Fireworks 多边形切片的妙用图文讲解
摘要:本教程向大家介绍了如何利用Fireworks多边形切片工具制作导航条重叠时的效果,方法很简单也很实用,主要希望大家通过本教程,能熟练掌握多边...
本教程向大家介绍了如何利用Fireworks 多边形切片工具制作导航条重叠时的效果,方法很简单也很实用,主要希望大家通过本教程,能熟练掌握多边形工具的使用方法,转发过来,希望对大家有所帮助!
平常大家对网页进行切片输出的时候,一般都用普通的切片工具进行输出的。但是如果遇到导航很多,切片重叠时候,用一般的方法就无法进行处理,这时多边行切片工具的好处就显现出来了,以下我就详细介绍多边形工具的使用方法!

1.打开作好的导航图片,在第一桢做好按钮一般状态图形,在第二桢上,做好按钮over状态图形,如图所示:

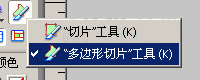
2.回到第一桢,在工具栏找到多边型工具(K),如果所示:

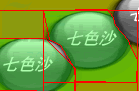
3.然后用切片工具根据按钮重叠的形状,勾出多边型切片,如图所示:

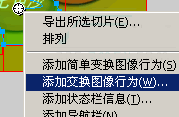
4.然后选中切片,点击右键,在弹出菜单中选中“添加交换图像行为”,如图所示:

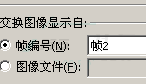
5.在弹出菜单中,选择当前切片的第二桢,如图所示:

6.然后选择导出网页,保存类型为“HTML和图像”,如图所示:

7.其它的按钮依次类推,所作的效果如图所示:

注意的问题:
1.多边形切片工具不能切出圆形切片,如原图比较复杂,可多切几个边,或在dw中在进行热区形状编辑;
2.多边形工具的边数多少决定生成文件的大小,所以除非特殊需要,尽量控制多边形的边数;
教程结束,以上就是Fireworks 多边形切片工具的使用方法介绍,希望大家看完之后会有一定的帮助,谢谢大家观看本教程!
【Fireworks 多边形切片的妙用图文讲解】相关文章:
