
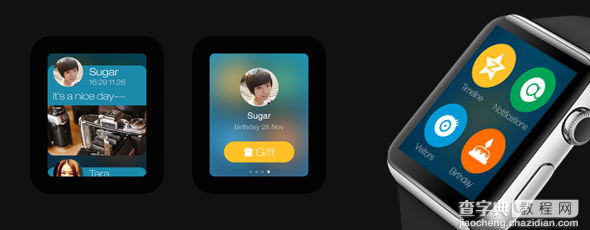
初期方案 设计初期,我们希望能够挖掘一些用户在手机端常用的点进行延伸,如:访客、礼物、动态。包括配色和图形设计也延伸了手机端的设计风格。

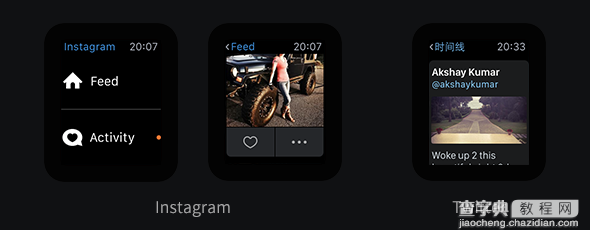
竞品分析 我们对Instagram和Twitter进行了研究,整体上是手机端的简化版,设计风格并无太多的亮点。

基于上述分析,我们得出如下结论:
1.手表的尺寸较小,展示内容有所局限,并不适合长时间查看。
2.繁杂的内容不适合在手表上阅读,手表更多的是作为一种提醒的作用。
3. 手表上的操作必须足够简单并且快速。

空间用户的使用场景 1.小白打开QQ空间Apple Watch版查看一天的好友动态,给好友们点赞和回复大表情,并且可以收到特别关心好友的动态提醒。

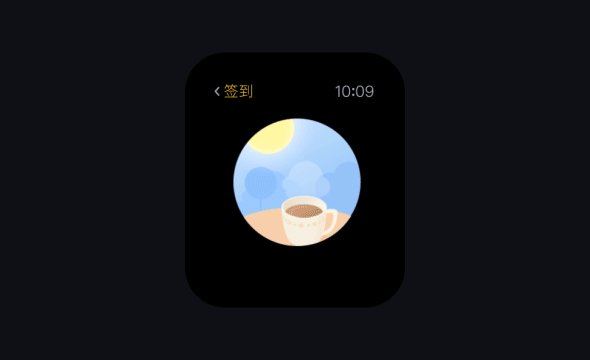
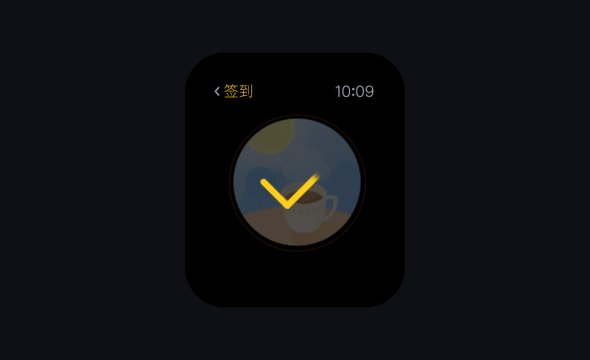
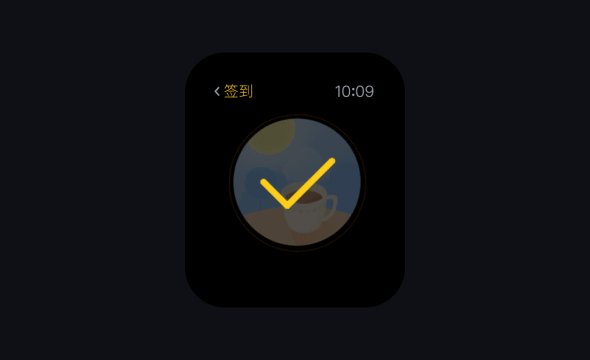
2. 小白每天在手表上使用QQ空间AppleWatch版进行签到。

通过分析手表操作的特性,发现空间手机版中的“签到”功能更符合用户在手表上的使用习惯。
为用户打造一种“轻松、简单、趣味化”的签到模式,更加符合空间用户的使用场景。
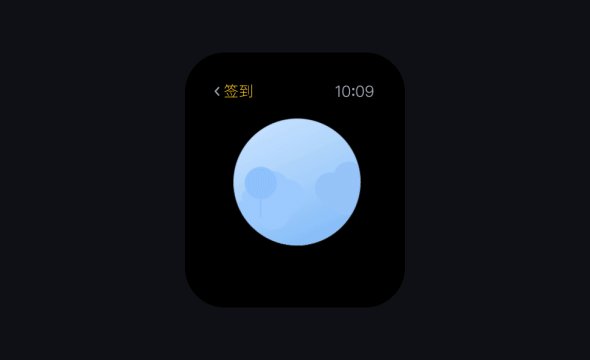
确定设计方向 我们分析了空间手机版签到的设计风格和Apple Watch原生的UI风格。空间签到:卡通低龄 /图形复杂/静态单调,因此我们需要寻找一个新的突破点,使之更符合Apple Watch的风格设计,而非简单的移植。

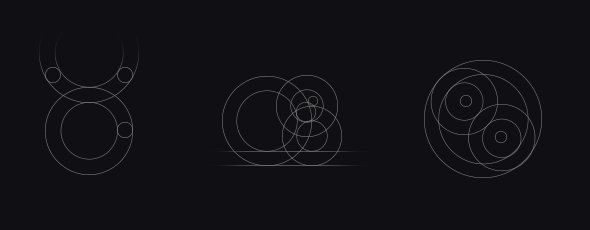
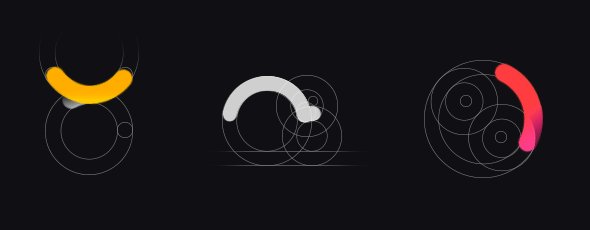
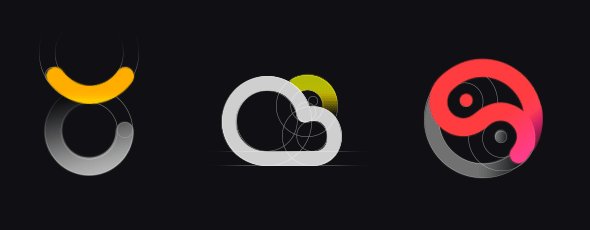
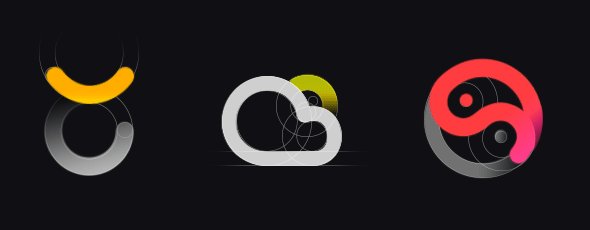
形随意动

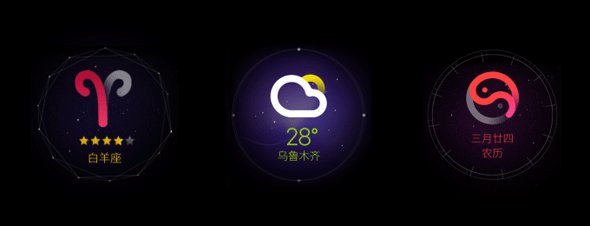
化繁为简,放弃手机端的插画风格,采用图形化的表达。图标更能明确表达意思,可帮助用户在使用快速理解不同签到含义,并且符合手表“简单”的要求。


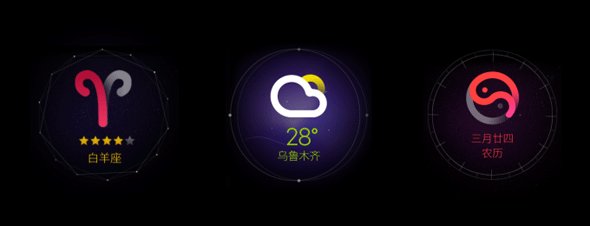
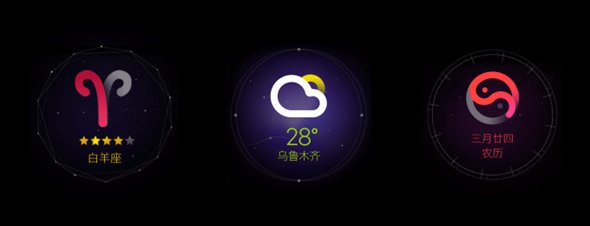
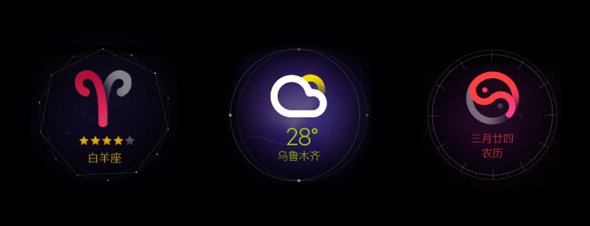
提取元素,从而升华签到的氛围渲染。例如:星座签结合了星盘;天气签结合了古代天文台的元素;黄历签则融入八卦、日晷、12天干地支等元素。利用传统的元素融入现代化的设计风格,升华签到的深层次含义。


每种颜色代表着不同的情绪或性格,每个星座拥有不同的性格。我们用不同的颜色来表达不同星座的特征,保证来每个星座的独立性和避免设计过于单调。


趣味动画,丰富体验的趣味性与层级感,渲染内容本身所蕴含的意义,提升用户使用的愉悦感。

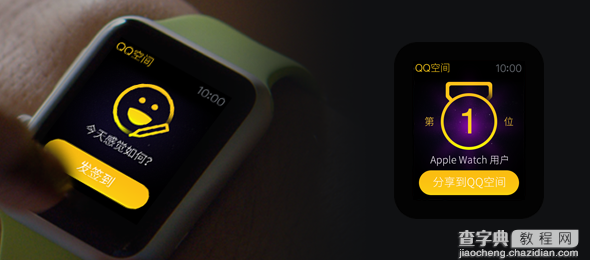
其他 首页我们设计了一个笑脸来迎接你一天的心情,在首页滑动滚轮可以看到你在好友中的排名,点击即可炫耀。

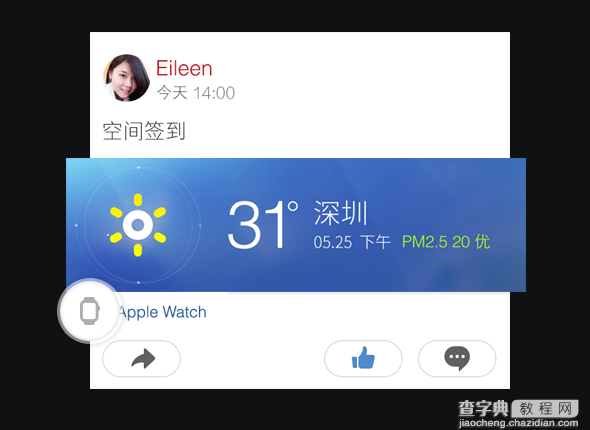
为了增强用户使用Apple Watch签到的特权感,我们全新优化了签到展示的图片,并且带有特权标识。

不同的天气除了图标的区别之外,背景也会有差异化的表现,旨在渲染氛围,以提升视觉效果的沉浸感。

小结 我们通过图形、颜色、动画几个层面来不断优化与打磨设计方案,与此同时,在体验的层面也力求打造一种轻松、简单以及趣味化的签到模式,通过富有品质感的细节来提升设计的吸引力。
原文地址:腾讯ISUX
作者:DD
【揭秘QQ空间APPLE WATCH V1.0设计全过程】相关文章:
