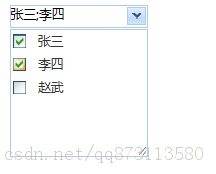
这个是根据LigerUI改的,解决了回发问题

资料地址
http://ligerui.com/demos/comboBox/comboBoxMul.htm
具体代码
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CheckBoxList.aspx.cs" Inherits="CheckBoxList" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerCheckBox.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var manager;
$.get("CheckBoxHandle.ashx?tem=" + Math.random() + "&selectValue=" + $("#HiddenField1").val(), function (value) {
if (value.lastIndexOf("[") >= 0) {
$("#JSON").val(value);
var data = eval('(' + value + ')');
manager = $("#test1").ligerComboBox({
isShowCheckBox: true, isMultiSelect: true,
data: data, valueFieldID: 'test3', onSelected: function (newvalue) {
//这个是用于在后台获取的
$("#HiddenField1").val(newvalue);
}
});
} else {
//解决回发问题
var data = eval('(' + $("#JSON").val() + ')');
manager = $("#test1").ligerComboBox({
isShowCheckBox: true, isMultiSelect: true,
data: data, valueFieldID: 'test3', onSelected: function (newvalue) {
//这个是用于在后台获取的
$("#HiddenField1").val(newvalue);
}
});
manager.selectValue(value);
}
});
});
function clickee() {
alert($("#test3").val());
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="text" id="test1" />
<asp:HiddenField ID="HiddenField1" ClientIDMode="Static" runat="server" />
<asp:HiddenField ID="JSON" ClientIDMode="Static" runat="server" />
<asp:Button ID="Button1" OnClientClick="clickee();" runat="server" Text="获取" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
复制代码 代码如下:
<p>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;</p><p>public partial class CheckBoxList : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{</p><p> }
protected void Button1_Click(object sender, EventArgs e)
{
this.Label1.Text = this.HiddenField1.Value;
}
}</p>
复制代码 代码如下:
<p><%@ WebHandler Language="C#" %></p><p>using System;
using System.Web;
using System.Collections.Generic;</p><p>public class CheckBoxHandle : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string select = context.Request.QueryString["selectValue"].ToString();
if (string.IsNullOrEmpty(select))
{
List<Type> list = new List<Type>();
list.Add(new Type { ID = 1, Name = "SAm" });
list.Add(new Type { ID = 2, Name = "Tom" });
list.Add(new Type { ID = 3, Name = "jim" });
context.Response.Write(JsonHelper.GetJSONString(list));
}
else
{
//解决回发问题
context.Response.Write(select);
}
}
public bool IsReusable {
get {
return false;
}
}</p><p>}</p>
【ASP.NET DropDownListCheckBox使用示例(解决回发问题)】相关文章:
★ ASP.NET2.0 WebRource,开发微调按钮控件
