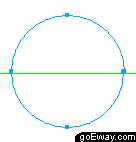
步骤一:新建一个空白图片,用Ellipse工具,画一个圆,用knife工具,将需要环绕的圆形路径在横向的两个顶点处一分为二。

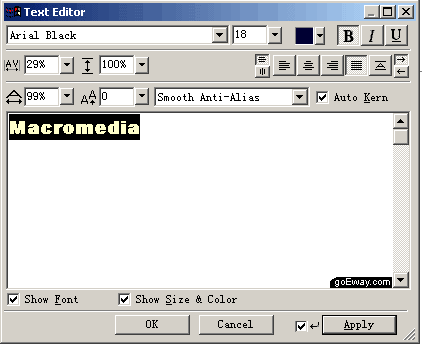
步骤二:使用文字编辑器将需要环绕在路径上的文字平均分为两个文字对象,并将它们的对齐方式设置为分散对方。



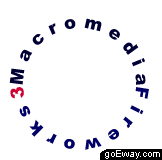
步骤三:将两个文字对象分别环绕到上下半圆路径上,使用Attach to Path命令或使用快捷键:Ctrl+Shift+Y。注意:此时Fireworks3这几个文字是反转的。

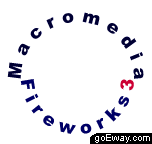
步骤四:先使用指标工具选择下半段文字环绕的路径对象,并使用TextReverse Direction命令将环绕在路径上的文字反转,然后使用文字编辑器编辑上半段路径上环绕的文字,将其中文字的相对高度调到合适的值,最终使路径上环绕的文字嵌于路径外侧,与上半段路径中的文字对称即可。如图:


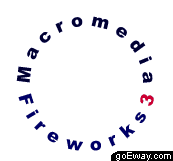
最终结果:

【Fireworks制作环绕文字】相关文章:
★ 使用CSS修改HTML的checkbox效果的小示例分享
上一篇:
CSS3中的opacity属性使用教程
下一篇:
Dreamweaver加快图片下载速度
