我们都知道,各大编辑器的默认代码配色都是很单一的,或者说色调相近。其缺点其一就是难以阅读,变量名、函数名、方法名等等,当这些代码不能一眼就区分出是什么,就会大大降低自身代码阅读能力;其二是阅读疲劳,通常编辑器的背景都是白色,长时间盯着一大片刺眼的白色,眼睛长时间盯着很容易疲劳。
抱着以上两个缺点,我决定把电脑上现有的编辑器里的代码配色,统一全部修改,过程就不再描述了,直接放出两款编辑器的配色方案,分别是Dreamweaver和Notepad++。
首先是Dreamweaver,这个我搜了很多地方,才勉强找到一个支持语言相对比较多的配色方案,当然,我常用的就是HTML、CSS、JS、PHP了,没记错的话,它还支持ASP、.NET、XML等其他一些语言的配色方案。

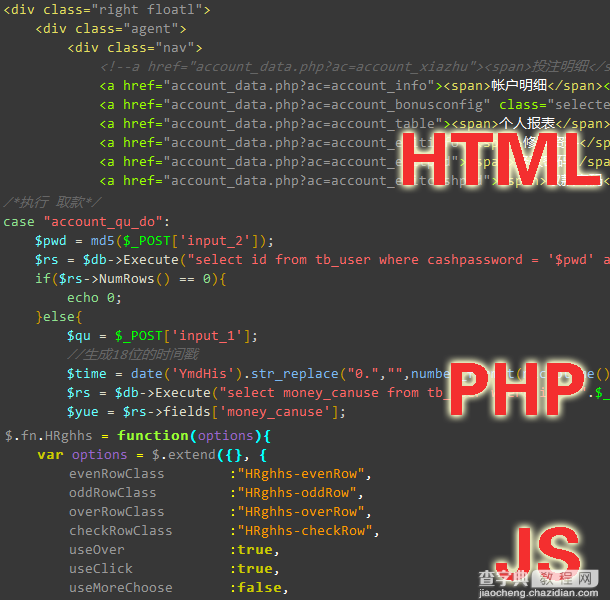
Dreamweaver配色方案效果图
接着就是Notepad++的配色方案了,我故意找了一款和Dreamweaver配色方案几乎一样的,目的就是习惯沿用,如果两款编辑器的配色方案差别较大,我还要花时间分别去适应两款配色方案,得不偿失。

Notepad++代码配色方案效果图
两款配色方案下载地址(如果点击后直接打开XML文件,那就右键目标另存为):Dreamweaver、Notepad++
注意:Colors.xml是Dreamweaver的配置文件。
使用方法(红色部分是我的计算机名,你们只需换成当前自己使用的用户名即可):
1、Dreamweaver将Colors.xml放到C:UsershoorayAppDataRoamingAdobeDreamweaver CS5zh_CNConfigurationCodeColoring下,重启Dreamweaver即可
2、Notepad++将stylers.xml放到C:UsershoorayAppDataRoamingNotepad++下,重启Notepad++即可
不过因为版本不同,我们可以通过搜索软件的安装路径寻找。
【Dreamweaver、Notepad++ 代码配色(提高自身代码阅读能力)】相关文章:
