这篇教程是向大家介绍利用Firework画一个逼真的立体感圆环,教程很简单,主要是参照铁链的制作,新手可以过学习一下,通过本教程,可以提高大家对选区功能的掌握,同时了解调整亮度和对比度使图体达到一定的立体感。
步骤/方法
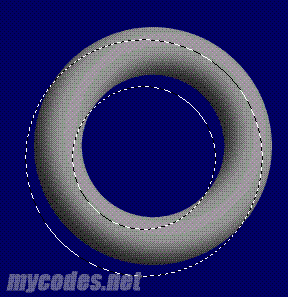
1、前面的步骤不说了,详情请参照《铁链的制作》。此时在编辑区做出一个如下的图形。该图中的填充色为#999999。

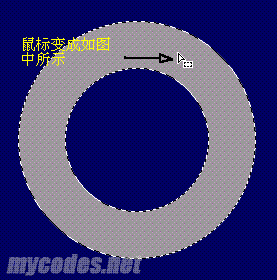
2、把该圆环转换成位图,Modify>Flatten Selection。然后按住Ctrl键不动,点击圆环所在图屋。得到圆环的选区。松开Ctrl键。此时注意了,在工具箱中选中工具,然后鼠标移动到选区内,此时鼠标变成如下图所示的时候,我们就可以移动选区。把选区向右上方移动一定的距离。


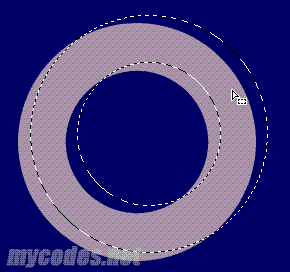
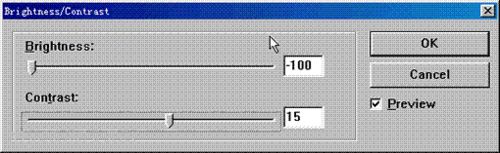
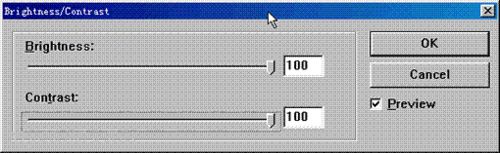
3、把选区羽化(羽化的目的就是要得到一种柔和的效果),Select>Feather,在弹出的设置框中,输入适当的羽化值。然后执行反选命令Modify>Select Inverse,再调整亮度/饱和度Filters>Adjust Color>Brightnees/Contrast,在弹出的滑杆设置中如下图进行设置。
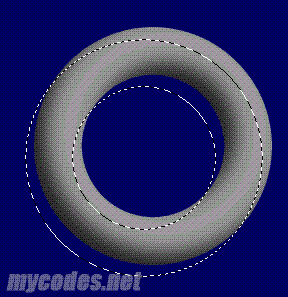
此时效果如下图所示


4、再执行反选(回到原来的选区)Modify>Select Inverse,然后把选区向左下方移动一定的距离。

5、再次执行反选命令Modify>Select Inverse。然后Filters>Adjust Color>Brightnees/Contrast,在弹出的滑杆设置中如下图进行设置。
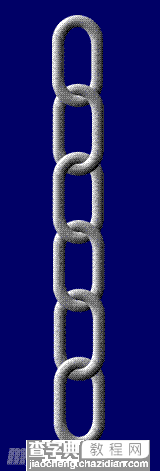
按Ctrl+D取消选区,超酷效果出来。下图中的铁链就是用此方法做出的类似的光照效果,大家有空试试。


教程结束,以上就是Firework画一个逼真的立体感圆环过程,希望大家看完之后会有所帮助,谢谢大家阅读本篇教程!
【Firework画一个逼真的立体感圆环】相关文章:
