·大学生泡MM都喜欢在大街的墙壁或者广告牌上写“**我永远**”的字样,这样很不雅观哦。。要是自己在网上做一个墙壁效果在自己涂鸦上去那我相信MM也会喜欢D~!哈哈`!好了废话到这里。这篇教程是向查字典教程网的朋友介绍利用Fireworks制作一个随意涂鸦的墙壁效果,教程比较简单,一起来
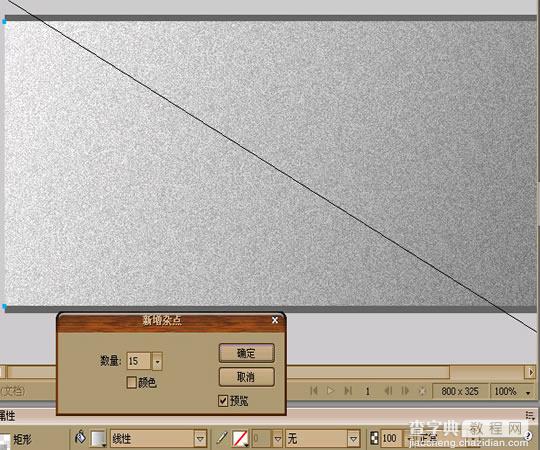
1.先建立一个宽800高310的文件(我是这样做D,你也可以自由设置)。在画一个同文件大小的矩形。属性为:充填(灰色)充填类别:(线性渐变)。在点效果→杂点→新增杂点。属性为(数量15)得到效果如图:

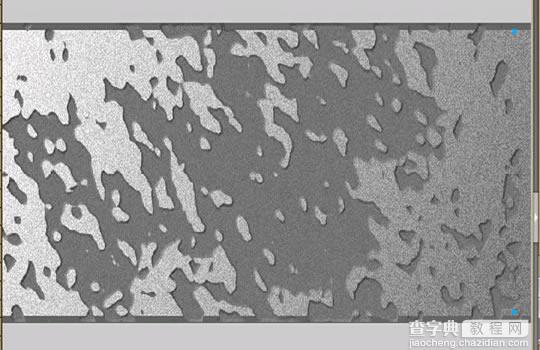
2.复制(CTRL+C)粘贴(CTRL+V)刚才的矩形选效果→Eye candy 4000滤镜→摇动效果。属性为(移动类型:Browniar动作。加此信息查字典教程网(webjx.com)发布目的是为了防止你变懒!
泡沫尺寸:307.69
弯曲数量:334.32。扭曲:49)
设置完后继续点效果→斜角和浮雕→内斜角。属性为:(斜角边沿形状:平坦。宽度:3。透明度:75%。柔化9。角度:142。按钮预设:凹入)得到效果如图:

·3.好了背景也就是内墙制作完后我们就开始制作砖头。可以说整个效果也就在这里了。
①首先我们先画一个宽73高25的矩形,颜色为(#CE3000)点效果→Eye candy 4000→摇动效果。
属性为(移动类型:Browniar动作。泡沫尺寸:25.24。弯曲数量:4.66。扭曲:18)
②这样砖头的轮廓就出来了~!我们在给他加点质感点效果→杂点→新增杂点。属性:(杂点数量:10)
③然后在点效果→斜角与浮雕→内斜角。属性为:(斜角边沿形状:平坦。宽度:2。透明度:100%。柔化3。角度:136。按钮预设:凸起)
④接下复制这个砖头,把复制出来的砖头属性改一下(把充填:无。笔触为灰色(#666666)大小为5。然后把新增杂点给去掉。)这样砖头效果的形状出来了。
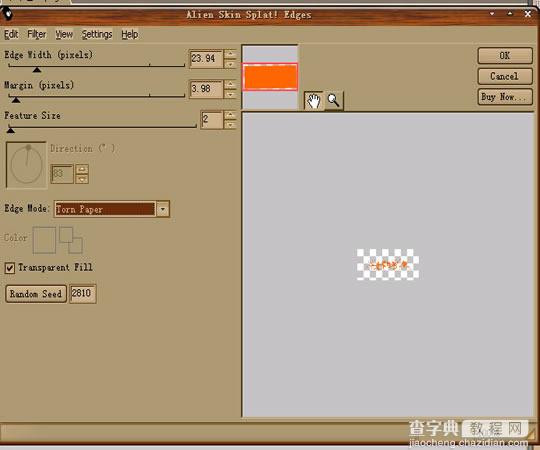
⑤我们在给他的质感优化一下。继续复制粘贴一个砖头除了摇动效果其他的效果都可以去掉。充填为:(#FF6600)点效果→Alien skin splat LE→Edqes 属性如图3这样我们的砖头就出来了`!
小提示:[其实你也可以在给砖头来个渐变效果这样质感会好些。(渐变可以用线性但是透明度要掌握好哦,但是要做一面墙花的时间.....

4.砖头制作就这样了~!你可以利用刚才制作的方法在制作几块不一样的砖头,形状方面就在摇动里的属性调整就可以了~!然后就不停的复制粘贴~~!呵呵~!最后把所有的砖头组合(CTRL+G)
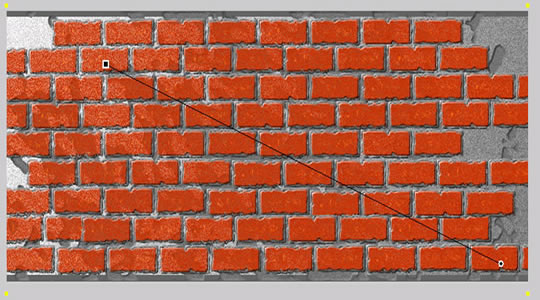
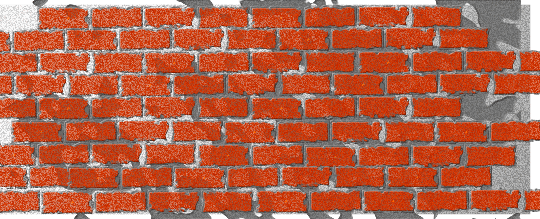
5.把砖头排列成墙的形状后我们在画一个和墙壁一样大小的矩形用线性渐变充填,效果为(新增杂点:数量30)选中组合过的砖头点修改→蒙版→组合为蒙板。得到的效果如图:

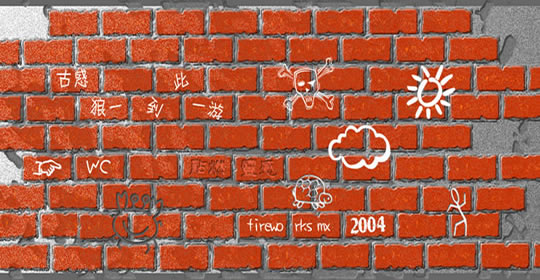
6.好了整个墙壁效果完成了`!其他的就是大家自己发挥自己的涂鸦才能了。
最后涂鸦后的效果如图:

效果Png源图:

砖头PNG原文件:

教程结束,以上就是Fireworks制作一个随意涂鸦的墙壁效果教程,希望大家喜欢本教程!
【Fireworks制作一个随意涂鸦的墙壁效果】相关文章:
