点击这里返回本站的 Flash教程 频道。
本Flash教程是关于使用flash绘制喜鹊和红梅动画,主要由绘制喜鹊、梅花和场景的组装,来制作喜鹊登红梅动画效果,教程适合有一定基础的网友学习,网友需要花点耐心做绘制练习。
本教程详细讲解了使用Flash来绘制喜鹊和梅花的方法,希望网友能喜欢。先看看效果演示:
效果图
新建文档,数值使用默认值。
一、画喜鹊 (逐帧动画练习)
一般的逐帧动画并不难,把第一帧画好了,其他关键帧只要调整或者稍做改动就行了。只有形状变化比较大的,每个关键帧必须重画的,才麻烦。如人物转身,当然,这对高手们来说是小菜一碟了。
新建元件,影片剪辑,名:喜鹊。增加五个图层,图层改名,从上到下为:翅、尾、上嘴、下嘴、身、脚。图层全部上锁,在哪个图层操作就把哪个图层锁打开,其他的锁上,这样不会出错。
1、身:用椭圆和直线工具画身体,把对象绘制点上,在属性栏里设置线条为极细,用黑箭头工具调整形状,调不好的地方就配合CTRL或者ALT键打结点,然后再调。FLASH鼠绘的效果是调出来,好多人不会画画,但鼠绘却不错,就在于有耐心去调整。
图1
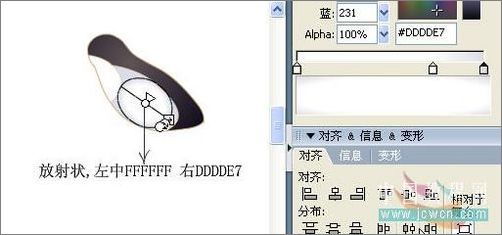
全部选中,CTRL B打散,删除多余的线条,填充颜色,并用填充变形工具调整颜色位置。

图2

图3

图4
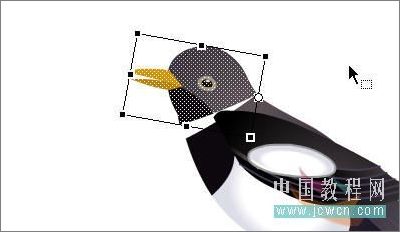
删除所有线条,把场景放大400倍画眼睛,如果眼睛要做动作的话,就另建一层来画,这里不弄那么复杂,就画在身体图层里。选椭圆工具,线条为实线大小为1,笔触色:8A888A 填充色: E3B602 画椭圆并适当调整。

图5
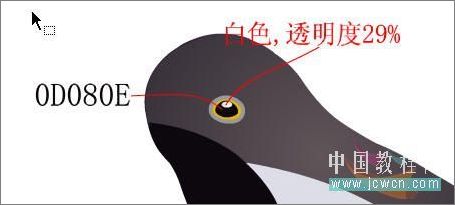
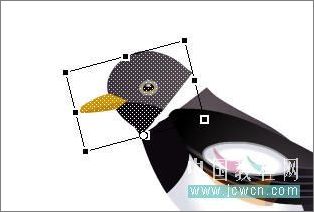
用刷子工具画上眼珠和高光。

图6
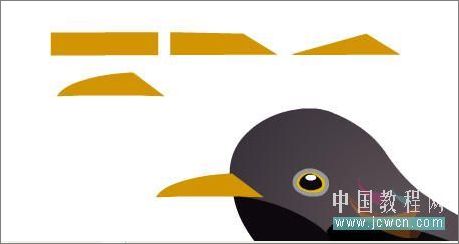
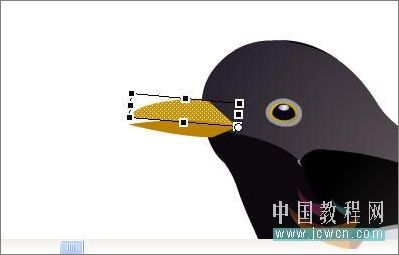
2、上嘴:场景400倍,笔触色禁止,填充色:D29402 画长方形,用黑箭头工具拖动上面的两个角,拉成三角形,再把边调一点弧度。

图7
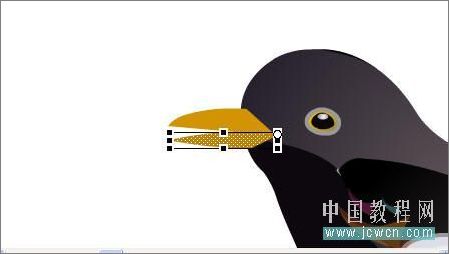
3、下嘴:填充色: BA8201

图8
4、尾:场景改为200倍,用直线工具,线条大小为1,笔触色:453B53 画尾。

图9
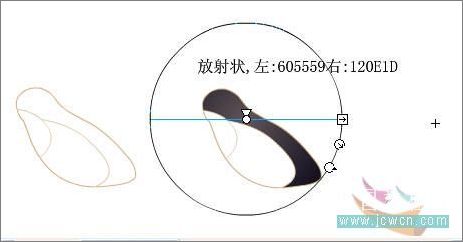
放射状填充,左色标:544A50 右;000000 填充后,再画上三根线条。选中这一帧,按Ctrl G键组合一下。

图10
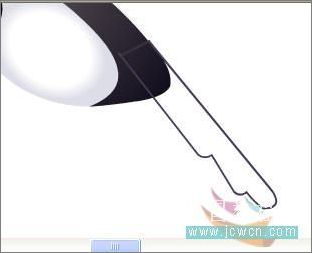
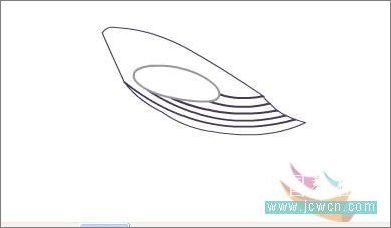
5、翅:场景200倍,画下图,边线的大小为极细,椭圆和中间的线条大小1。椭圆线条颜色:999999 其他线条色: 453B53 。

图11
椭圆颜色填充和身体的浅色部分一样,其他地方和尾部填充颜色一样。填充后删除边缘线条,再选中这帧,按Ctrl G键组合。

图12
6、脚:场景200倍,如图画好,组合一下,再复制一个,摆放好。

图13
至此,第1帧完成了。整体效果和图层的摆放如图:

图14
把所有图层延长到25帧。
下面来调整其他的关键帧,用变形工具调整时,要注意注册点摆放的位置,它是以注册点为中心转动。你要以哪里为中心点转动,就要把注册点移动那里。第3帧:上嘴和下嘴图层插入关键帧,变形工具选中上嘴,把注册点移动左下角,向上转动。

图15
变形工具选中下嘴,把注册点移动左上角,向下转动。

图16
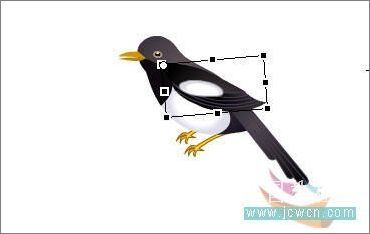
第5帧:除脚图层外,所有的图层加关键帧。翅膀: 变形工具选中翅膀,把注册点移到根部,向上转动。

图17
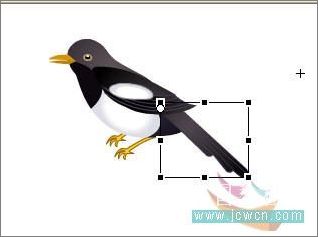
尾:变形工具选中尾,把注册点移到根部,向上转动。

图18
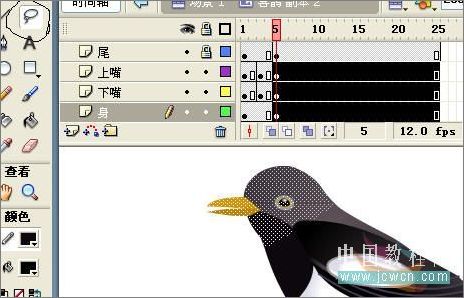
上嘴,下嘴,身体:这三个图层一起调整,打开这三层的锁,用套索工具选中嘴和身体的头部分。

图19
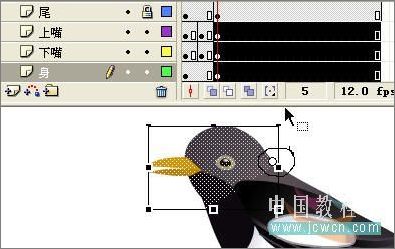
再点变形工具,如图移动注册点,向上转动。

图20

图21
黑箭头工具调整,连接断点,再用变形工具把嘴调整下。

图22
第6帧和第7帧:先把翅膀图层的第6、7插入关键帧,然后复制第1帧粘贴到第6帧上。
第8帧:用变形工具调整上嘴和下嘴,让它闭合起来。

图23
第9帧:调整翅和尾图层,并分别复制翅和尾的第1帧,粘贴到它们第9帧上。第12帧:调整身体、上嘴、下嘴图层。分别复制身体、上嘴、下嘴的第一帧,粘贴到它们的第12帧上。第18帧:打开上嘴、下嘴、身体图层的锁,用套索工具选中嘴和头部份,再点变形工具,如图移动注册点,向下转动。

图24
黑箭头工具调整,连接断点,完成图:

图25
所有的关键帧都完成了。动作不多,如果你想动作更多点,自己去试着调整。现在把喜鹊元件拉入场景中,测试就可以看到一个活泼可爱的喜鹊了。下面我们开始画梅花...
二、画梅花
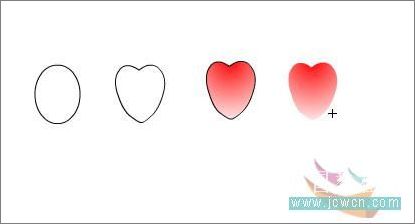
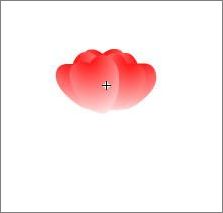
1、新建元件,图形,名花瓣1。放射状填充左色标:FF0000 右色标为白色。

图26
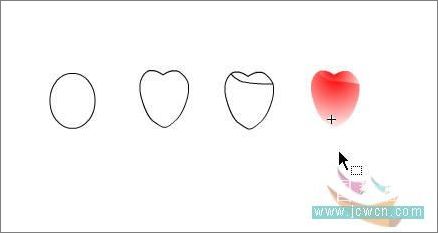
2、新建元件,图形,名花瓣2,填充颜色同花瓣1。

图27
3、新建元件,图形,名花瓣3,填充颜色同花瓣1。

图28
4、新建元件,图形,名梅花1,点图层1的第1帧从库中把花瓣1、2、3拉入场景中,如图摆放好。

图29
增加图层2,画花蕊,点直线工具,笔触色:FFFF99 线条大小为1,画几条直线调弯。

图30
5、从库中选中梅花1,右键直接复制元件,改名梅花2。双击库中的梅花2,进入它的编辑区中,第1层不动,把第2层的花蕊删除,改画花蒂。

图31
点多角星形工具,在属性面板中,点”选项”,如图设置:

图32

图33
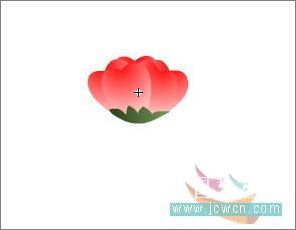
画五角星。再用黑箭头工具调整形状,然后填充颜色。放射状填充,左色标:30471F 右: 6C9452 完成效果图:

图34
6、新建元件, 图形,名半开花。点图层1的第1帧从库中把花瓣1,拉入场景中,复制四个,如图摆放好。

图35
增加图层2,画花蒂。

图36
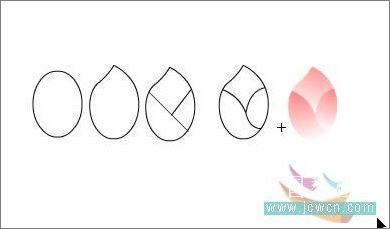
7、新建元件, 图形,名花苞。用椭圆工具和直线工具画轮廓,调整好,填充颜色。放射状,左;FE7878 右色标为白色。

图37
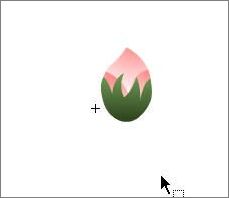
增加图层2画花蒂。

图38
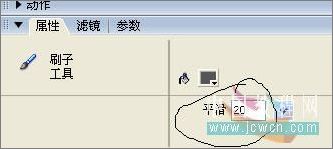
8、新建元件,影片剪辑,名梅枝组合。增加二个图层,从上而下改名:前花、树枝、后花。图层上锁,打开树枝图层,点刷子工具,设置平滑度20。

图39
随树枝粗细的变化,选择适当大小的刷子来画,还可以用橡皮擦工具来修整。主枝的颜色:333333 细枝的颜色:453B53 斑纹的颜色:555555 。

图40
树枝画好了,图层上锁。打开后花图层,从库中把梅花2拖入场景中,复制一些,改变大小,摆放好。

图41
打开前花图层,从库中把梅花1,半开花,花苞拖入场景中,复制一些,改变大小,随自己的喜欢去摆放,我的仅供参考。

图42
三、场景组装
增加五个图层。从上而下命名:音乐、边框、文字、花飘、梅花、背景。
1、背景图层:矩形工具,笔触色禁止,填充色:F7F7F7 画550*400矩形,全居中。
2、梅花图层:从库中把梅枝组合元件拖入场景中,选中梅枝,增加滤镜中的模糊效果,模糊值为2。

图43
复制一个,缩小、水平翻转,降低透明度为20%,摆放好。
3、花飘图层:做花瓣飘落或者雪花飘落的效果,也可以不做,随自己喜欢去弄吧。
4、文字图层:打上自己喜欢的咏梅诗词。
5、边框:用矩形工具,填充色禁止,笔触色为:CFB085 线条为极细,对象绘制点上,画一个550*400矩形,全居中。再画一个510*360的矩形,全居中。用直线工具把两个矩形的的四个角连接。

图44
选中这帧ctrl B打散。填充颜色,线性填充。7个色标从左到右: BC8B5C、 E7E4BB、C29C6B、E7E4BB、C29C6B、 BCB187、BC8B5C 。色标位置摆放如图:

图45
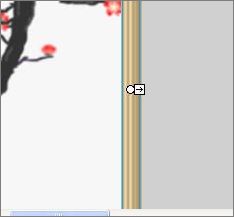
填充后,用填充变形工具调整四个边颜色的位置。

图46
6、音乐图层。导入一首你喜欢的歌,压缩一下,在库中选中音乐,右键点属性,如图去掉勾,这样文件小了很多。

图47
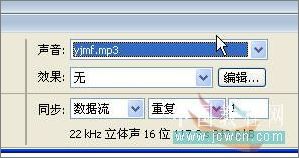
点第一帧,在属性里,声音处选中音乐,设置为数据流。

图48
延长帧,至音乐消失。我的有1415帧,把其他的图层都延长到1415帧。所有的都做完了,ctrl enter 测试影片!
【Flash教程:绘制喜鹊和红梅动画】相关文章:
★ Flash AS 入门教程 调入外部文本和加载外部mp3文件
