Fireworks教程:真实的物体阴影效果
摘要:本fireworks教程讲述了如何制作物体的真实的阴影的制作方法,希望大家掌握。看看效果:首先放大图片以多边形选取工具精确扣图选取扣出部分垂...
本fireworks教程讲述了如何制作物体的真实的阴影的制作方法,希望大家掌握。
看看效果:

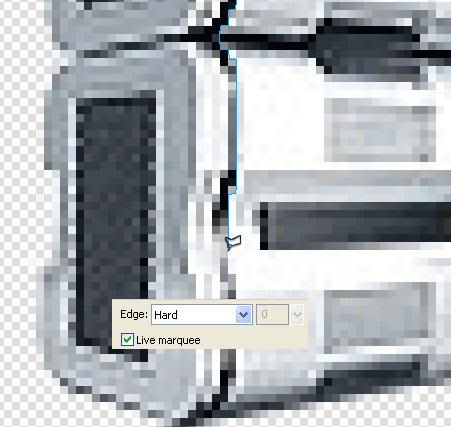
首先放大图片以多边形选取工具精确扣图

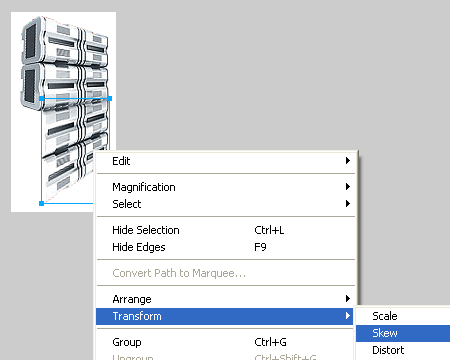
选取扣出部分垂直翻转,点右键以变形-->平行扭曲工具调整位置。
如果不能确定位置的准确性可以把需要处理的部分设置些许透明再调。

注意到接缝有白点锯齿,把倒影模式改成叠加让接缝看起来比较自然。

左侧部分一样,先以变形-->平行扭曲工具确定大致倒影位置。
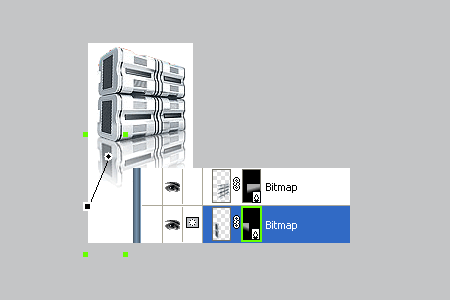
然后用变形-->多点扭曲工具调整。
倒影的最下部分最后是不会看到的,可以不用理会。
我们需要的是正面黑条和侧面凹槽部分在视觉上的对齐。

应用渐变遮罩(蒙版)对左右两部分分别作出倒影效果。

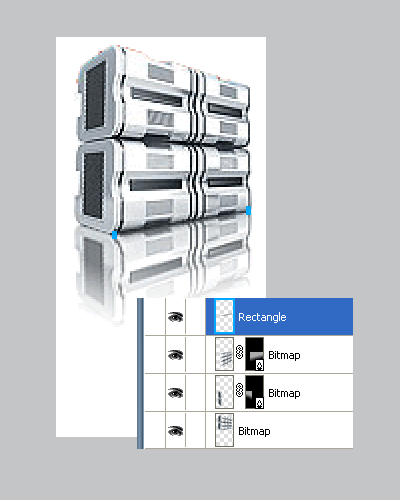
接缝处加条黑色矩形,扭曲变形后设置叠加模式和50%透明度。
让衔接部分看起来更自然。效果就此完成。

源文件PNG

【Fireworks教程:真实的物体阴影效果】相关文章:
上一篇:
Fireworks教程:放射光感字体
