淘宝的宽屏海报如何实现的?
很多新手卖家对此都是疑问比较多的,找不到宽屏海报的代码,找到了不会使用代码?
今天我们就来把代码以及安装教程分享出来:
1、1920宽屏效果(代码)
<div data-widget-type="Tabs" data-widget-config="{'effect': 'fade', 'circular': true ,'contentCls':'piao712634383fu'}" class="J_TWidget">
<div class="piao712634383fu" style="height:490px;">
<div data-widget-type="Carousel" data-widget-config="{
'contentCls': 'slide-ziyoou712634383content',
'triggerCls': 'slide-ziyoou712634383triggers',
'navCls': 'slide-ziyoou712634383triggers',
'triggerType': 'mouse',
'effect': 'scrollx',
'prevBtnCls':'prev',
'nextBtnCls':'next',
'steps': 1,
'autoplay': true,
'viewSize':[1920],
'circular': true
}" class="J_TWidget ks-switchable-panel-internal552" style="z-index: 9; padding: 0px; margin: 0px; width: 1920px; top: 0px; left: -485px; display: block; opacity: 1; position: absolute;" role="tabpanel" aria-hidden="false" aria-labelledby="ks-switchable555">
<div class="first712634383trigger" style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;padding-right:0px;height:500px;overflow:hidden;padding-top:0px;">
<a target="_blank" href=""><img src="/imgextra/i4/1055778042/TB2mzb3aFXXXXagXpXXXXXXXXXX-1055778042.jpg" alt="ziyoou" /></a>
</div>
<ul class="slide-ziyoou712634383triggers">
</ul>
</div>
</div>
<ul class="ks-switchable-nav" role="tablist">
<li class="ks-active ks-switchable-trigger-internal551" role="tab" tabindex="0" id="ks-switchable555" style="font-size:0px;">1</li>
</ul>
</div>
2、1920宽屏自定义(代码)
<div data-widget-type="Tabs" data-widget-config="{'effect': 'fade', 'circular': true ,'contentCls':'piao712634383fu'}" class="J_TWidget">
<div class="piao712634383fu" style="height:394px;">
<div data-widget-type="Carousel" data-widget-config="{
'contentCls': 'slide-ziyoou712634383content',
'triggerCls': 'slide-ziyoou712634383triggers',
'navCls': 'slide-ziyoou712634383triggers',
'triggerType': 'mouse',
'effect': 'scrollx',
'prevBtnCls':'prev',
'nextBtnCls':'next',
'steps': 1,
'autoplay': true,
'viewSize':[1920],
'circular': true
}" class="J_TWidget ks-switchable-panel-internal552" style="z-index: 9; padding: 0px; margin: 0px; width: 1920px; top: 0px; left: -485px; display: block; opacity: 1; position: absolute;" role="tabpanel" aria-hidden="false" aria-labelledby="ks-switchable555">
<div class="first712634383trigger" style="padding-bottom:0px;margin:0px;padding-left:0px;width:1920px;padding-right:0px;height:394px;overflow:hidden;padding-top:0px;">
【把你的内容放到这里面替换这些汉字,模块的宽度一定是1920的宽,海报/表格/图片热区都可以,高度可以自定,但是高度改变也要跟着改变两个参数的高度值,只限C店首页使用】
</div>
<ul class="slide-ziyoou712634383triggers">
</ul>
</div>
</div>
<ul class="ks-switchable-nav" role="tablist">
<li class="ks-active ks-switchable-trigger-internal551" role="tab" tabindex="0" id="ks-switchable555" style="font-size:0px;">1</li>
</ul>
</div>
3、测试图

以上是我们今天制作首页宽屏海报要用到的代码以及图片:
第一个可以把代码全选复制到你的淘宝首页自定义里面,然后预览发布看下效果。【最好使用火狐/谷歌浏览器。还有最好关掉杀毒软件】

第二个代码其实是一样的,只是这里面写了文字说明,就是把你的海报或者表格代码或者图片热区复制到这里面。
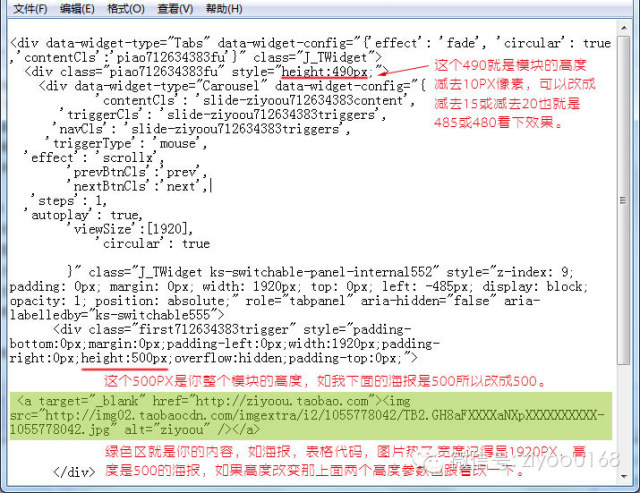
我默认发你的图片尺寸大小为:1920*500PX的全屏海报图片,如果你按这个尺寸做图,就直接可以使用了,如果你的高度改变就看下面的解说:

a.第一个490红色下划线,这个490就是模块的总高度减去10PX像素,可以改成减去15或减去20也就是485或480看下效果。这里主要是控制空白间距。
b.第二个500PX是你整个模块的高度,如我下面的海报是500所以改成500。
c.第三块绿色区就是你的内容,如海报,表格代码,图片热区,宽度记得是1920PX,高度是500的海报,如果高度改变那上面两个高度参数也跟着改一下。
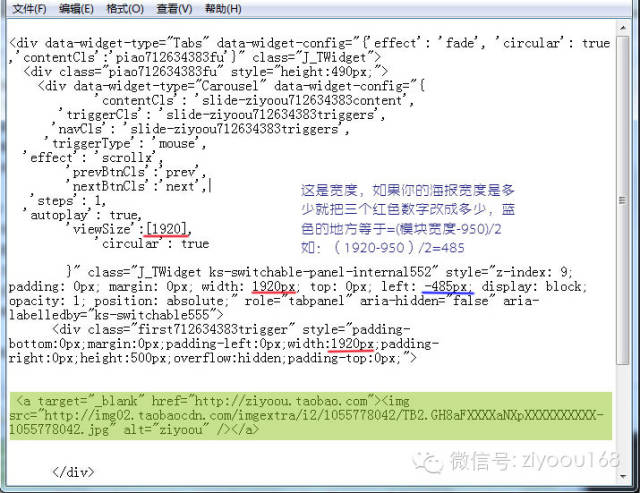
如果宽度也要改变的话请看下面的图解说明:

a.三个1920下划线改成你的海报或格子模块的宽度。
b.蓝色地方请注意:蓝色的地方数字等于=(模块宽度-950)/2
如:(上面我的海报是1920宽,减去C店默认通栏宽度950)除以2等于485px,最后就是:(1920-950)/2=485。
【淘宝1920宽屏海报如何实现的教学】相关文章:
★ 淘宝新年换新装
