前言
相信任何人都不会否认,线条是动感十足的元素,而我们这里所述及的线条并非我们理论中的点线面的那个线条,在这里,我们把线条作为一个点,用这个点来连接成线,通过线条形成表面活动,表面活动的特征有助于区分不同的图形,就像图形额轮廓所具有的识别功能一样。点是构筑这种图形特征的砖块。成组的点,依据大小不同、形状不同和密度分布不同,可产生相异的表面活动。
我们在这里要学的是用AI制作线条艺术海报,并利用PS继续润色。AI中制作矢量线条的便利,对于造型处理要细致,而其中的技巧就需要你沉浸下来认真体验。

一、制作线条背景
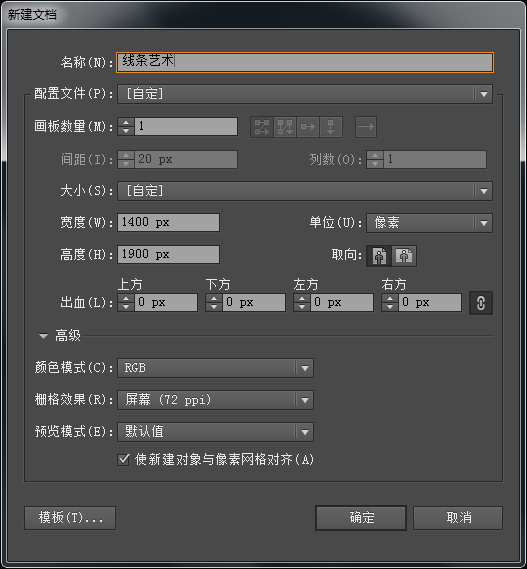
打开AI软件,新建一个文档,文档大小设置为1400*1900px。

利用直线工具,在画布的左右两侧分别画上两条平行的垂线。两条线的长度刚好和画布的高等长。直线大小为5px。

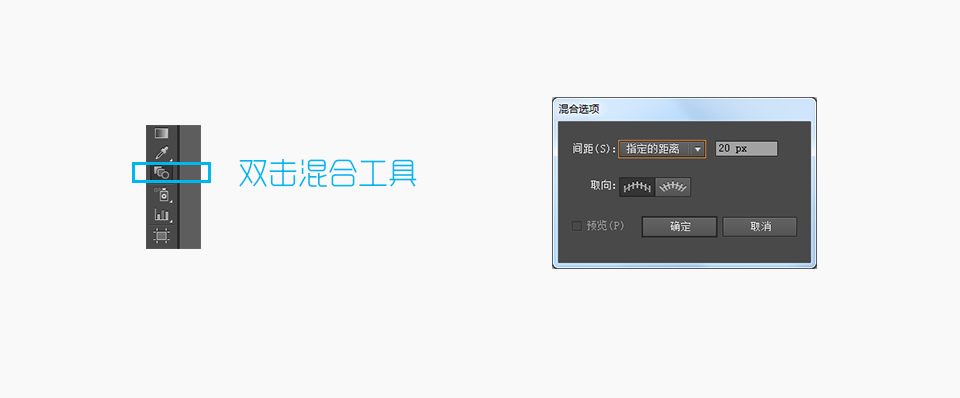
这时,让我们在软件界面左侧工具栏中找到混合工具,双击混合工具的图标,将会在画布上弹出混合选项对话框。在这里你可以参考我的参数,我对混合间距设置为指定的间距,间距距离是20px。对于这里的参数需要加以理解,由于我在之前设置直线的大小是5px,因此,当它们间隔时最好是5的倍数,最终的效果才会显得更加自然。当然这样的造型会显得比较平稳,而打破平静需要更多的加工和构思。

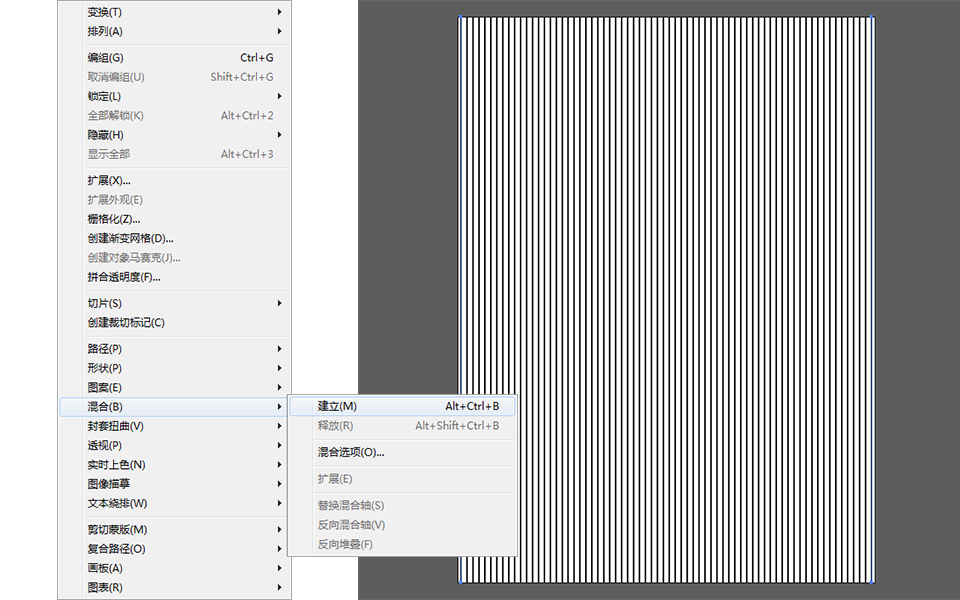
设置好后点击确定,然后再选中两条直线,进入【对象混合建立】,这时画布上的两条直线就变成了一个由直线组成的直线背景。

二、用线条造型
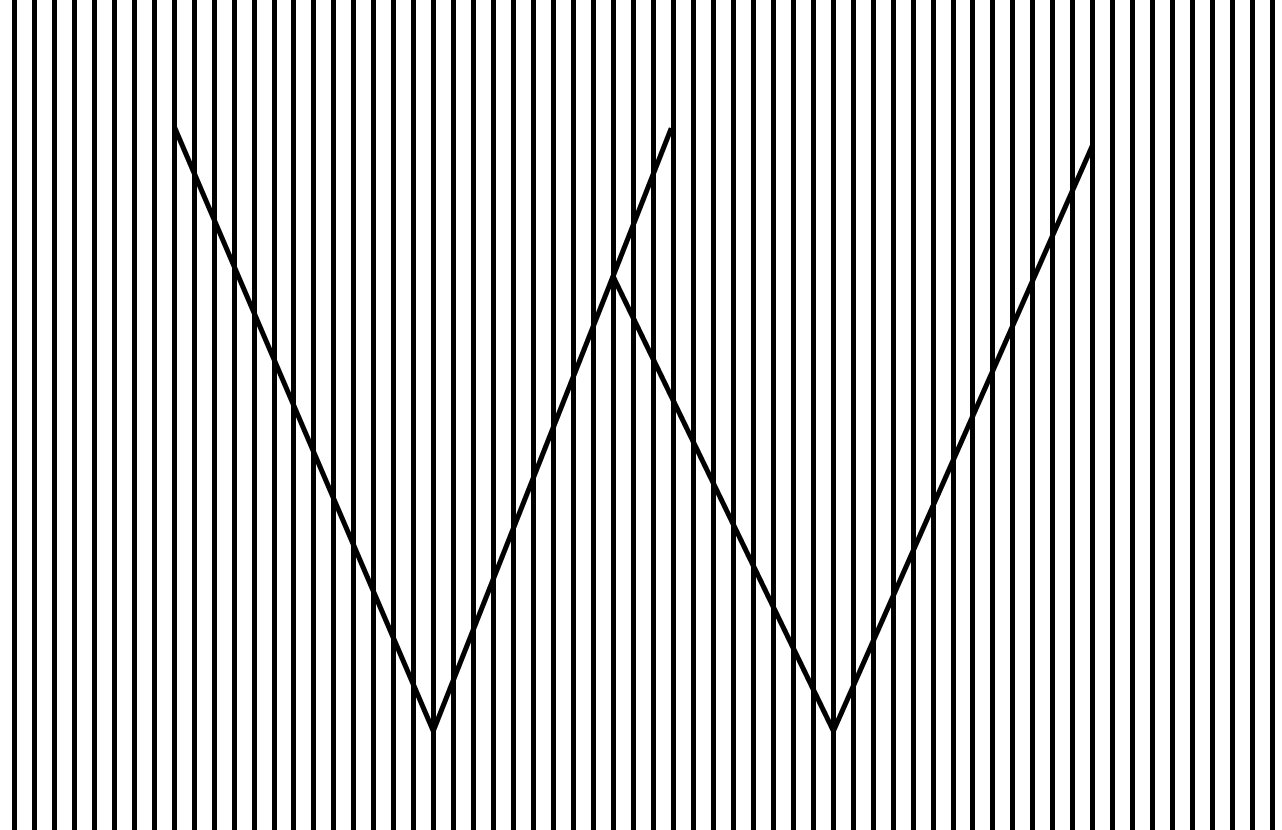
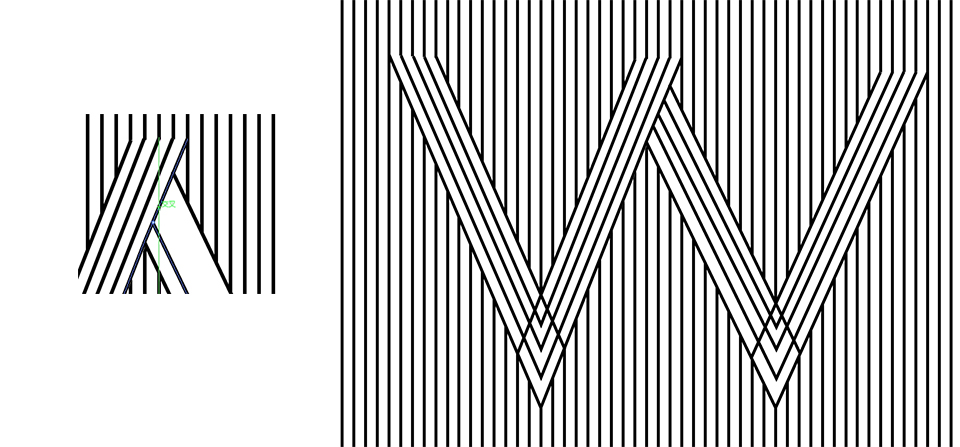
我们开始进入用线条造型,在前言中,我们提到过,要把每根线条视作一个点来进行造型。那么具体操作是,先要画出你所要表现的造型线条。你可以使用钢笔工具,也可以用直线工具。例如,我在此要做的是字母W。线条的粗细与背景线条的直线大小一样为5px。

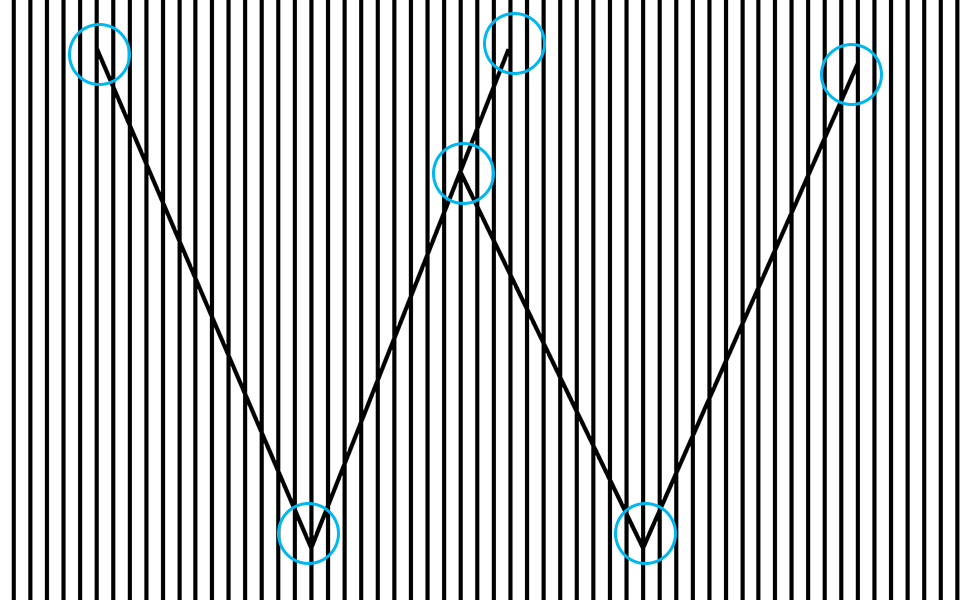
看起来这一步很简单,但操作时需要注意,务必使每条线条的端点与背景线条相交。

在与原有线条平行的基础上再画上另一根线条,以此作为造型的基础。当然,在端点也需要与原有线条相交。

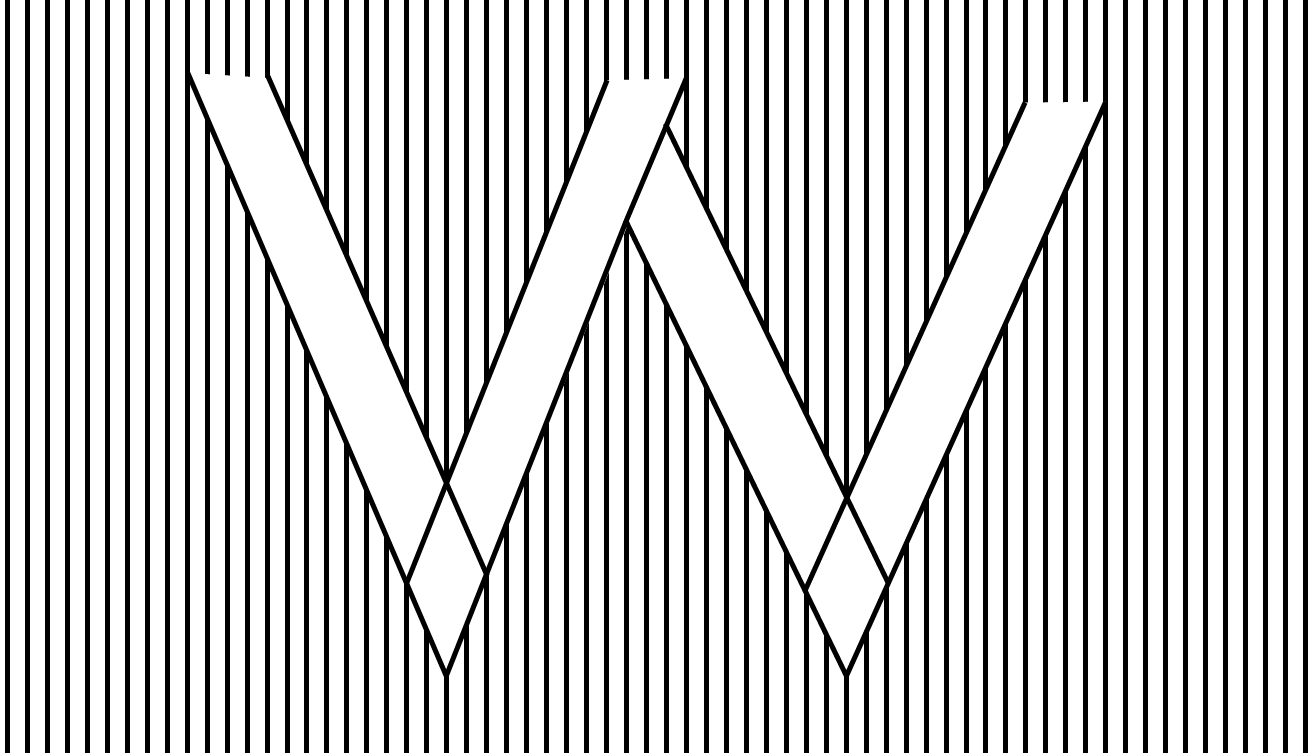
为了方便我们为线条造型打底,让我们把目前所画的线条全部锁定(ctrl+2)。采用钢笔工具,关闭描边,填充白色,在这个字母的背后,也即两条线的中间部分填充白色的背景。然后把白色背景置于线条造型的底部,当然是在整个画布背景之前。

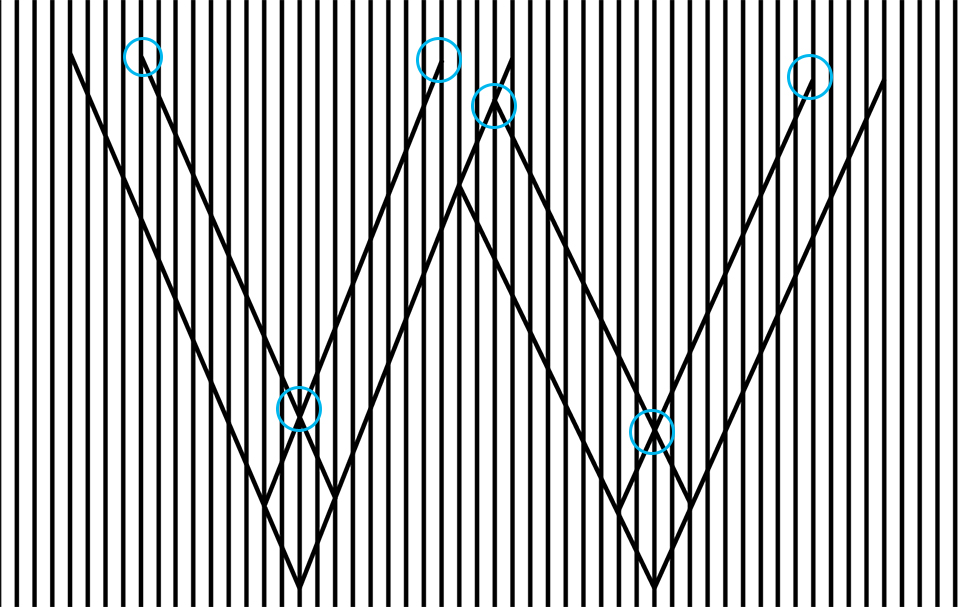
再利用钢笔工具继续在白色背景上画上线条,这里要注意对于线条间距的把握,可以辅助参考线和智能参考线,尽量保持相等的间隔。而对于线条端点要与背景线条相交时智能参考线会提醒你哪里是【交叉】,因此你只需要在把控整个造型的视觉和谐即可。

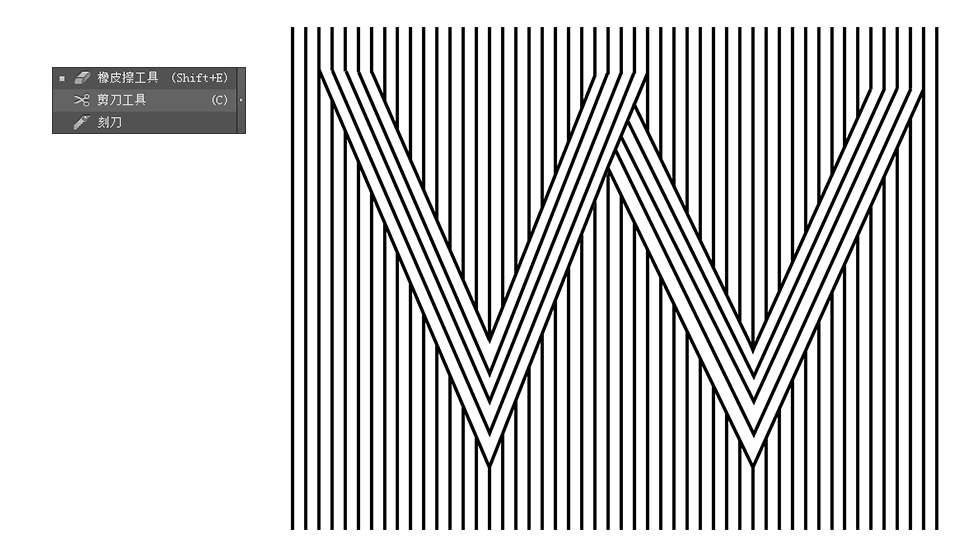
整个造型还差最后一步了,那就是修剪多余的部分。我们想要让线条流畅,其中相交的某些部分就不应该出现。这时,我们采用剪刀工具来修剪这部分线条。在修剪之前,对整个造型的最终LOOK要非常清晰,这样才不会让自己在这个步骤犯错。

【AI线条艺术效果海报的制作】相关文章:
★ AI制作齿轮
★ AI制作艺术笔刷
★ AI简单制作彩带
★ Illustrator 8.0基础入门教程之苹果图标制作
