
随着移动通信互联网的逐渐成熟,通过文字、语音、图片、视频交流的通信应用(QQ、微信、Whatsapp、LINE…)一应俱全。我们在思考,如果有一种新的形式给即时通信带来突破,会不会成就一个与众不同的App呢?
我们希望它十分有趣、新颖、能给好友间带来新的互动、解决尴尬环境下产生的问题并带来新的交友机会,同时还需要符合移动设备轻量、省电又省流量的诉求。于是,我们开始着手设计一款趣味化的视频IM——AVATAR TALK。
下面跟大家简单的聊聊设计AVATAR TALK的整个流程,以及过程中遇到的问题和处理方案。
前期预研
AVATAR TALK到底是什么呢?
它是一款新型的视频通讯工具,其主要是利用人脸识别技术以虚拟形象与好友进行实时视频通话及互动。它包括AVARTAR(角色装扮系统)+TALK(视频通话)功能。
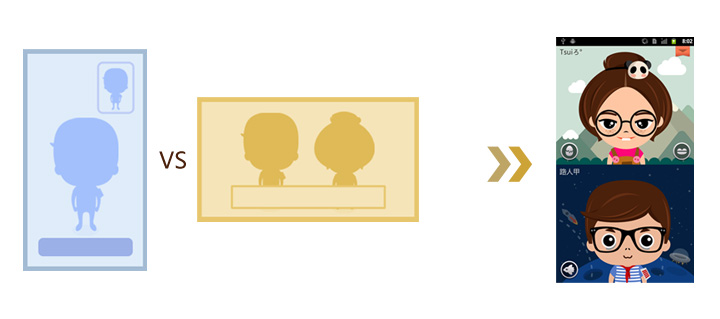
App Store和GooglePlay里面暂时都还没有发现虚拟互动聊天的应用。于是预研阶段我们尝试使用虚拟形象并提供了3种AVATAR模型进行测试。评估各种模型的视觉效果、设计成本及性能效率(如下图),并快速敲定了位图方案。

交互设计
整个软件由三大模块组成(AVATAR TALK、联系人、会话),自然造就了功能强大的入口。为了加强它与用户之间的亲切感,通过大范围的调整信息比例,让用户能马上被虚拟形象所吸引,同时也要便于后期的信息扩展。
在这个过程中,我们遭遇了2大难题。
1.个人主页
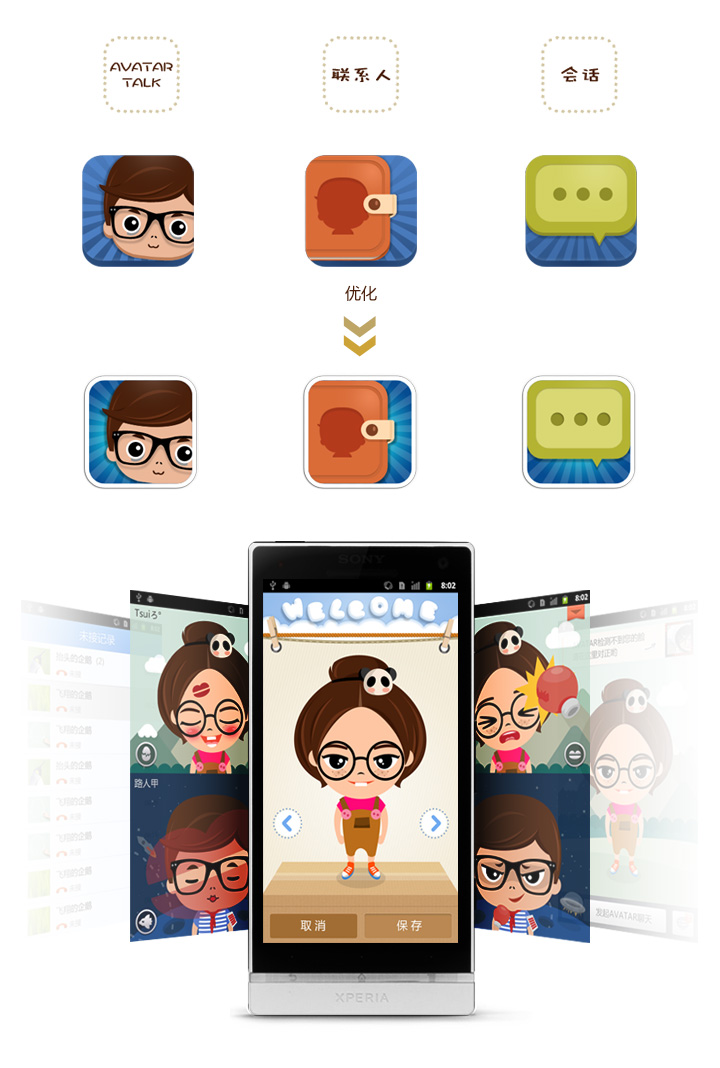
如何设计个人主页是其中遇到的一大难点。在最初提出的快速通讯列表(以文字信息为主的主页)与个人动态墙(显示静态虚拟形象及浮动消息的主页)的基础上,最终优化成为动态主页。即让用户可以通过人脸识别,操作虚拟卡通形象,自己跟自己玩,以增加产品趣味,提升用户体验(如下图)。

2.聊天界面
在聊天界面布局安排上也产生过分歧,一度成为设计的瓶颈。
传统聊天的大小窗口模式并不能适用于AVATAR的互动视频聊天。你对好友夸张互动时(比如揍他一拳、扔个鸡蛋、对TA无语飞个乌鸦神马的)也希望双方的反应大家能够及时感知,进而产生下一步的互动。
又因为受硬件的制约,各种手机摄像头的位置不一,拍摄角度可视角度受限,还要顾及界面设计的合理布局等因素,两人并排在同一场景中的布局也无法实现。
环境和技术的限制,再加上AVATAR是由表情控制,进过小组内多轮脑暴,最后一致认为采用1:1分割的方式能更充分的展示双方的面部表情以及互动。(如下图)

动画开发
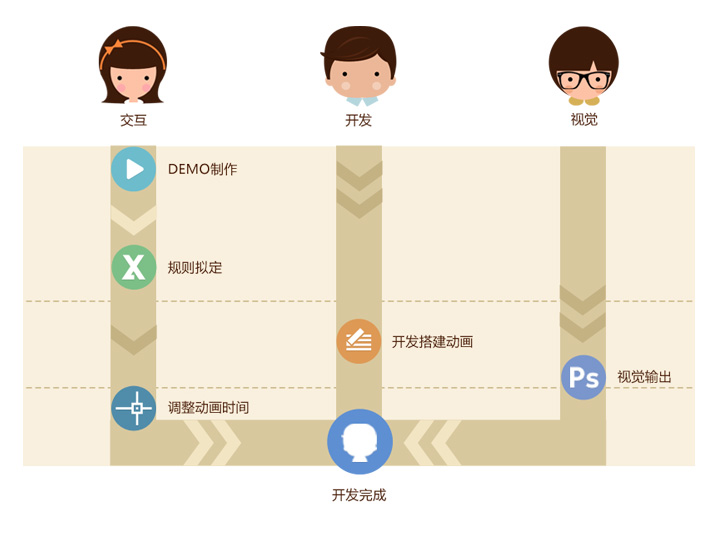
开发动画对团队来说是一次全新的尝试。为了保证应用的轻量性,最大发挥互动动画的灵活性,采用了程序完成全程动画的方法(如下图)。

由于互动动画是无规律运动,因此由交互先给出动画Demo,评审通过后再输出各个部件的动画规则。先使用临时素材制作Demo,当最终动画完成视觉才优化相应的部件,提高效率。
视觉展示
在Android系统里,为了AVATAR TALK能够更加轻量化,将程序入口拆分为3个模块。分别是:“AVATAR TALK”、“联系人”与“会话”。
入口的设计为配合整体的风格最终选择了平面化的视觉表达方式。从立体的ICON优化成轻量的纸片化效果,更好的配合界面的整体风格。

设计心得
设计要推动产品,既需要设计师的直觉,也需要对产品有多维度的充分考虑,才能快速有效的集中。如何抓住核心的思考成为一个重要的挑战。
在视觉设计方面,原型的结构骨骼设计(角色的身体结构,简单的说就是AVATAR赤果果的样子)在后期动画实现环节中有很大的影响。只有将每个活动的关节合理拆分才能配合好动画的制作,展示出理想的动态效果,更能无缝的衔接产品后期换装的功能;只有固定好骨骼的活动范围,才可以使原型在任何一个装扮下都活动自如,精准适配。
结语
AVATAR TALK就像电影阿凡达中的分身一样,用新的聊天模式让用户感受到“眼相见,心相连”的视频通讯体验!
I See You!

文章来源:Tencent CDC Blog
【I SEE YOU – AVATAR TALK 设计分享】相关文章:
