最近的项目里面需要对书籍的封面进行处理,就是加一条阴影线形成书脊的凹凸感,然后将书脊切出,分成两部分,以便客户端实现打开动画。由于需要在服务器端处理,使用就研究使用imagemagick来进行。同时准备封装了一个Node.js和Python的方法,主要还是讲一下然后使用imagemagick来对图片进行缩放、合成后进行裁剪吧。
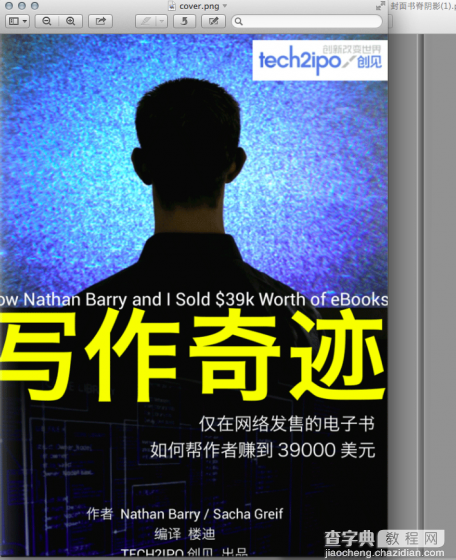
首先素材文件如下(左边未处理封面,右边为需要合成上去的阴影):

安装ImageMagick的过程就不讲了,可以参考官网的安装方法:http://www.imagemagick.org/script/install-source.php
首先对封面图片file.png进行缩放,缩放到高度为1024,生成newfile.png方便与阴影图片合成,命令如下:
复制代码 代码如下:convert -resize x1024 file.png newfile.png
convert进行缩放的方法如下:
convert -resize 1024 file.jpg newfile.jpg
得到图片宽为1024,高根据原始图片比例计算而来
convert -resize x768 file.jpg newfile.jpg
得到的图片高位768,宽根据原始图片比例计算而来
convert -resize 1024×768! file.jpg newfile.jpg
固定宽高缩放,不考虑原是图宽高的比例,把图片缩放到指定大小。
convert -resize “1024×768>” file.jpg newfile.jpg
只有当src.jpg的宽大于1024或高大于768时候,才进行缩小处理,否则生成newfile.jpg和file.jpg具有一样的尺寸。
convert -resize “1024×768<” file.jpg newfile.jpg
只有当src.jpg的宽小于1024或高小于768时候,才进行放大处理,否则生成newfile.jpg和file.jpg具有一样的尺寸。
接下来就是将阴影文件合成到封面上(将yy.png从左上角合成到file.png生成newfile.png):
复制代码 代码如下:composite -gravity northwest yy.png file.png newfile.png
这里主要解释一下-gravity参数:
-gravity northwest指右上角
如果要求在正中间,参数为center
如果要求在右下角,参数为southeast
其他按照方位进行
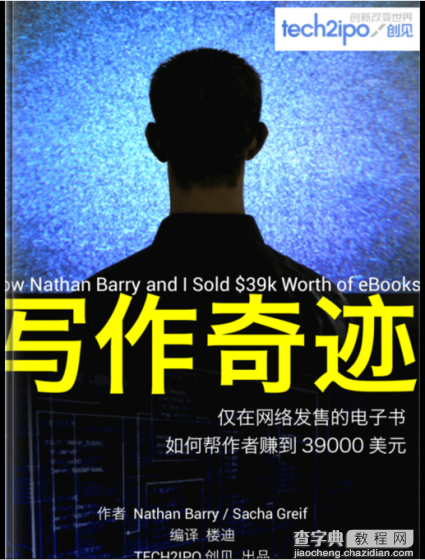
合成后效果如下:

最后就是图片的裁剪,将图片分为两部分,阴影部分left.png和其他部分right.png:
复制代码 代码如下:
left:convert file.png -gravity southwest -crop 31x1024+0+0 left.png
right:convert file.png -gravity southeast -crop 737x1024+0+0 right.png
裁剪方法的调整如下:
convert file.png -crop widthxheight+x+y newfile
其中widthxheight是目标图片的尺寸,+x+y是原始图片的坐标点,这两组值至少要出现一组,也可以同时存在。另外该命令也可使用gravity来重新定义坐标系统。
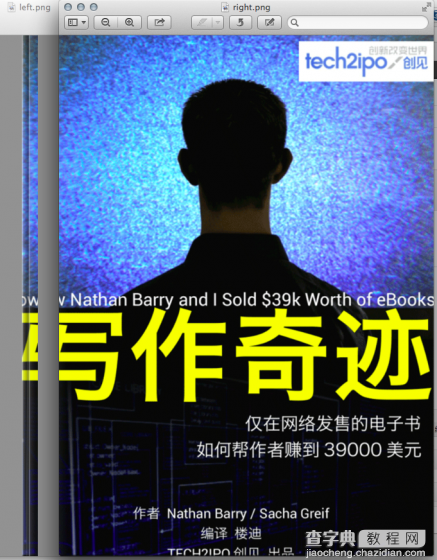
最后成果如下:

【使用ImageMagick进行图片缩放、合成与裁剪(js+python)】相关文章:
★ jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
★ js+html5获取用户地理位置信息并在Google地图上显示的方法
★ Javascript生成全局唯一标识符(GUID,UUID)的方法
