这次我们要进入实战,我要教你们做一个很简单的游戏,下面的每句代码我都会加上注释,如果你看过上面的教程,我想要全部理解应该不会困难。
现在让我们开始吧。这个游戏是我初学的时候按教程做的一个游戏,所以印象比较深刻。这个游戏叫做蜗牛赛跑,流程是这样的:画面上有若干条赛道,每条赛道上面有一只蜗牛,每只蜗牛爬行的速度不一样。游戏开始了,你要猜猜哪只蜗牛先跑到终点。如果你猜对了,You Win,否则,Game Over。
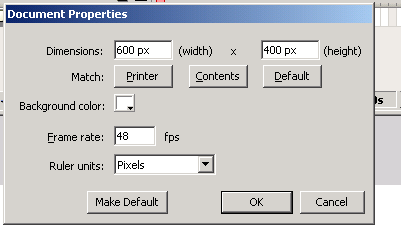
第1步,我们先设置场景的大小 600*400 px ,运行速度为 48帧/秒 这个是我个人喜好速度。

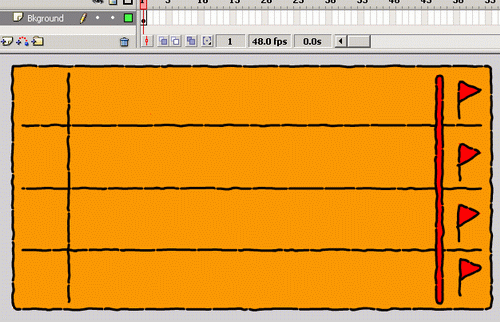
第2步,我们把默认的层名称改成Bkground,并且画上赛道、起跑线和终点线,我这里是4条赛道。

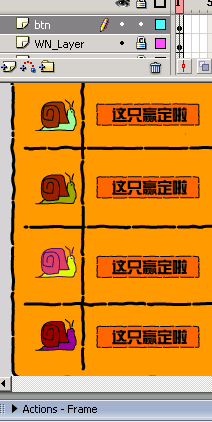
第3步,新建一个层,层命名成WN_Layer,然后画一个会动的蜗牛放在这个层,F8定义成MC,MC命名成WN_MC。把蜗牛的尾巴放在整个MC的正中间,如果少了这步,蜗牛还没到终点就结束了。然后复制3个一样的蜗牛,在属性栏里面调整一下颜色,使他们看起来有点区别。然后对齐放到各条赛道的起点位置。
第4步,新建一个层,命名成btn , 然后做一个按钮,复制4个分别放在4个蜗牛的旁边。

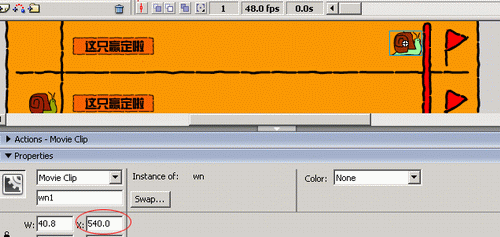
第5步,记住蜗牛开始的X轴位置数据,我这里是25,然后把一个蜗牛拖到终点看看它的X轴位置数据多少,然后记下来,为AS做准备。我这里得到的是540。记得把它放回去哦~

第6步,新建一个层,命名为Actoins,用来写AS的。这个层我们需要4个关键帧。我来讲一下为什么。
我们需要一个帧来准备开始游戏,也就是让玩家猜的帧,是游戏一开始的蜗牛不动的画面。这个就由第1帧来完成了。我们做的4个按钮也就是要让玩家去猜哪只蜗牛会赢。
当游戏开始以后,玩家不能改变数据了,所以在乌龟爬的过程中,按钮层没有内容。
第2个帧我们要让每个蜗牛都爬一次,为什么只让他们爬一次呢?因为时间轴的指针经过这个关键帧的时候,只让帧里面的AS执行一次而已。为了让蜗牛不断地爬,我们需要重复的让时间指针走过这个第2帧,所以我们第3帧的内容就是要让时间指针回到第2帧。
第3帧以后就是显示结果的帧了,那我们新建一个层,命名show ,做第4跟第5两个关键帧,在第4帧放一个胜利的字样,在第5帧放一个失败的字样。
另外在游戏结束后,我们需要一个按钮让玩家再玩一次,所以,按钮层的第 4到5 两个帧需要一个按钮。
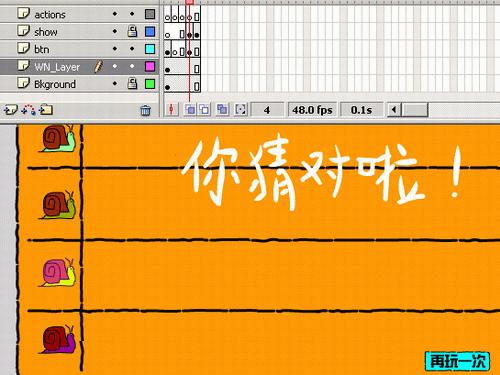
布置完以后,整个层的结构如图(还没有任何 AS):

现在我们有 4 个对象 : _root.wn1 , _root.wn2 , _root.wn3 , _root.wn4
下面我们一帧一帧来做:
Action 第1帧
CODE: _root.stop(); //停止时间轴
_root.truewinner = 0;
_root.guesswinner = 0;
后面2句代码定义了两个变量truewinner,guesswinner在_root这条时间轴。变量是用来储存数据的,可以自己定义。这里的truewinner,guesswinner分别表示 哪号蜗牛赢了 和 玩家猜的是哪号 。这里初始化了这两个数据。
Action 第2帧
CODE: _root.wn1._x += random(10)/10+random(1); //蜗牛1号的X轴数据增加某一数值
_root.wn2._x += random(10)/10+random(1); //蜗牛2号的X轴数据增加某一数值
_root.wn3._x += random(10)/10+random(1); //蜗牛3号的X轴数据增加某一数值
_root.wn4._x += random(10)/10+random(1); //蜗牛4号的X轴数据增加某一数值
看过对象篇,这里理解起来不难吧?
_x 表示对象蜗牛的属性之一:X轴的位置。
+= 表示自加 , 这样理解a=a+1和 a+=1 是一样的。表示自加1。
这里有个方法 , random()
这个方法用来获得一个随机的数字,如 random(10) 获得 0-9 中间的任何一个数字。上面的表达式获得一个从 0-1.9 的一个随机数。
Action 第3帧
CODE: if (_root.wn1._x>540) {
_root.truewinner = 1;
}
if (_root.wn2._x>540) {
_root.truewinner = 2;
}
if (_root.wn3._x>540) {
_root.truewinner = 3;
}
if (_root.wn4._x>540) {
_root.truewinner = 4;
}
//判断哪只蜗牛到了,到了就改变truewinner的值,纪录哪只蜗牛获胜
if (_root.truewinner != 0) {
if (_root.guesswinner == _root.truewinner) {
_root.gotoAndStop(4);
} else {
_root.gotoAndStop(5);
}
} else {
_root.gotoAndPlay(2);
}
/*--------------------------------------------
判断truewinner的值,如果被改变了,说明已经有蜗牛到了
如果还没有改变,说明蜗牛们还没到。
如果没到,就把_root的指针跳到第2帧,让他们继续跑,如果到了,
判断玩家压的那只和真正到的那只是不是一样。如果猜对了,让时间
指针跳停到第4帧,否则跳停到第5帧。
---------------------------------------------*/
仔细理解一下流程,应该不难
接下来是按钮上的AS:
第1帧的按钮
CODE: on(release){
_root.play();
_root.guesswinner = 1;
}
第一只蜗牛旁边的按钮上面的as。松开按钮后,指针跳到第2帧,然后纪录变量guesswinner为1(猜第1只)。
其它蜗牛旁边的代码类似,就是纪录变量guesswinner值为相对应的 2、3、4
最后一个按钮,用来重玩的。
CODE: on(release){
_root.gotoAndStop(1);
_root.wn1._x = 25;//蜗牛1号回起点
_root.wn2._x = 25;
_root.wn3._x = 25;
_root.wn4._x = 25;
}
全部看明白了吧?嗯,看看我做的
【土人系列AS入门教程--实战篇】相关文章:
★ Flash AS 入门教程 loadMovie应用举例 多画面与画中画实现
