fireworks技巧图标细节刻画
摘要:使用Fireworks(以下简称FW)进行图标设计主要要留意两点:一是FW专注于web设计,不适合创造一些过于复杂的PS效果,请期待FWCS...
使用Fireworks(以下简称FW)进行图标设计主要要留意两点:
一是FW专注于web设计,不适合创造一些过于复杂的PS效果,请期待FW CS5的PS滤镜;
二是FW的编辑方式类似于AI,如果您习惯于工作在PS类的像素着色环境下,请华丽的飘过。
接下来进入正题,我们拿一个比较标准的图标来临摹做说明,这样可以方便您理解。
下图是国内知名的eico design所创作的一套图标,我们要临摹的对象就是图中被框住的信封图标。事先说明一下,因为教程的主题,我们会对这个图标加入一些细节,因此我们的最终临摹结果会与原图不太一样。

Step 01
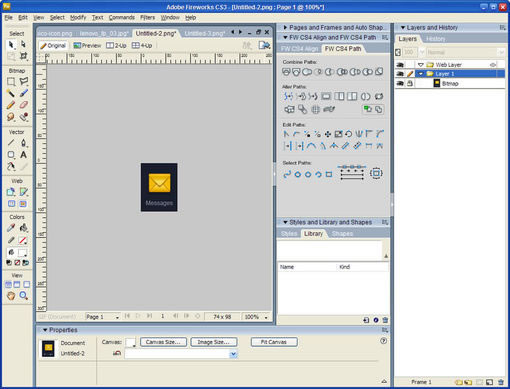
把需要临摹的图标剪下来作为参考,锁定图层。我这里FW的路径面板是从Fireworks CS4中提取的,不过对接下来的操作都无影响,因为我使用的全是CS3包含的功能。

Step 02
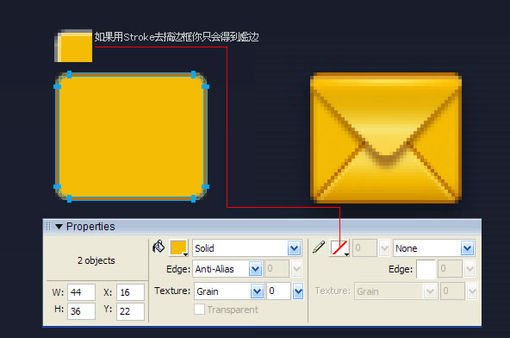
用Rounded Rectangle工具画出一个和样图相仿的圆角矩形,使用四个圆角控制点调节好圆角的半径,然后按下Ctrl+Shift+G把图形打散。
随后把第一个圆角矩形复制一份,用白色箭头工具往四个方向移动一像素,制作出如图所示的两个圆角矩形(注意用白箭头处理好圆角处的八个节点,它们是要对齐的)。

【fireworks技巧图标细节刻画】相关文章:
★ Fireworks三帧轻松打造酷酷的Banner动画特效
下一篇:
fireworks中打造透明效果
