教你用Fireworks简便制作光影效果
摘要:感本教程是教大家利用Fireworks简便制作光影效果的方法,制作很简单,效果非常不错,刚刚学了一遍,感觉方法简便实用,就推荐过来,希望大家...
感本教程是教大家利用Fireworks简便制作光影效果的方法,制作很简单,效果非常不错,刚刚学了一遍,感觉方法简便实用,就推荐过来,希望大家喜欢!
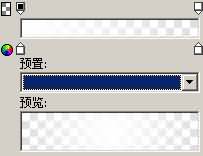
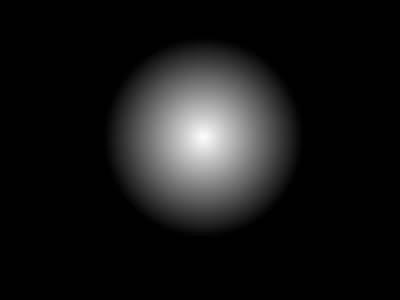
1.新建一文件,黑色背景。用“椭圆”工具拉一个圆,用“放射状”填充,颜色为白色


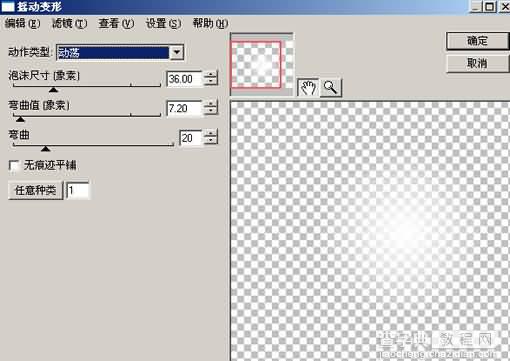
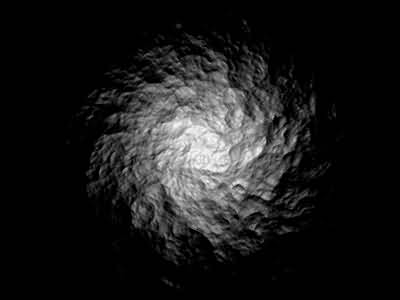
2.对圆形采用eyecandy4.0的一个滤镜“摇动变形”(根据实际情况设置即可)


3.再使用“缩放模糊”,参数根据需要设定

4.用“刷子”工具,按照径向画一些线条,然后对这些线条使用“缩放模糊”,设置根据实际而定


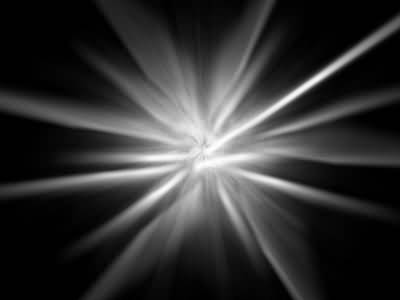
大致思路就是这样,个人感觉还是很简便的。这种光的效果用处还是挺广,还可以改改色调,或者再增加些线条,看自己发挥咯!
【教你用Fireworks简便制作光影效果】相关文章:
