九个简单实例为大家分析了HTML表单form的使用方法,供大家参考,具体内容如下
1 form表单标签
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
•<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
•action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
•method : 数据传送的方式(get/post)。
所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。
method:post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的wiki,里面有详细介绍。
XML/HTML Code复制内容到剪贴板 <formmethod="post"action="save.php"> <labelfor="username">用户名:</label> <inputtype="text"name="username"/> <labelfor="pass">密码:</label> <inputtype="password"name="pass"/> </form>
2 input/text/password文本和密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
XML/HTML Code复制内容到剪贴板 <form> <inputtype="text/password"name="名称"value="文本"/> </form>
当type=”text”时,输入框为文本输入框;
当type=”password”时, 输入框为密码输入框。
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
测试代码:
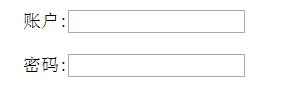
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>文本输入框、密码输入框</title> </head> <body> <formmethod="post"action="save.php"> 账户:<inputtype="text"name="myName"/><br><br> 密码:<inputtype="password"name="pass"/> </form> </body> </html>
浏览器效果:

3 textarea文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本默认值</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在标签之间可以输入默认值。
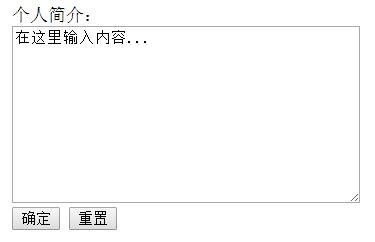
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>文本域</title> </head> <body> <formaction="save.php"method="post"> <label>个人简介:</label><br> <textareacols="40"rows="10">在这里输入内容...</textarea><br> <inputtype="submit"value="确定"name="submit"/> <inputtype="reset"value="重置"name="reset"/> </form> </body> </html>
浏览器效果:

4 radio/checkbox单选框和复选框
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1.当 type=”radio” 时,控件为单选框
2.当 type=”checkbox” 时,控件为复选框
3.value:提交数据到服务器的值(后台程序PHP使用)
4.name:为控件命名,以备后台程序 ASP、PHP 使用
5.checked:当设置 checked=”checked” 时,该选项被默认选中
6.注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
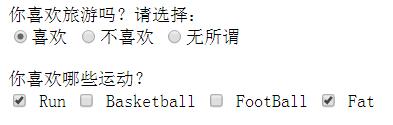
XML/HTML Code复制内容到剪贴板 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>单选框、复选框</title> </head> <body> <formaction="save.php"method="post"> 你喜欢旅游吗?请选择:<br> <inputtype="radio"name="radiolove"value="like"checked="checked">喜欢 <inputtype="radio"name="radiolove"value="dislike">不喜欢 <inputtype="radio"name="radiolove"value="unknown">无所谓 <br><br> 你喜欢哪些运动?<br> <inputtype="checkbox"name="checkbox"value="Run"checked="checked">Run <inputtype="checkbox"name="checkbox"value="Basketball">Basketball <inputtype="checkbox"name="checkbox"value="FootBall">FootBall <inputtype="checkbox"name="checkbox"value="Fat"checked="checked">Fat </form> </body> </html>
浏览器效果为:

该演示代码实现了一个单选框包含3个选项,和一个复选框包含4选项;
同一个选框的name值必须一致,否则不能实现单选和复选功能。在同一个选框中value值必须不同,否则传递到后台数据有误。
5 select/option使用下拉列表框单选
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。
语法:
<option value=”name” selected=”selected”>Run</option>
Value为向服务器提交的值;
设置selected=”selected”属性,则该选项就被默认选中。
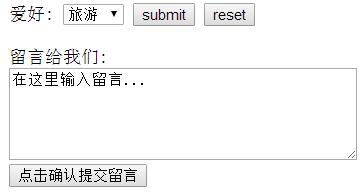
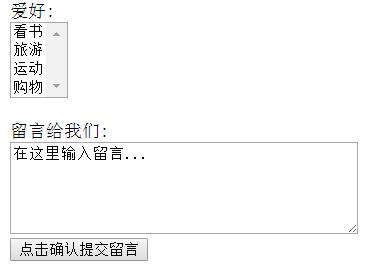
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>下拉列表框</title> </head> <body> <formaction="save.php"method="post"> <label>爱好:</label> <select> <optionvalue="看书">看书</option> <optionvalue="旅游"selected="selected">旅游</option> <optionvalue="运动">运动</option> <optionvalue="购物">购物</option> </select> <inputtype="submit"name="submit"value="submit"> <inputtype="reset"name="reset"value="reset"> <br><br> <label>留言给我们:</label><br> <textareacols="40"rows="5">在这里输入留言...</textarea> <br> <inputtype="submit"value="点击确认提交留言"name="advise"> </form> </body> </html>
浏览器效果:

6 select/multiple/option使用下拉框多选
下拉列表也可以进行多选操作,在标签中设置multiple=”multiple”属性,就可以实现多选功能,在 widows 操作系统下,进行多选时按下Ctrl键同时进行单击(在 Mac下使用 Command +单击),可以选择多个选项。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>使用下拉列表框进行多选</title> </head> <body> <formaction="save.php"method="post"> <label>爱好:</label><br> <selectmultiple="multipl"> <optionvalue="看书">看书</option> <optionvalue="旅游">旅游</option> <optionvalue="运动">运动</option> <optionvalue="购物">购物</option> </select> <br><br> <label>留言给我们:</label><br> <textareacols="40"rows="5">在这里输入留言...</textarea><br> <inputtype="submit"value="点击确认提交留言"name="advise"> </form> </body> </html>
浏览器效果:

7 input/submit使用提交按钮提交数据
语法:<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
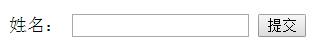
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>提交按钮</title> </head> <body> <formmethod="post"action="save.php"> <labelfor="myName">姓名:</label> <inputtype="text"value=""name="myName"/> <inputtype="submit"value="提交"name="submitBtn"/> </form> </body> </html>
浏览器效果:

8 input/reset使用重置按钮重置表单信息
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为”reset”就可以。
语法:
<input type="reset" value="重置">1
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>重置按钮</title> </head> <body> <formaction="save.php"method="post"> <label>爱好:</label> <select> <optionvalue="看书">看书</option> <optionvalue="旅游"selected="selected">旅游</option> <optionvalue="运动">运动</option> <optionvalue="购物">购物</option> </select> <inputtype="submit"value="确定"/> <inputtype="reset"value="重置"/> </form> </body> </html>
浏览器效果:

9 表单中label标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
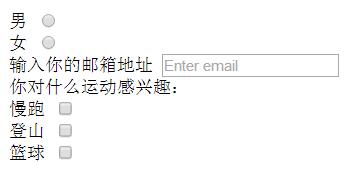
XML/HTML Code复制内容到剪贴板 <!DOCTYPEHTML> <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"> <title>form中的lable标签</title> </head> <body> <form> <labelfor="male">男</label> <inputtype="radio"name="gender"id="male"/><br/> <labelfor="female">女</label> <inputtype="radio"name="gender"id="female"/><br/> <labelfor="email">输入你的邮箱地址</label> <inputtype="email"id="email"placeholder="Enteremail"><br> 你对什么运动感兴趣:<br> <labelfor="run">慢跑</label> <inputtype="checkbox"name="sports"id="run"><br> <labelfor="climb">登山</label> <inputtype="checkbox"name="sports"id="climb"><br> <labelfor="basketball">篮球</label> <inputtype="checkbox"name="sports"id="basketball"><br> </form> </body> </html>
浏览器效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【多种实例解析HTML表单form的使用方法】相关文章:
★ html表单属性readonly和disabled的使用方法
