在上一节中Bootstrap3.0入门学习系列:学习从现在开始 ,主要是简单的介绍了一下Bootstrap。从bootcss中文网的两个版本文档说明(Bootstrap2中文文档和Bootstrap3中文文档)中,可以看出这两个版本的差别还是蛮大的。

不过从Visual Studio 2013前不久的更新中看,微软是将Bootstrap3的新版本加入到了VS当中,所以也没什么好说的了,学习Bootstrap3也没什么顾虑了。
下载BootStrap
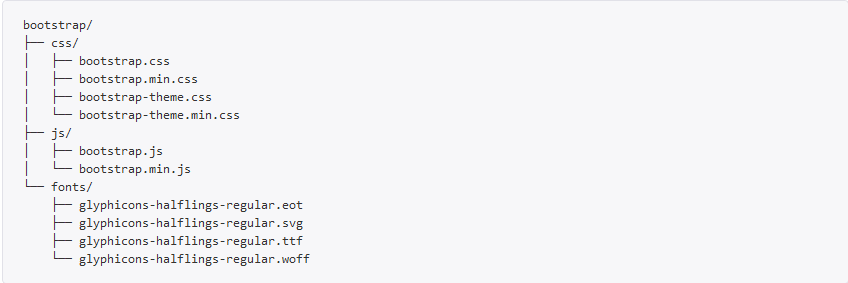
官网的文件很详细简单,对于下载来说也有多种方式。对于我们开发者来说,估计最简单的方式就是直接下载编译和压缩后的CSS、JavaScript文件,另外还包含字体文件,但是不包含文档和源码文件。打开解压包之后可以发现包含三个文件夹 css、fonts、js。
可以来查看三个文件夹中的文件

这是最基本的Bootstrap组织形式:未压缩版的文件可以在任意web项目中直接使用。我们提供了压缩(bootstrap.min.*)与未压缩 (bootstrap.*)的CSS和JS文件。字体图标文件来自于Glyphicons。
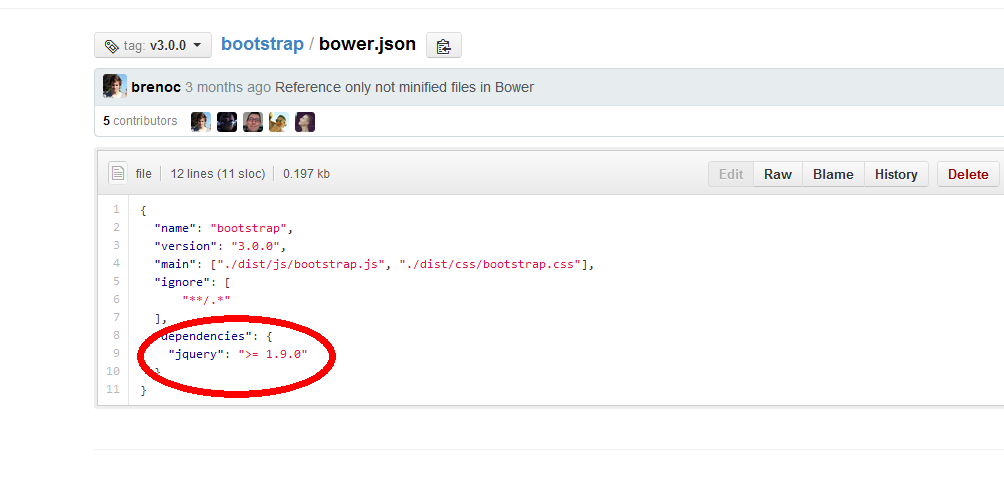
bower.json中列出了Bootstrap所支持的jQuery版本。

可以看到依赖的jQuery库的版本>=1.9.0即可。
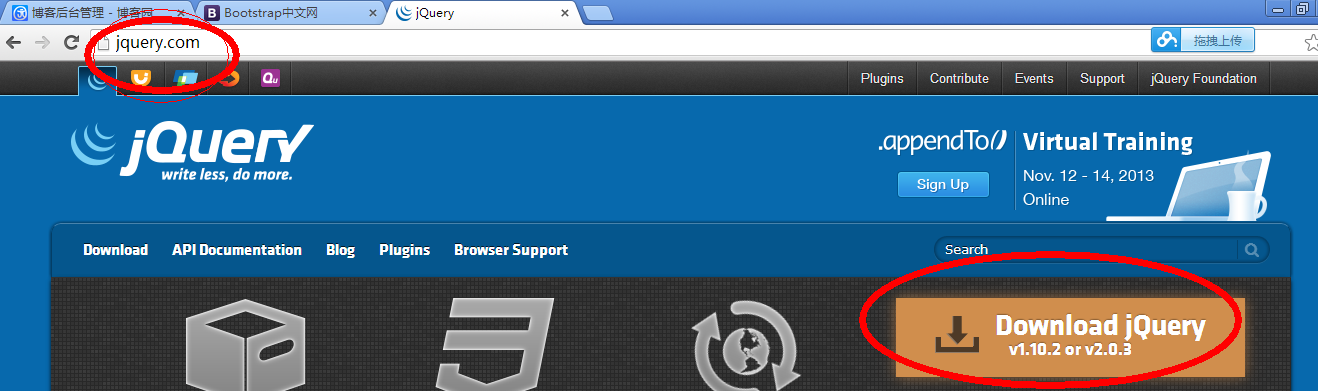
下面通过访问http://jquery.com/

下载最新的版本2.03
可以通过IE直接访问http://code.jquery.com/jquery-2.0.3.min.js

另存到与Bootstrap文件夹下的js文件夹里面。
注意:所有Bootstrap插件都依赖jQuery。而且在正式的项目当中我们推荐使用压缩之后的版本,因为它的体积很小(里面取出了注释的文字和空白)。
在网页中使用Bootstrap
我们创建了一个最简单的基本模版
Bootstrap
Hello, world!
1.首先我们可以将Bootstrap的样式文件引用当网页中
2.如果你需要使用Bootstrap架构提供JavaScript插件的话,那么需要将架构的js文件链接引用到网页中,上面也有提到过JavaScript插件都是依赖与jQuery库的,所以我们当然也需要链接引用jquery的库文件
3.viewport的标签,这个标签可以修改在大部分的移动设备上面的显示,为了确保适当的绘制和触屏缩放。
4.我们使用的html5的一些新的标签,那么在IE9以下的浏览器并不支持这些标签,也不能为这些标签进行添加样式。那么修复这个问题我们需要链接引用的文件如下
意思就是说如果用户IE浏览器的版本小于IE9,那么就会加载这两个js文件库,现在就可以使用这些新的标签,并且可以在这些标签上添加样式了。
就这样我们最简单的Hello World!页面呈现在了大家面前。

总结
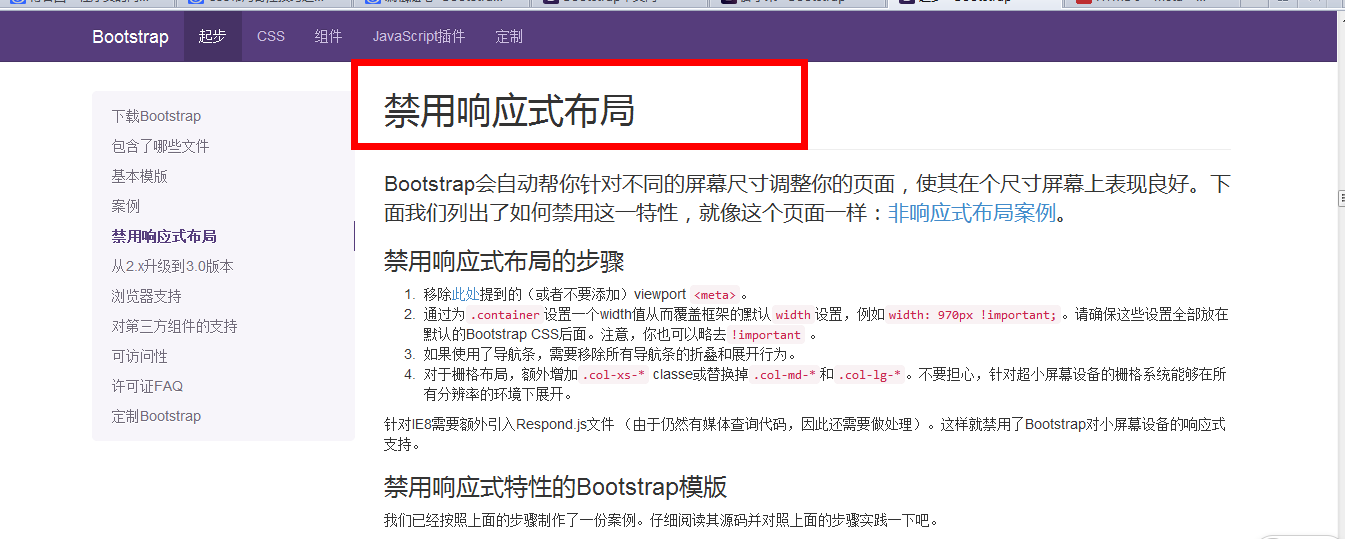
在上面我们也启用了响应式的布局。当然有些网站可能并不需要进行响应式的布局,我们就需要进行手动的禁用这个布局,这个文档当中也有详细的说明。

在下一节中打算,主要来学习一下Bootstrap的布局。
【Bootstrap3.0学习第一轮:入门】相关文章:
